小程序实践:动态控制组件的显示/隐藏
Posted 听着music睡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序实践:动态控制组件的显示/隐藏相关的知识,希望对你有一定的参考价值。
组件有个属性:hidden=\'\' ,值为true/false ,当false的时候说明不隐藏,当true的时候说明隐藏,注意该隐藏是不保留组件位置的。
实现即 .js 配合.wxml 文件
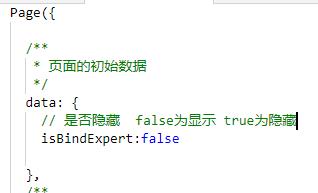
一、在.js 文件下的 Page({}) 里面 的data:{} 里面 创建一个布尔类型的属性

二、在.wxml文件下构建一个view组件

------------------------------------------------------------------------------------------------------
验证:
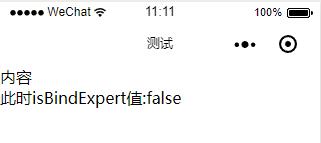
1、false,不隐藏的时候

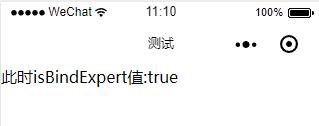
2、true,隐藏的时候

--------------------------------------------------------------------------------------
以上是关于小程序实践:动态控制组件的显示/隐藏的主要内容,如果未能解决你的问题,请参考以下文章