jquery on hover事件怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery on hover事件怎么写相关的知识,希望对你有一定的参考价值。
参考技术A //on('第一个参数是事件名称,如click,change等', '第二个参数表示执行的方法')$('body').on('click', function()
);
//http://www.jquery123.com/on/查看更详细的说明
//hover('第一个鼠标移动到某个元素执行方法', '第二个鼠标移开当前DOM节点后执行方法')
$('body').hover(function()
//鼠标移动到body上执行
, function()
//鼠标移开body后执行
);
//http://www.jquery123.com/hover/查看更详细的说明
附上jquery中文API文档,http://www.jquery123.com/
本回答被提问者采纳jQuery之on
jQuery实例方法 —— 事件
事件绑定:
.on( )
.one( )
.off( )
.trigger( )
.hover( )
.click/keydown/mouseenter...
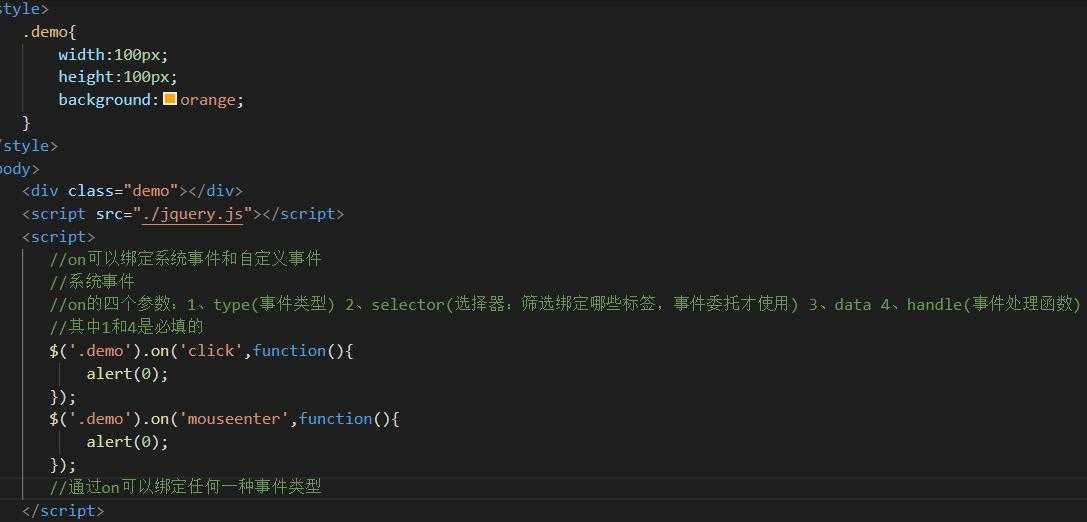
.on( )

on三个参数

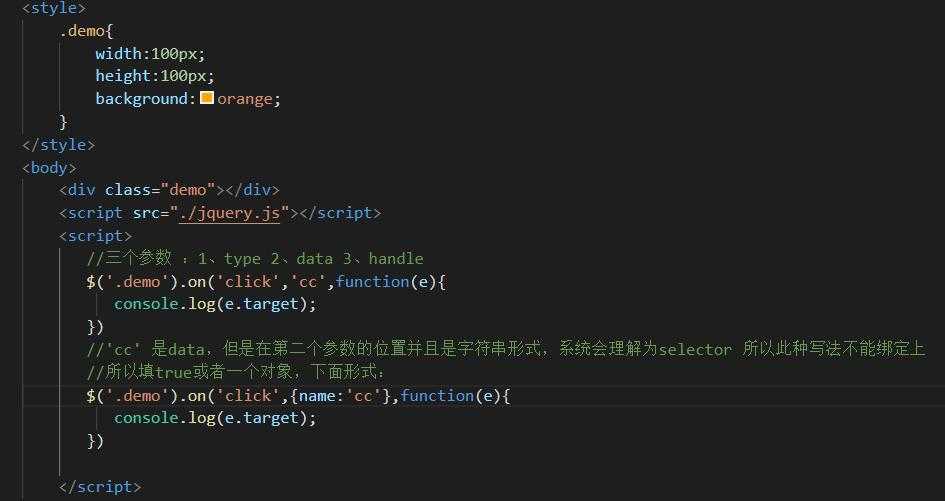
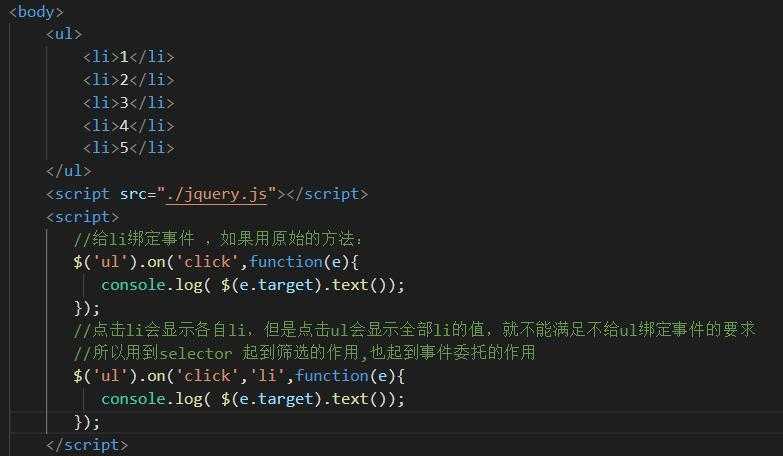
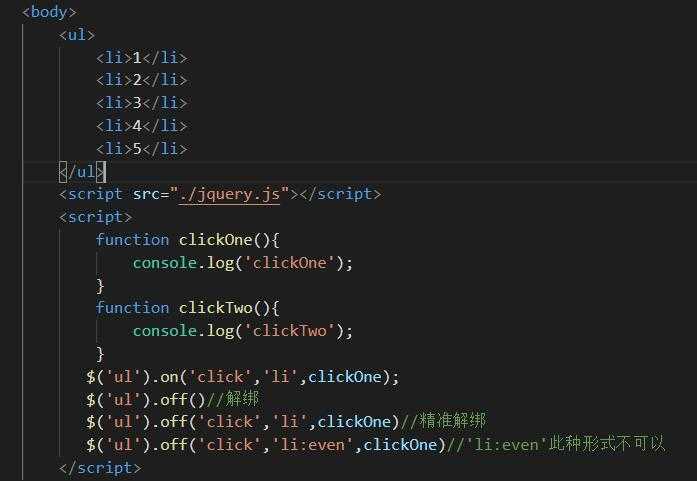
selector参数

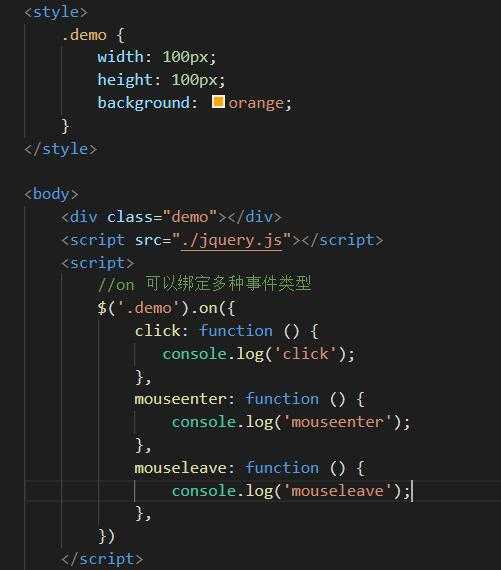
on可以绑定多个事件

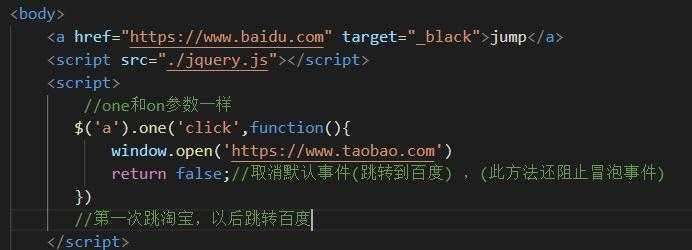
.one( ) 只触发一次

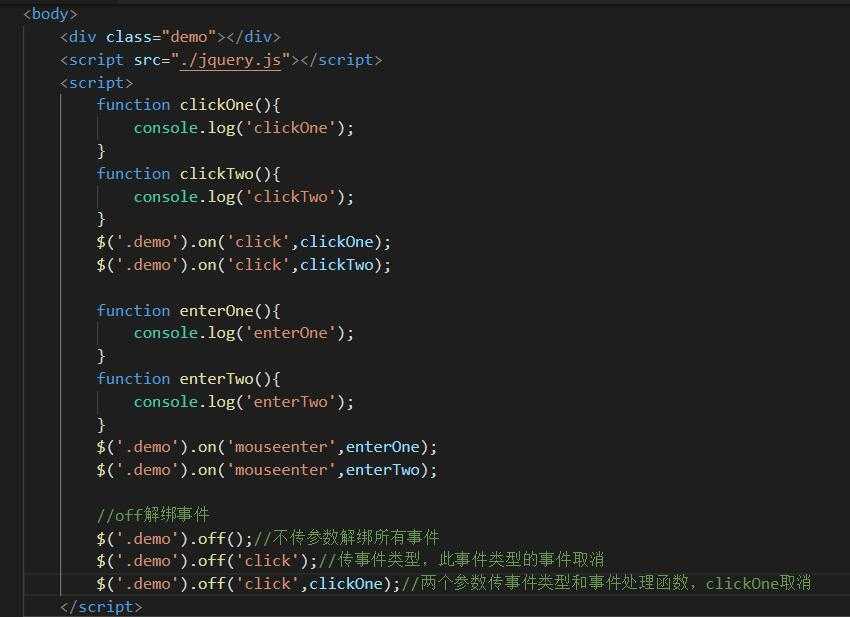
.off( ) 解绑事件


以上是关于jquery on hover事件怎么写的主要内容,如果未能解决你的问题,请参考以下文章