jquery 动态添加div同时给div增加了一个id,然后想通过这个id把这个div删掉,请问需要怎么弄?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 动态添加div同时给div增加了一个id,然后想通过这个id把这个div删掉,请问需要怎么弄?相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、html编辑器、浏览器。
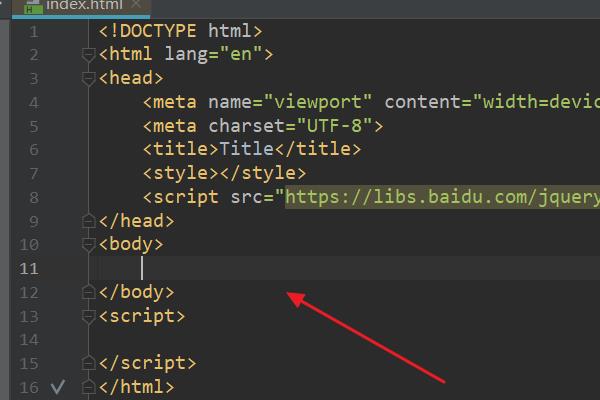
1、首先,打开html编辑器,新建html文件,例如:index.html,并引入jquery。

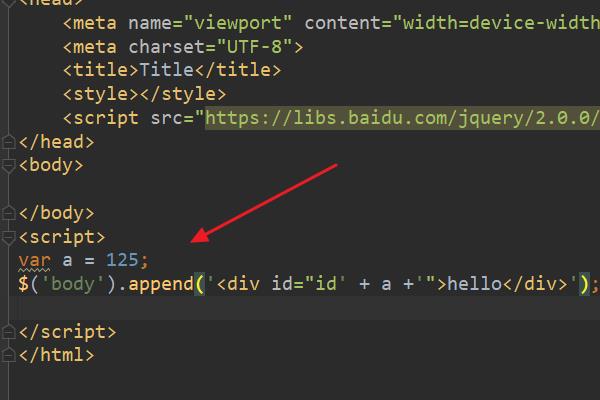
2、在index.html中的<script>标签,输入jquery代码:
var a = 125;$('body').append('<div id="id' + a +'">hello</div>');

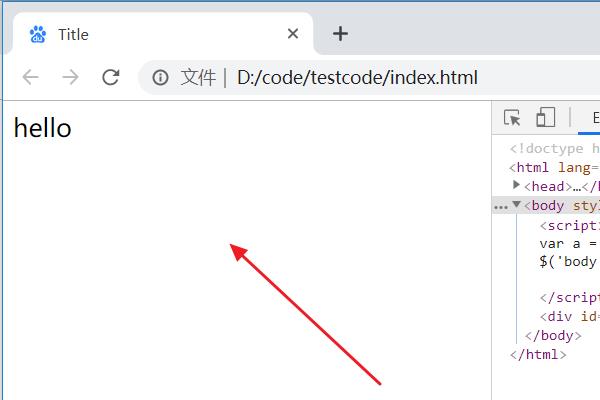
3、浏览器运行index.html页面,此时动态添加div成功。

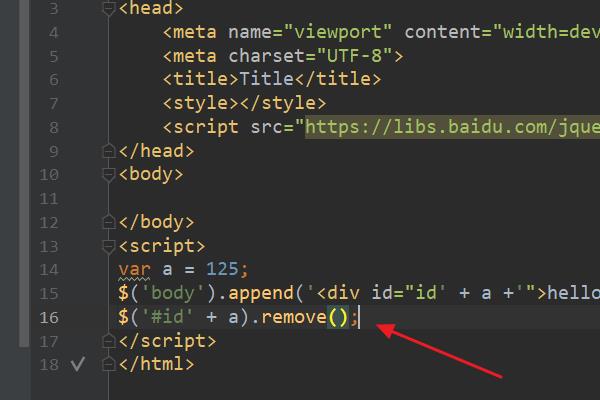
4、再输入js代码:$('#id' + a).remove();。

5、再运行html,此时发现动态添加的div被成功删除了。

JS或者jQuery怎么给动态添加的DOM元素绑定事件
楼下说得太简单了,估计提问者看不懂。
假设,你有以下DOM
<div id="dvTest"><div>在这下面加一个按钮</div>
</div>
然后你添加一个按钮,方法如下
var $container = $("#dvTest");
$container.append("<a href='javascript:;'>click me</a>");
然后,给刚加的按钮一个click事件
//你要先找到你加的这个按钮$("#dvTest > a").click(function() alert('you clicked me') );
//或
$("#dvTest > a").unbind().on('click'), function() alert('you clicked me') );
我觉得你主要是jQuery的筛选器用得不够熟。你可以搜一下,大概看看。只要能找到控件,绑定事件都不叫事儿。
或者用on来绑定
以上是关于jquery 动态添加div同时给div增加了一个id,然后想通过这个id把这个div删掉,请问需要怎么弄?的主要内容,如果未能解决你的问题,请参考以下文章