JS中,如何实现在调用一个方法时用另外一个方法的返回值做参数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中,如何实现在调用一个方法时用另外一个方法的返回值做参数相关的知识,希望对你有一定的参考价值。
<script type="text/javascript">
function getOtherInfo()
alert("function");
var other_info="onclick=addElement('Proportion:','form1','text','proportion','y','','y')";
return other_info;
</script>
onclick="addElement('File: ','form1','file','file','n','"+getOtherInfo()+"','y')"
要实现在调用addElement()方法的时候,把getOtherInfo()的返回值作为参数。
funciont addElement(arg)
var info=arg();
alert(info);
//调用的时候,这里不带括号
addElement(getOtherInfo);追问
已经定义了。
function addElement(textnode,parent,element_type,element_name,changeLine,other_info,delete_info)
}。
现在是在onclick的时候调用,把getOtherInfo()的返回值作为参数OTHER_INFO。可是要报错
那你不再页面绑定啊,在js里面把getOtherInfo()的返回值拿到了,再绑定啊.
追问参数的嘛,就是不确定会是什么值啊
参考技术B 可以在一个方法中调用另一个方法。你也可以设个全局变量如何在js函数中调用另外一个函数
具体调用情况需要看js方法是怎么写的。
①如果是最简单的一个方法:functiuon dome1() //.代码块//调用方法就是:dome1()。
②如果是闭包形式:function dome1() function dome2() return function dome3() //这里可以访问dome1方法内的dome3方法,dome2方法对与dome1方法外部是不可见的。
③如果是一个对象形式的:var obj= dome1:function(key,value), dome2:function();//访问dome1和dome2方法:obj.dome1(1,2);obj.dome2()。
他的情况需要看具体的代码。

扩展资料
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。JavaScript函数语法,函数就是包裹在花括号中的代码块,前面使用了关键词 function: 当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
创建函数的语法
function函数名 (var1, var2, ..., varX) 代码...
function函数名 (var1, var2, ..., varX) 代码...
var1, var2 等指的是传入函数的变量或值。 和 定义了函数的开始和结束。
注意:无参数的函数必须在其函数名后加括号:
function函数名 () 代码...
function函数名 () 代码...
注意:别忘记 JavaScript 中大小写字母的重要性。"function" 这个词必须是小写的,否则 JavaScript 就会出错。另外需要注意的是,必须使用大小写完全相同的函数名来调用函数。
参考资料:百度百科——JavaScript 函数
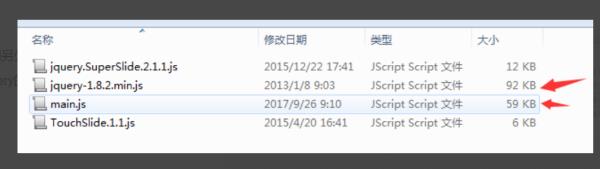
参考技术A1、一个js调用另外一个js的方法,最简单的例子就是jquery的调用。首先准备好两个js文件。

2、然后写一个html文件,通过<script type='text/javascript' src=''></script>方法,将两个js引用到html文件中。

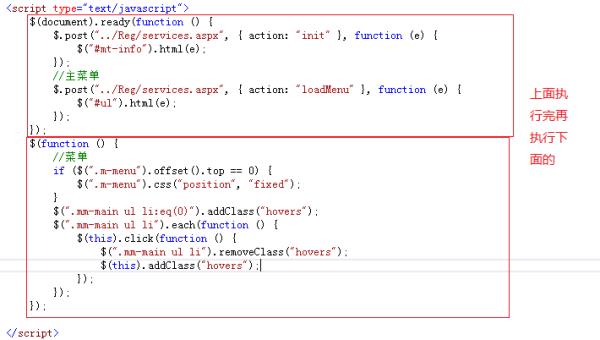
3、处于下方的js文件,就可以直接调用上方js文件中的内容了。比如我们在HTML中先载入了jquery,在第二个js可以使用dollar来对对象进行直接操作。

4、因为js本身是不能运行的,必须依托于html才能执行。<script type='text/javascript' src=''></script>的引用其实就相当于将几个js文件都写在HTML文件中了,所以可以直接调用。

只要是被同一个html文件引用,那么他就是相通的直接使用就行,比如a.html同时引用b.js和c.js
b.js写函数test()
c.js可以直接调用test()
如果html没有同时引用写两个,你可以自己在b.js中写document.write("<script src='c.js'></script>");然后就可以调用函数了。

扩展资料:
unction函数名 (var1, var2, ..., varX) 代码...
function函数名 (var1, var2, ..., varX) 代码...
var1, var2 等指的是传入函数的变量或值。 和 定义了函数的开始和结束。
注意:无参数的函数必须在其函数名后加括号:
function函数名 () 代码...
function函数名 () 代码...
注意:别忘记 JavaScript 中大小写字母的重要性。"function" 这个词必须是小写的,否则 JavaScript 就会出错。另外需要注意的是,必须使用大小写完全相同的函数名来调用函数。
参考资料来源:百度百科-JavaScript 函数
RUNOOB.COM-JavaScript函数参数
参考技术C具体调用情况需要看js方法是怎么写的。
①如果是最简单的一个方法:functiuon dome1() //.代码块//调用方法就是:dome1();
②如果是闭包形式:function dome1() function dome2() return function dome3() //这里可以访问dome1方法内的dome3方法,dome2方法对与dome1方法外部是不可见的。
③如果是一个对象形式的:var obj= dome1:function(key,value), dome2:function();//访问dome1和dome2方法:obj.dome1(1,2);obj.dome2();其他的情况需要看具体的代码。

扩展资料:
建函数的语法:
function函数名 (var1, var2, ..., varX) 代码...
function函数名 (var1, var2, ..., varX) 代码...
var1, var2 等指的是传入函数的变量或值。 和 定义了函数的开始和结束。
注意:无参数的函数必须在其函数名后加括号:
function函数名 () 代码...
function函数名 () 代码...
注意:别忘记 JavaScript 中大小写字母的重要性。"function" 这个词必须是小写的,否则 JavaScript 就会出错。另外需要注意的是,必须使用大小写完全相同的函数名来调用函数。
参考资料来源:百度百科-函数
参考资料来源:百度百科-JavaScript 函数
参考技术D首先把这两个函数都定义数来。
定义被调用函数(这类函数一般都是一个公用函数,如果不是公用可以和调用函数写在一起)。
function publicMethod(act1,atc2)
定义调用函数:
// 调用的函数 act为需要的参数,自己定义就可
function callMethod(act1,atc2)
// 如果有返回值,可以定义一个变量进行赋值
var ret = publicMethod(act1,atc2);
// 下面逻辑处理
代码如下:
1.HTML页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="1.js" ></script>
<script type="text/javascript" src="2.js" ></script>
</head>
<body>
<input type="text" id="tex" name="tex" onblur="fun();" />
</body>
</html>
2.js:
function onCli()
var va=document.getElementById("tex").value;
if(null == va || "" == va)
alert("请在文本框中输入内容!");
return false;
return true; //当va的值不为空时 if(onCli())中onCli()是undefined
3.js
function fun()
if(onCli())
alert("调用成功!");

扩展资料:
JavaScript脚本语言具有以下特点:
(1)脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
(2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
(4)动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。
在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提上机器上的浏览器支 持JavaScript脚本语言,目前JavaScript已被大多数的浏览器所支持。
不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。
所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。
而随着服务器的强壮,虽然程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。
同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。
参考资料来源:百度百科——js
以上是关于JS中,如何实现在调用一个方法时用另外一个方法的返回值做参数的主要内容,如果未能解决你的问题,请参考以下文章