HTML中的div三行三列代码,非CSS
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML中的div三行三列代码,非CSS相关的知识,希望对你有一定的参考价值。
我想用DIV做一个三行,三列的表框,我不想用TD做,请问用DIV怎么做,不是CSS哦,也不要从百度里复制一大堆过来,看得就烦也没有DIV的,都是CSS+DIV的,我只想要DIV的
<div style="float:left;width:100px;height:25px"></div>
<div style="float:left;width:100px;height:25px"></div>
<div style="float:left;width:100px;height:25px"></div>
<div style="clear:both"></div>
<div style="float:left;width:100px;height:25px"></div>
<div style="float:left;width:100px;height:25px"></div>
<div style="float:left;width:100px;height:25px"></div>
<div style="clear:both"></div>
<div style="float:left;width:100px;height:25px"></div>
<div style="float:left;width:100px;height:25px"></div>
<div style="float:left;width:100px;height:25px"></div>

谢谢你,证明了不用CSS也是可以的
参考技术A 你问出这样的问题说明你还不明白所累的div table span之意思不想用css而要三行三列就用table,tr td,其实不是说table tr td怎么了,只是他们已经有了默认的样式在而不用另外自己写三行三列的css。没有css就没有三行三列,其实可以说什么也没有。 参考技术B DIV是需要CSS来控制的,没CSS DIV是无法做你要的效果的 参考技术C 光div没有css你要求无法实现 参考技术D 这个不可能的,建议你去了解下什么是css,css是控制页面表现的。
DIV+CSS自适应布局
自适应布局分两类:高度和宽度,方法有很多,我用三列布局举例,我就列几个通俗易懂的例子呗,懂了三列的,两列的原理一样,呵呵哒。
效果图如下:高度自适应——宽度自适应


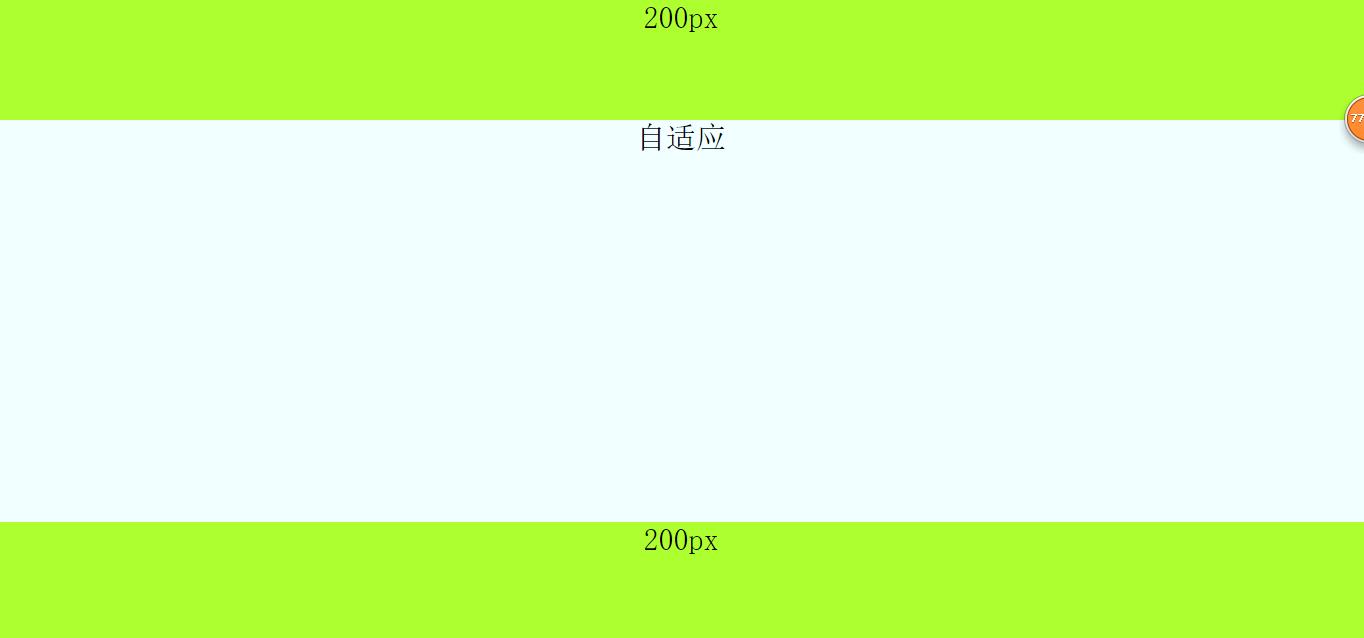
1,高度自适应布局
原理就是把每个模块设置为绝对定位,然后设置中间自适应的模块的top和bottom属性的值分别为头部模块和底部模块的高,然后中间模块的高度就自适应了。代码如下:
html代码:
<body> <div class="top"> 120px </div> <div class="main"> 自适应 </div> <div class="bottom"> 120px </div> </body>
css代码:
.top{ width: 100%; height: 120px; position: absolute; background-color: greenyellow; } .main{ position: absolute; width: 100%; top: 120px; bottom: 120px; background-color: azure; height: auto; } .bottom{ position: absolute; bottom: 0;//别漏了 width: 100%; height: 120px; background-color:greenyellow ; }
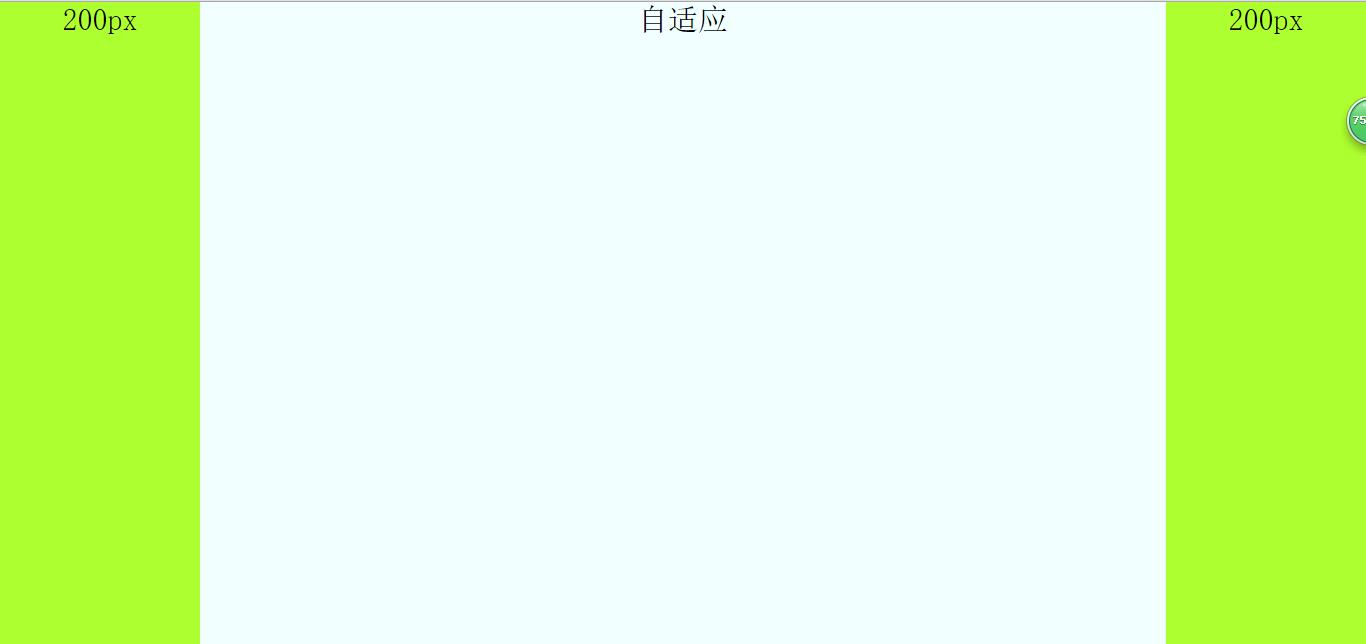
2,宽度自适应,有三种方法,分别是用绝对定位;利用margin,中间模块先渲染;自身浮动。
a,用绝对定位来设置宽度自适应布局,原理:针对自适应模块使用绝对定位,在把left和right设置为左右两列的宽,其实原理和高度自适应一样,另外左右两列分别左右浮动。
html代码:
<body> <div class="left"> 200px </div> <div class="main"> 自适应 </div> <div class="right"> 200px </div> </body>
css代码:
html, body { margin: 0; height: 100%; padding: 0; font-size: 30px; font-weight: 500; text-align: center; } .left, .right { width: 200px; display: inline; height: 100%; background-color: greenyellow; } .left { float: left; } .right { float: right; } .main { position: absolute; left: 200px; right: 200px; height: 100%; background-color: azure; display: inline; }
b,中间一列优先渲染的自适应三列布局,优先渲染(加载)的关键:内容在html里面必须放在前面。自适应的div必须放在left和right前面且包含在一个父div里。父div,left和right模块都向左浮动,然后对自适应的div(就是父div里的子div)设置margin:0 200px,然后对left的margin-left的属性值设置为100%的负数,就是margin-left:-100%;对right的margin-left的属性值设置为自身宽度的负数,就是margin-left:-200px。
注意:自适应的div必须放在left和right前面且包含在一个父div里。
html代码:
<body> <div class="main"> <!--看清楚,这里用一个父div包住--> <div class="content"> 自适应 </div> </div> <div class="left"> 200px </div> <div class="right"> 200px </div> </body>
css代码:
html, body { margin: 0; height: 100%; padding: 0; font-size: 30px; font-weight: 500; text-align: center; } .main { width: 100%; height: 100%; float: left; } .main .content { margin: 0 200px; background-color: azure; height: 100%; } .left, .right { width: 200px; height: 100%; float: left; background-color: greenyellow; } .left { margin-left: -100%; //important } .right { margin-left: -200px; //important }
c,自身浮动,原理:中间列设置margin属性,就是把左右列分别左右浮动。注意:使用这个方法布局自适应的话,必须把自适应的那一列在html中放在left和right后面。
html代码:
<body> <div class="left"> 200px </div> <div class="right"> 200px </div> <div class="main"> 自适应 </div> </body>
css代码:
html, body { margin: 0; height: 100%; padding: 0; font-size: 30px; font-weight: 500; text-align: center; } .main { margin: 0 200px; height: 100%; background-color: azure; } .left, .right { width: 200px; height: 100%; background-color: greenyellow; } .left { float: left; } .right { float: right; }
以上是关于HTML中的div三行三列代码,非CSS的主要内容,如果未能解决你的问题,请参考以下文章