HTML怎么添加背景音乐模块,进入网页自动播放的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML怎么添加背景音乐模块,进入网页自动播放的?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<body>标签中,输入html代码:
<audio autoplay="autoplay" loop=""><source src="11704.mp3"></audio>。

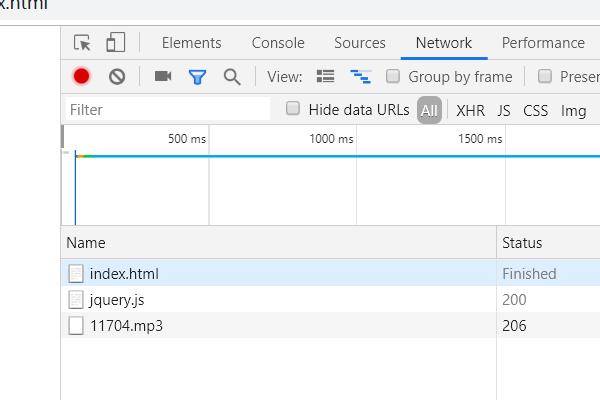
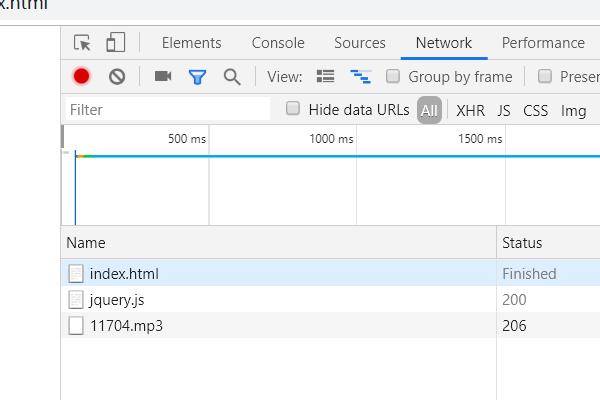
3、浏览器运行index.html页面,此时一进入页面就自动播放了背景音乐。

需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<body>标签中,输入html代码:
<audio autoplay="autoplay" loop=""><source src="11704.mp3"></audio>。

3、浏览器运行index.html页面,此时一进入页面就自动播放了背景音乐。

加在body里还是head里?还有循环的代码是什么?想在网页上加一个div控制播放暂停可以不?
追答加载body的html里面。
可以控制暂停,通过js关闭audio的播放。
楼下有人说加在head里,应该不一样吧?
本回答被提问者采纳 参考技术C 插入-媒体-FLV(采纳呗)怎么在html里插音乐 在html里插音乐的方法简述
参考技术A 1、首先要创建一个简单的网页,网页上只有一个DIV文本内容;2、在这个网页中DIV的文本内容中,可以添加有背景音乐的网页;
3、要为网页添加背景音乐,可以使用embed标签,并为其添加src属性,这是用来指定音乐所在路径的,embed src=tt.mp3 hidden=true;
4、为了隐藏背景音乐以这个多媒体控件,embed标签添加了hidden隐藏属性,要让背景音乐在打开网页后就自动播放,我们可以添加 autostart属性,autostart=true;
5、默认下多媒体控件只会播放一次,播放完就停止了,如果想让背景音乐不停的播放,那可以添加loopn属性,loop=true。
以上是关于HTML怎么添加背景音乐模块,进入网页自动播放的?的主要内容,如果未能解决你的问题,请参考以下文章