App分页探讨
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了App分页探讨相关的知识,希望对你有一定的参考价值。
参考技术A 作为一名App开发者,数据分页是很常见的需求,但在实现过程中多多少少都会存在一些问题,遇到次数多了,我就想,别人是怎么做的?有没有完美的分页方式?在研究了一些资料后,对分页有了更全面的认识。基于不同的场景,做法各不相同,各有优点和缺点,不存在完美的分页。先从交互设计的角度来看,在实现时首先要确定采取哪种方式,主要是Web分页和流式分页的区别:
在实际生产中往往采用折中的方式,比如自动加载几次后让用户手动点击“更多”继续加载,或者在信息流中间增加用于定位的页码;
再从开发的角度来看,可以分为前端分页与后端分页,这个确定主要工作由哪边来做。
前端分页不多谈,因为实现比较直接,一次性拉取所有数据,然后前端控制数据的展现量。这里着重探讨后端分页。上文已经探讨了交互分类的区别,第一种传统的Web式分页,是Web开发中常用的分页方式,实现上是Web分页接口,通过页码进行分页,一般来说,就是根据pageIndex和pageSize来进行分页。第二种流式分页,相对于Web来说,是因为App的交互方式,下拉刷新,向上滚动加载,一般并没有Web上显式的页码,在Web上清晰的页码,在App上往往是不可见的。这种方式为流式分页。流式是UI交互的分类,实现起来可以多种多样,可以采用Web式分页接口来实现。
如果流式分页上采用Web分页接口会有什么问题呢?
那么,如何解决Web分页的这些问题?
以上为研究网络上一些资料后的总结,那么,看起来可行的解决方法就是游标式分页,当分页数据需要增删改时该如何处理?
到目前为止,看起来都不错,暂不考虑多个客户端同一个账号做不同修改的同步。让我们更深一步,增删改会对原有其它数据产生影响时该如何处理?当然,全部重新拉取不少不可用,只是十分粗暴。
再更进一步,增删改会对原有数据的排序产生影响,这种情况出现在数据为多层时,例如数据按某个属性分组,增删改某个数据会对整个分组的排序产生影响,这时该如何处理?貌似到这里开发会有强烈的冲动全部重新拉取,不过如果多做一点,也可以避免。
项目一众筹网04_1_角色维护-分页_角色列表的页面搭建__同步异步的探讨实际应用_完美获取前端元素_异步中数据追加的问题_关键词模糊查询功能完成引入外部js文件
系列文章目录
文章目录
07-角色维护-分页-过渡-点超链接跳转到页面
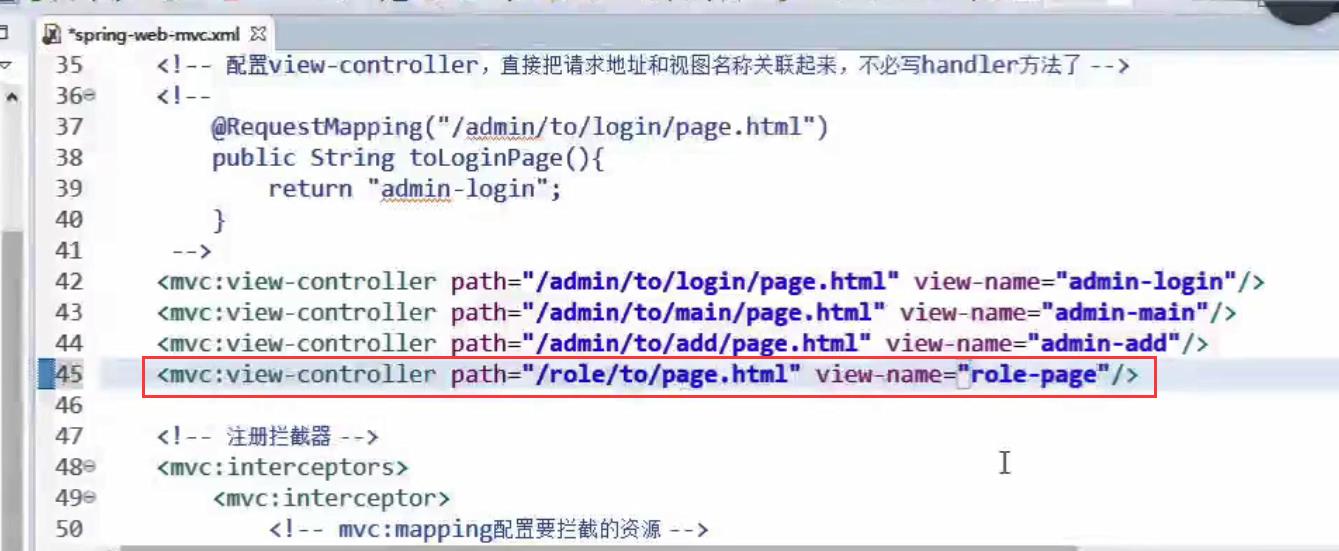
点超链接跳转到角色列表页面的时候不需要带参数,我们就直接在 view-controller 里面维护就好了

角色列表的页面搭建
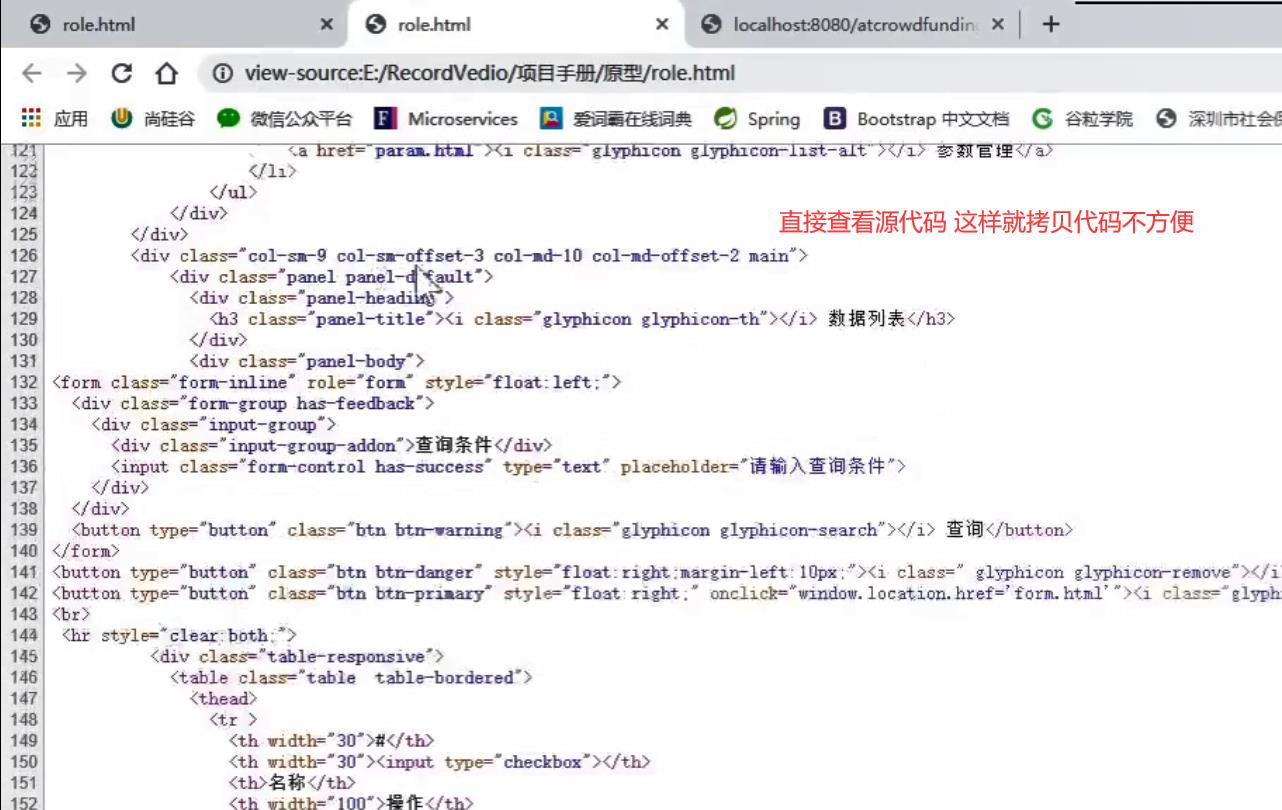
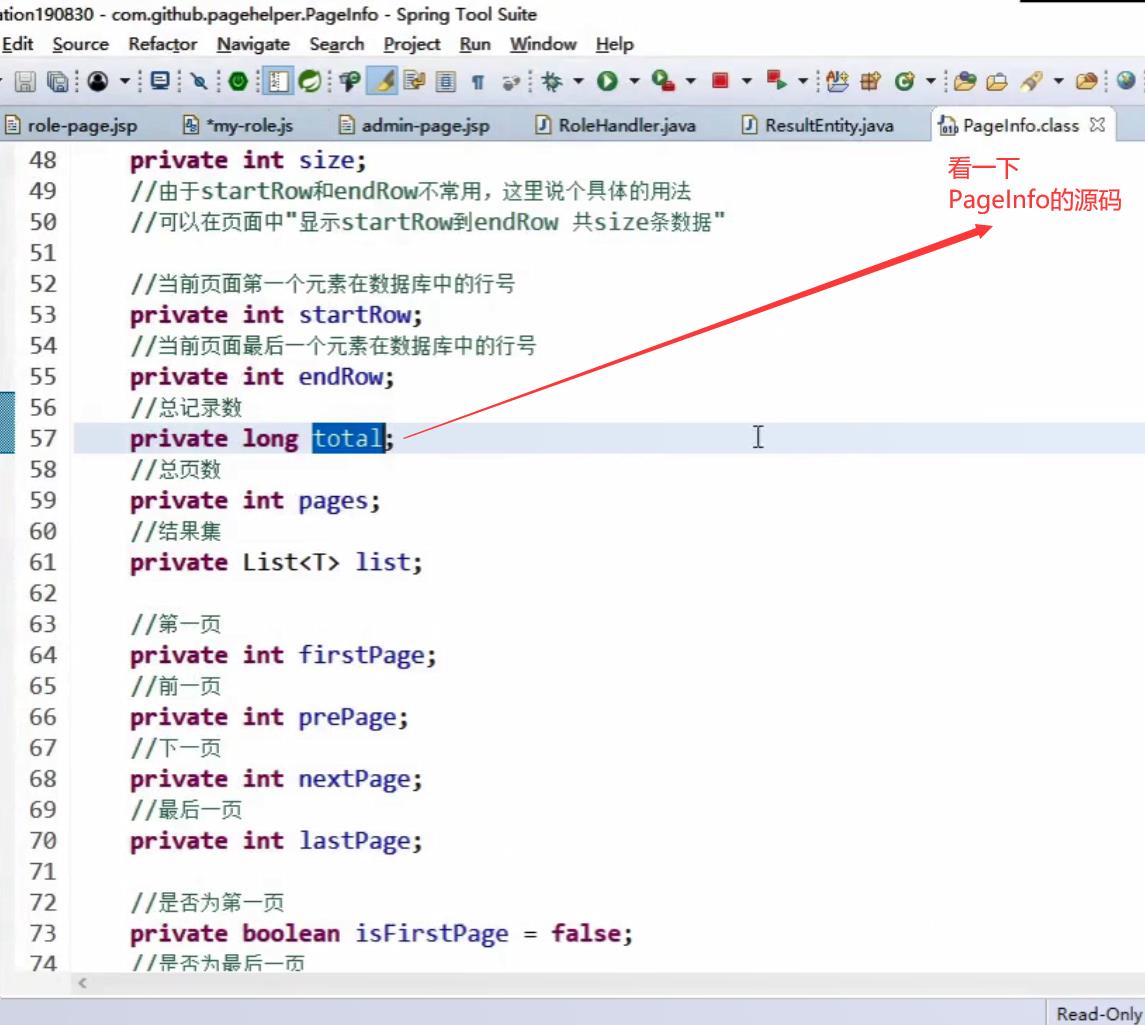
=角色(分页)列表的页面还是去看模型,但是直接查看源代码来改造代码是不方便的

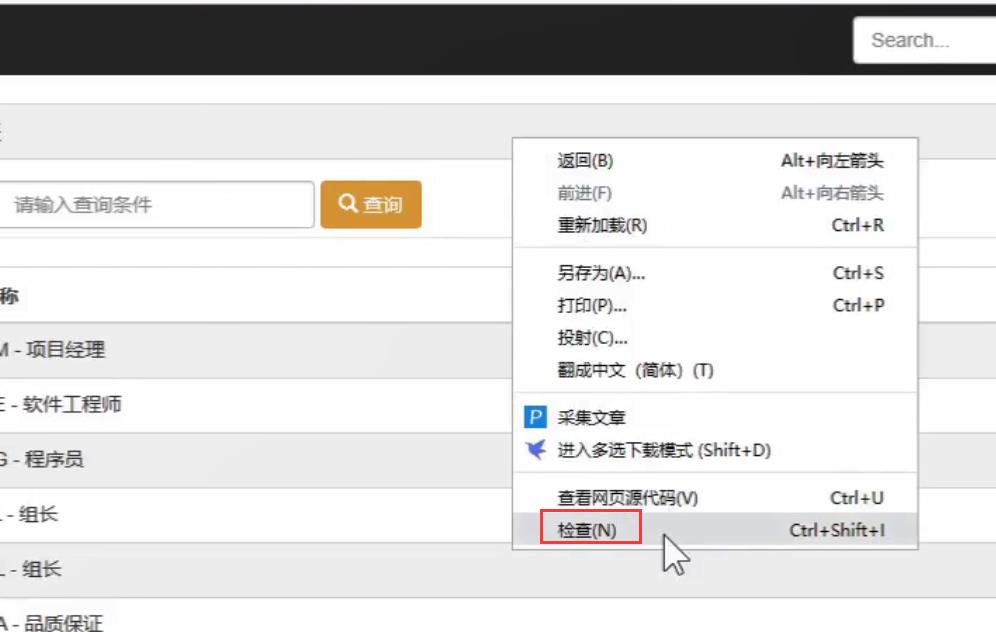
我们直接这样 选择检查


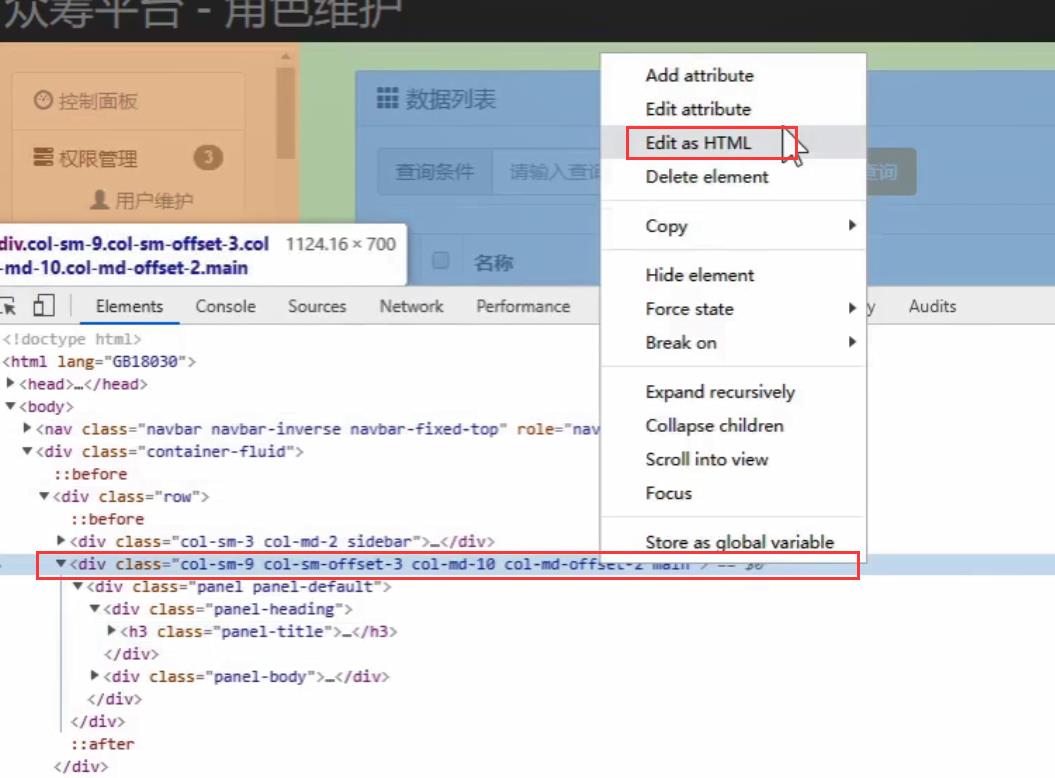
跟以前一样,这样去复制
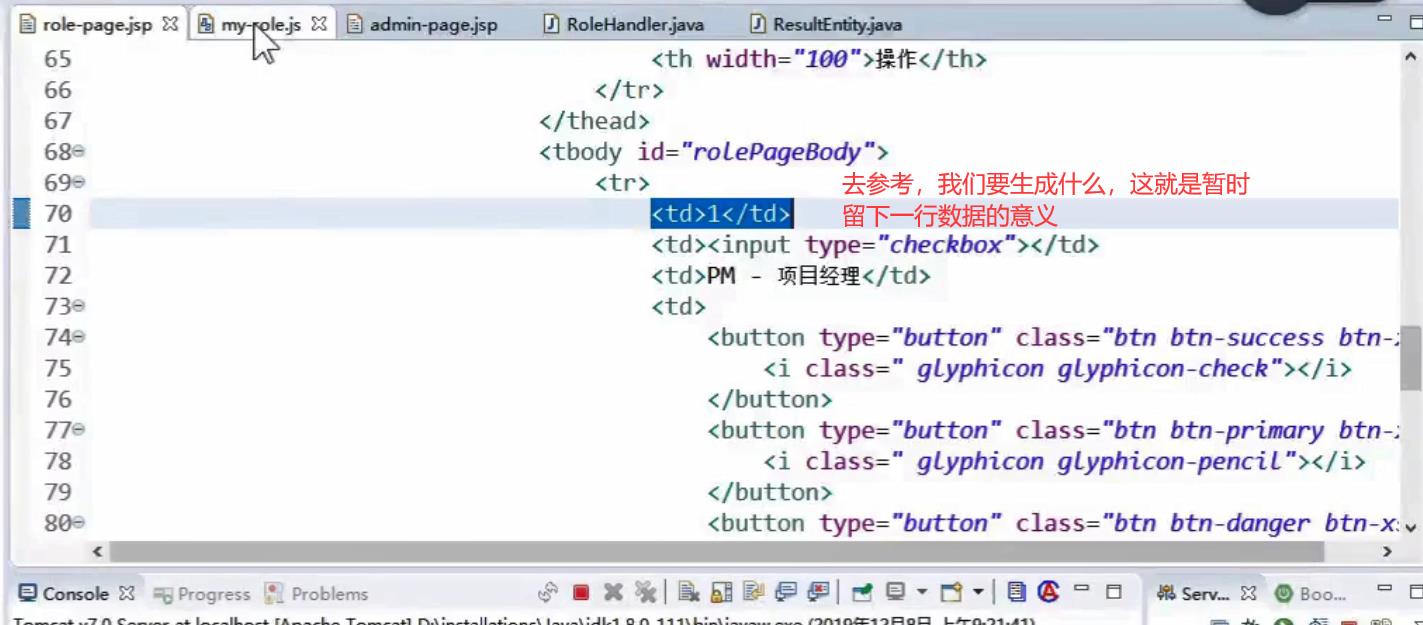
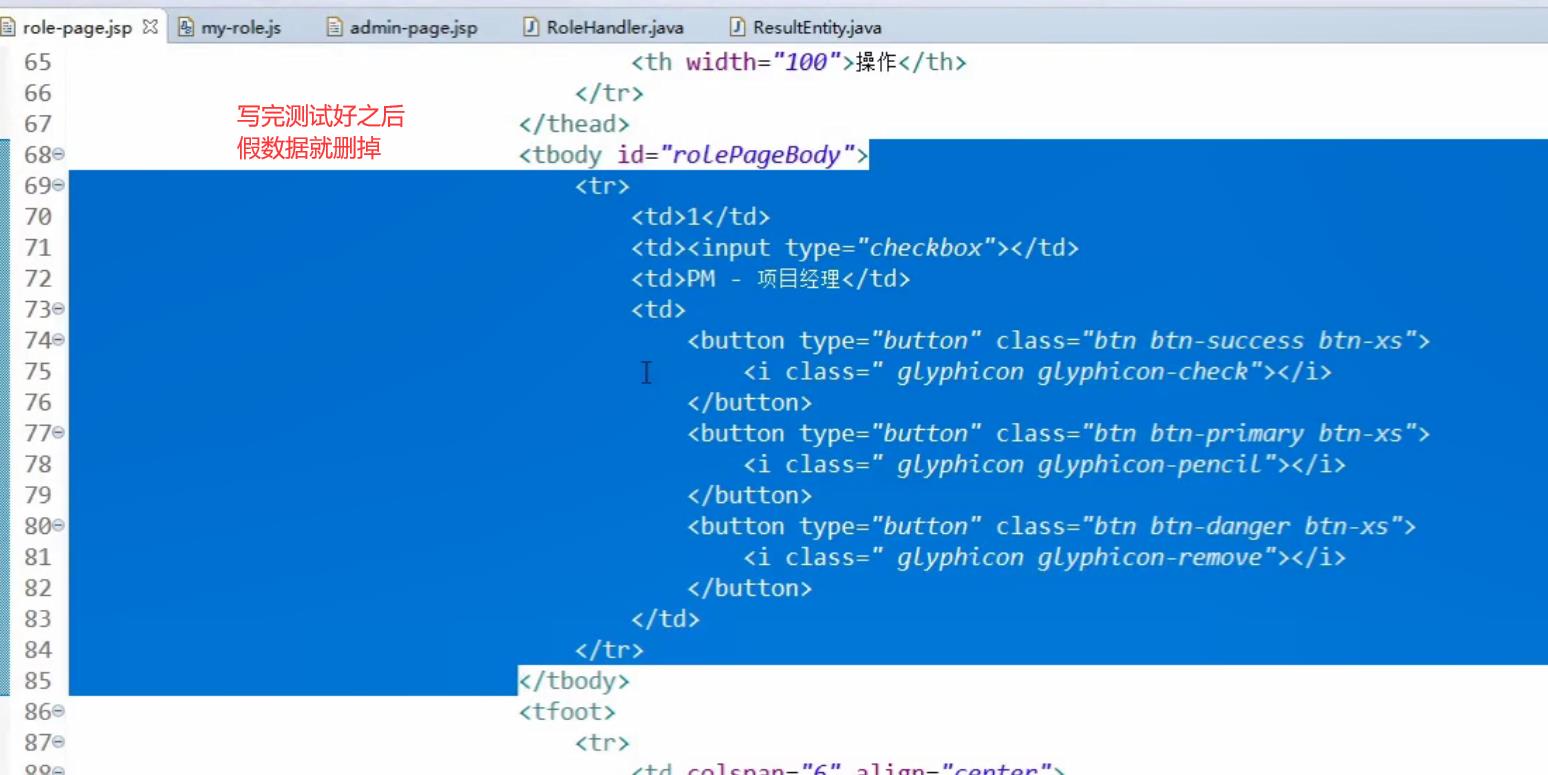
页面有大量的假数据,留1条做模板。其余的都删掉
页面跳转的链接待会改一下

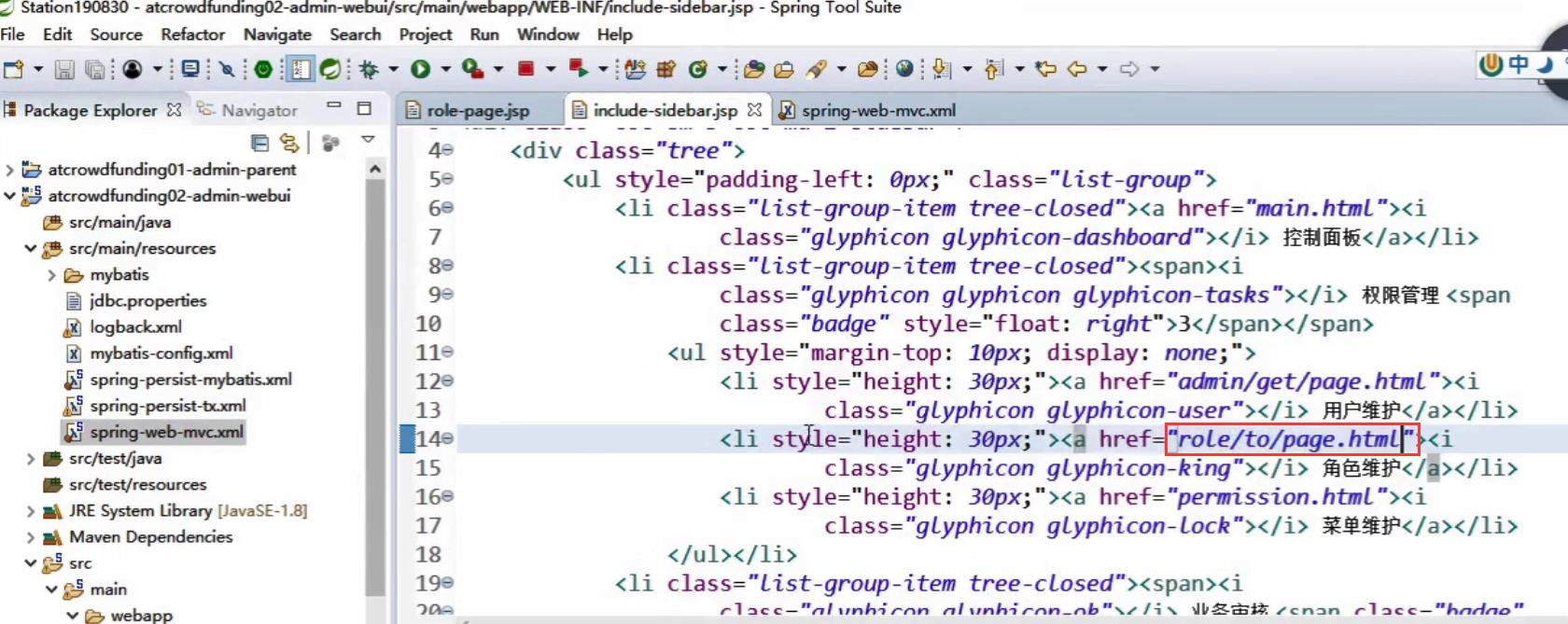
然后设置好view-controller

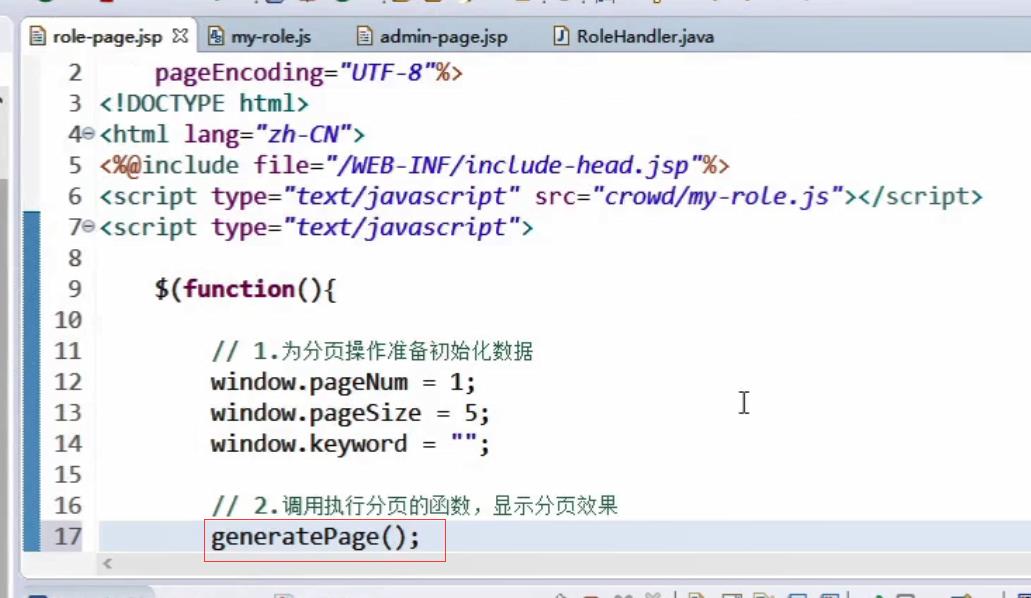
08-角色维护-分页-前端-准备工作

设置全局变量有什么好处,好处就是以后我们要修改的话,就只要修改这个地方就行了
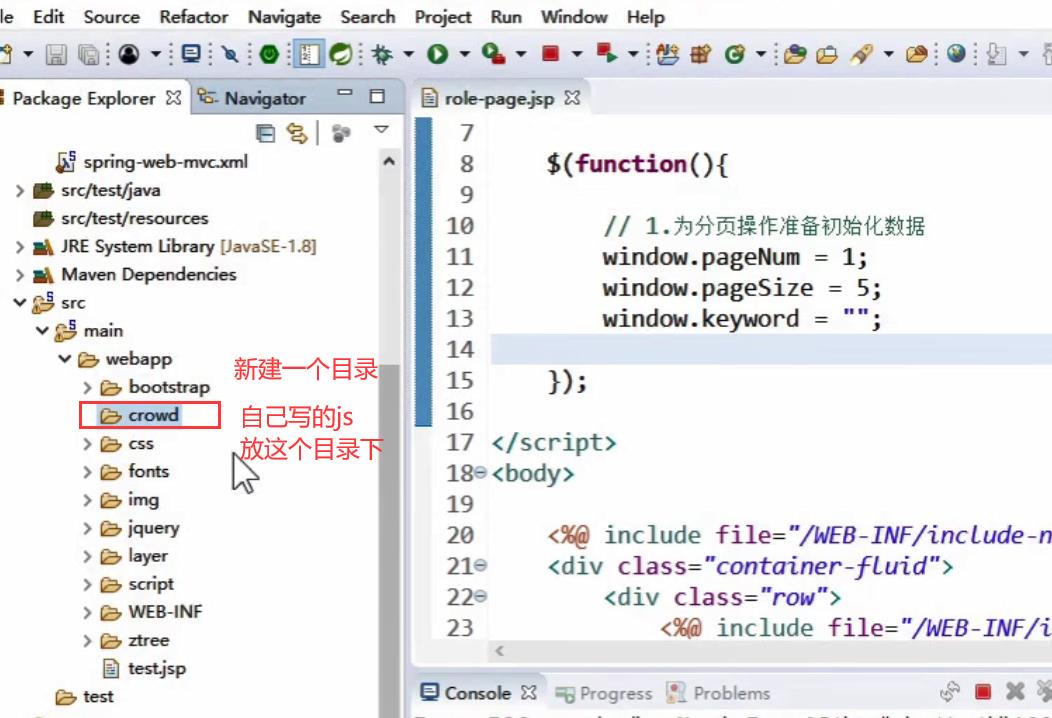
创建外部的JavaScript文件

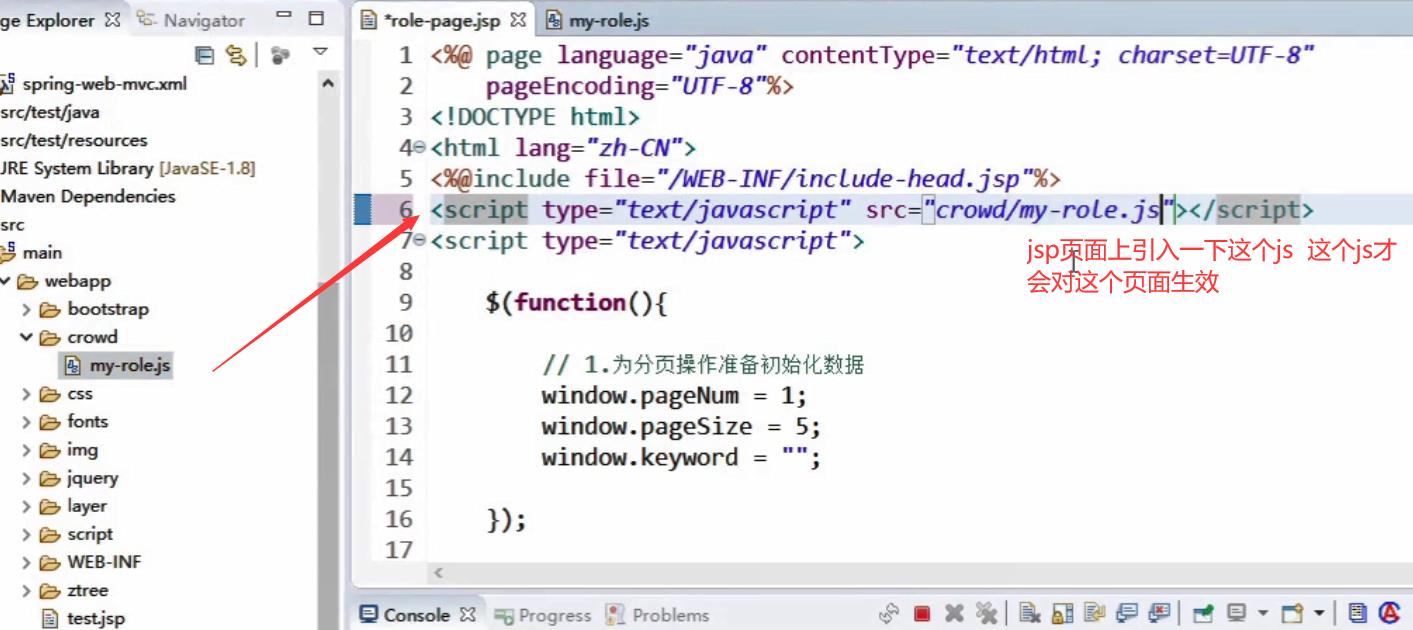
引入外部js文件:注意引入的路径

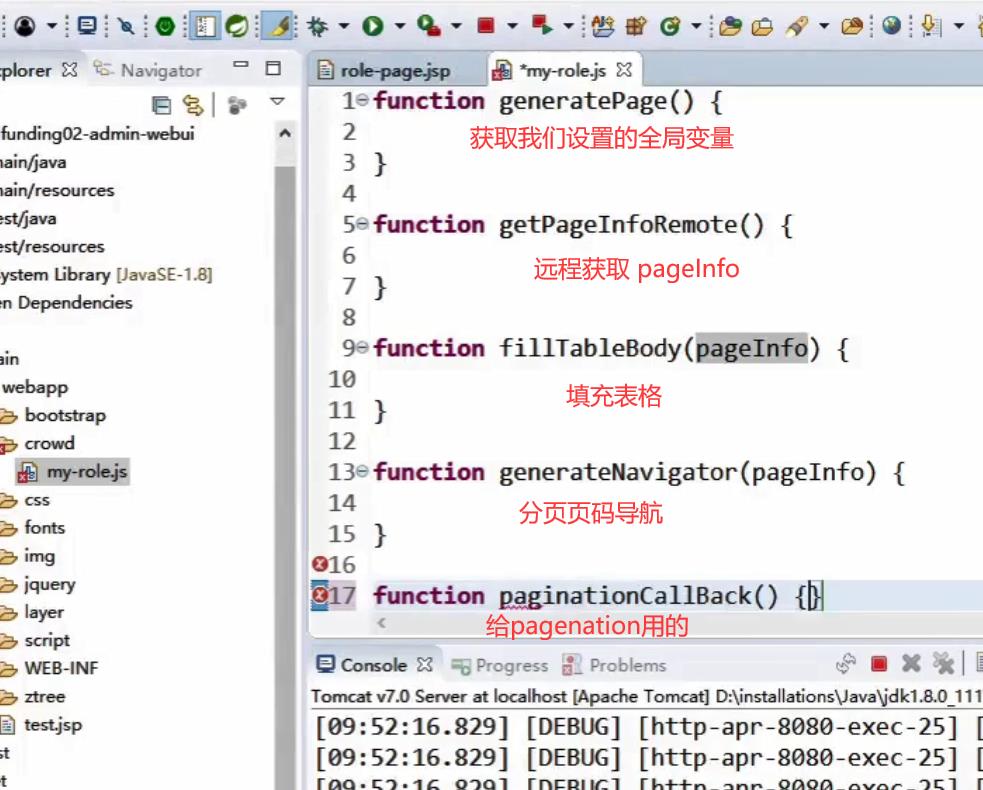
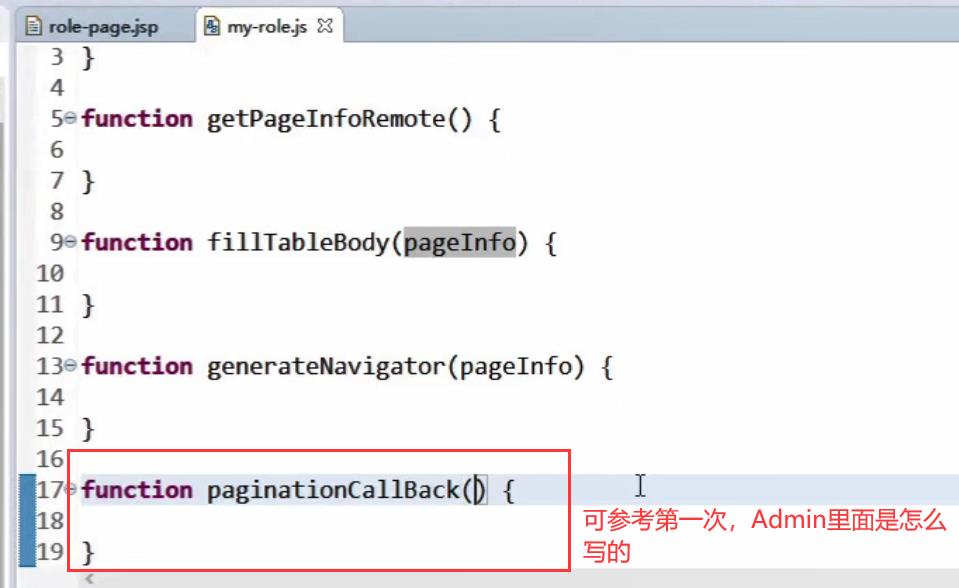
然后在js里面写一些方法


可参考Admin里面是怎么写的,不过Admin是同步,这里是异步,晚上一样不可能,但是基本上还是一样的,道理是相同的


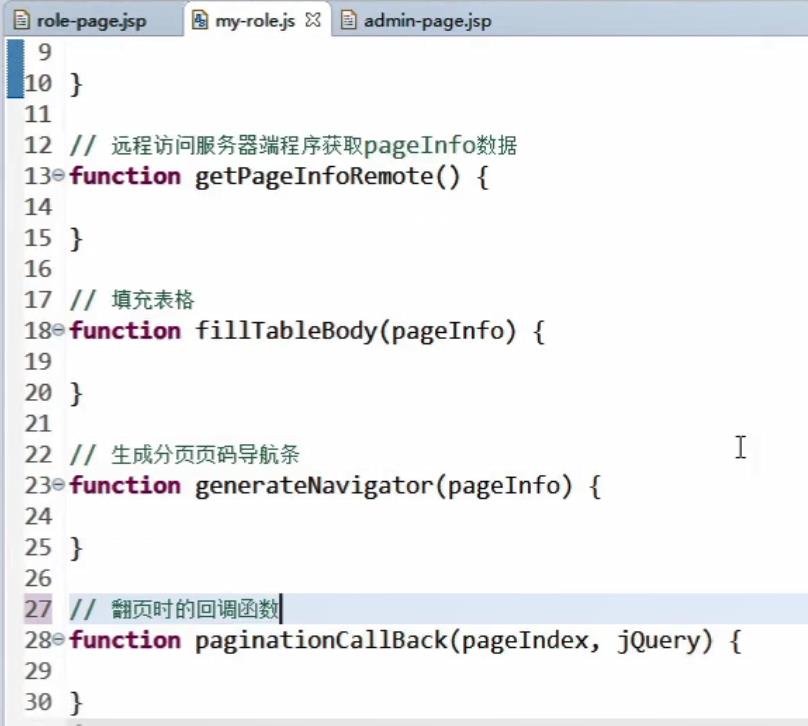
这样就完成了所有的js大概骨架,我们实现这个功能就把它拆分成一个一个的小模块来逐个处理



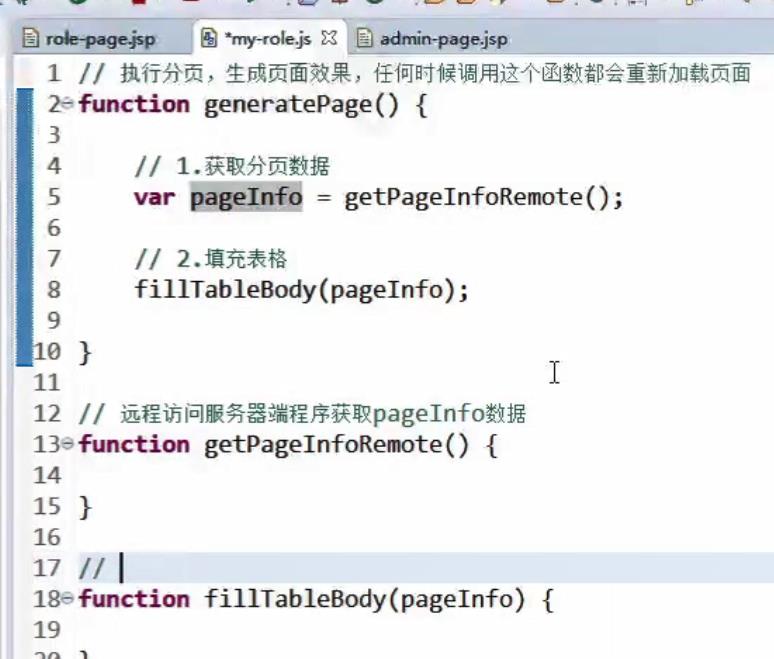
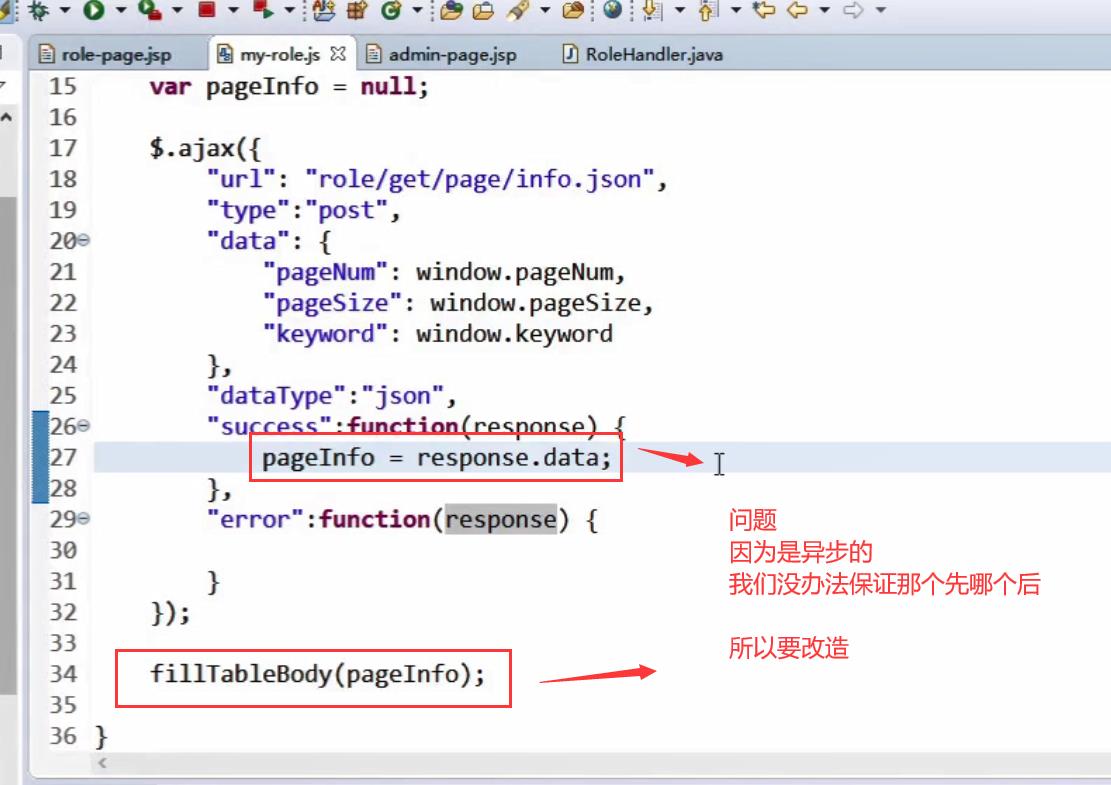
同步异步的探讨实际应用

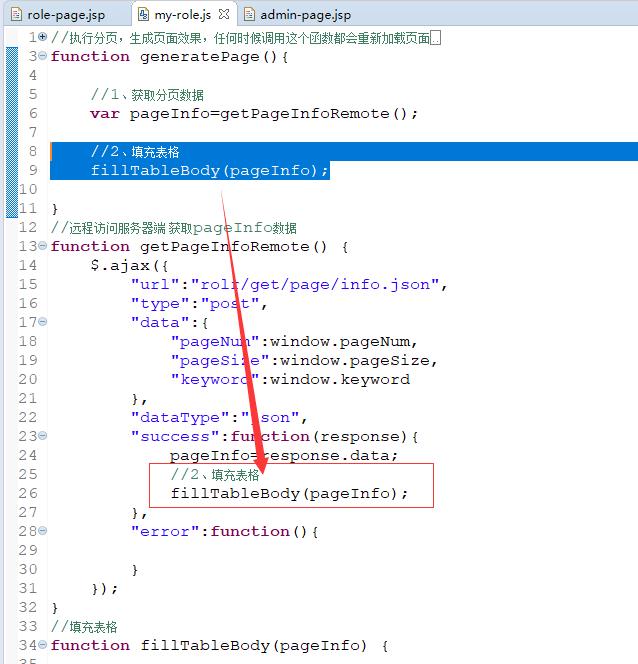
怎么改? 把pageInfo的声明放到里面来,并且把填充的方法也放他后面如下:


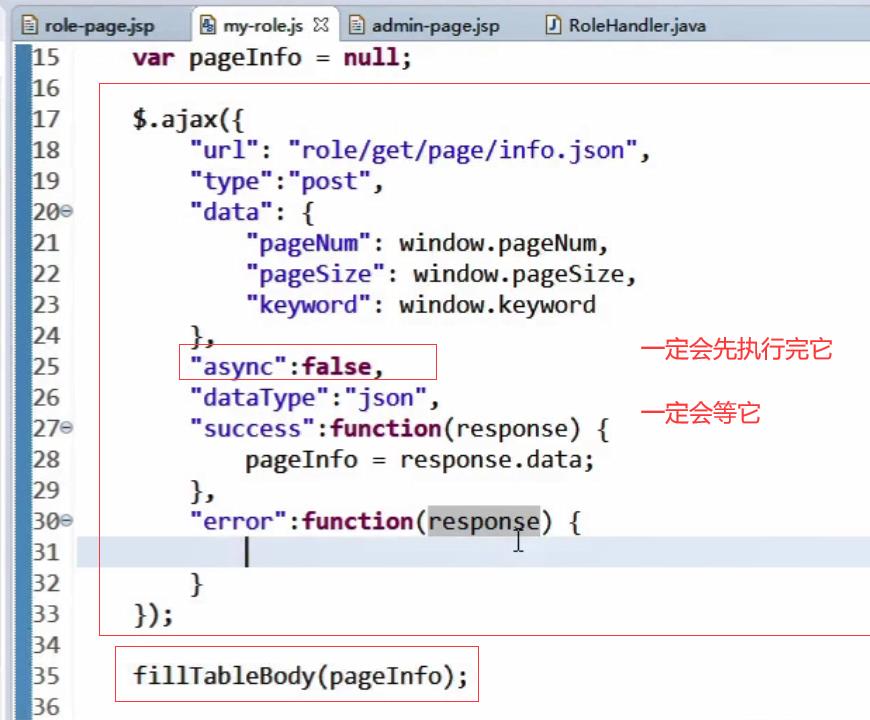
方式二:改成同步你不管怎么样都要先等我先执行完(例子可以看前面我的同步异步的探讨)

方式三:玩出花

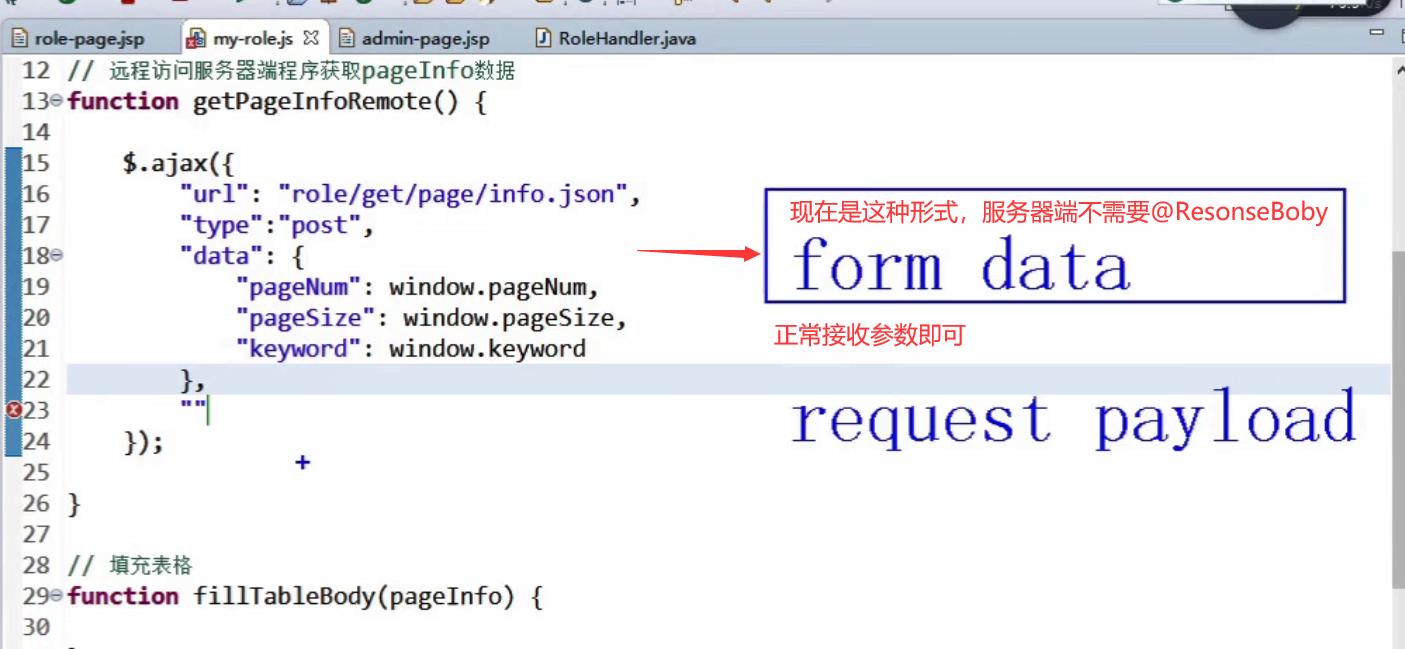
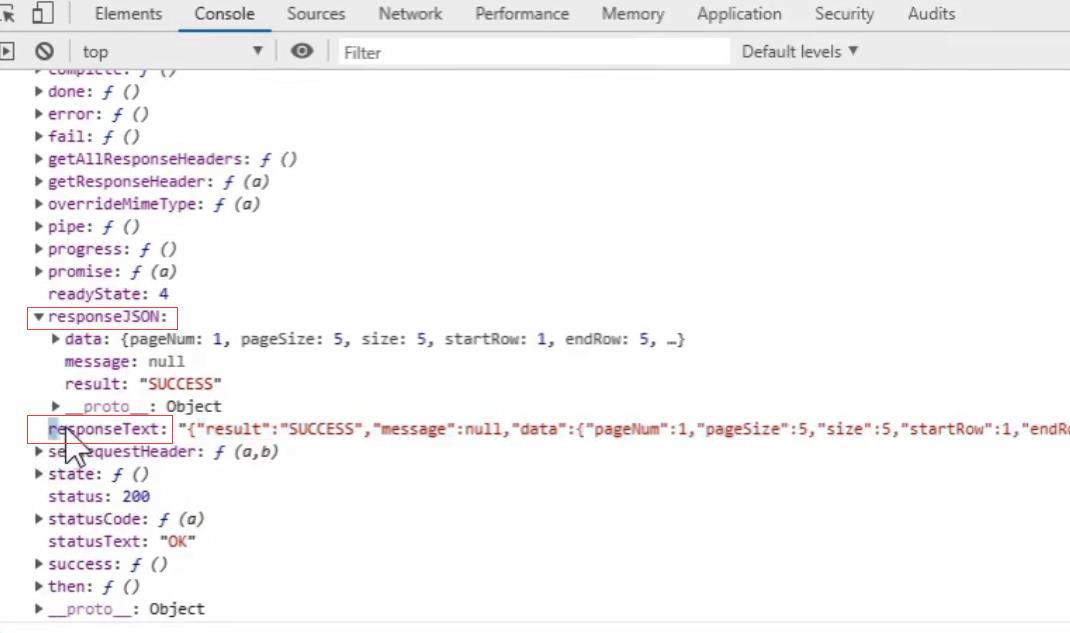
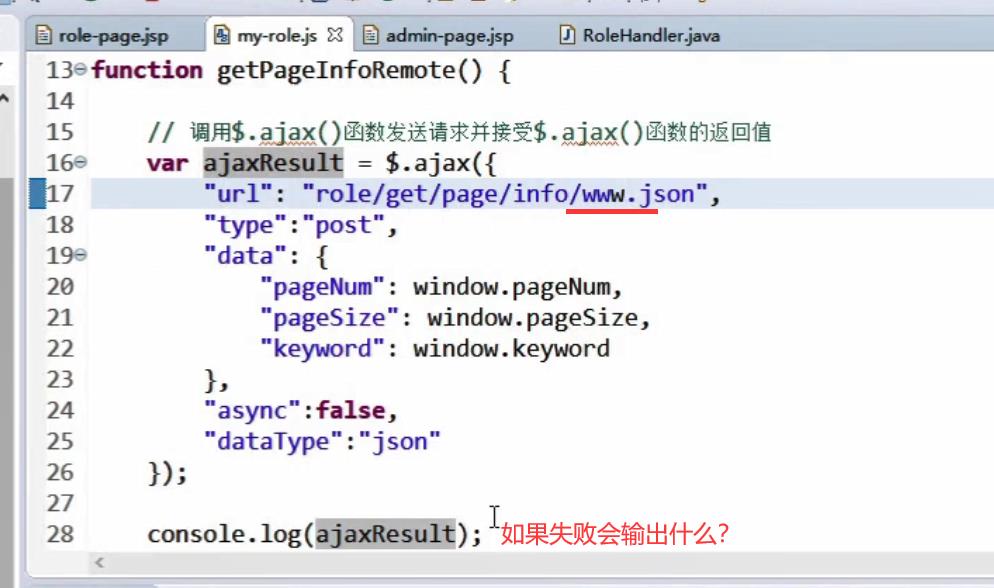
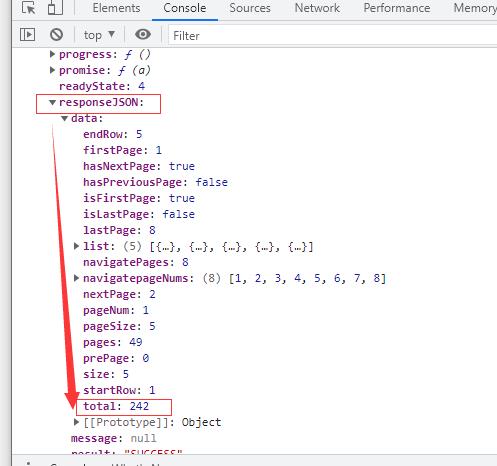
09-角色维护-分页-前端-函数getPageInfoRemote()



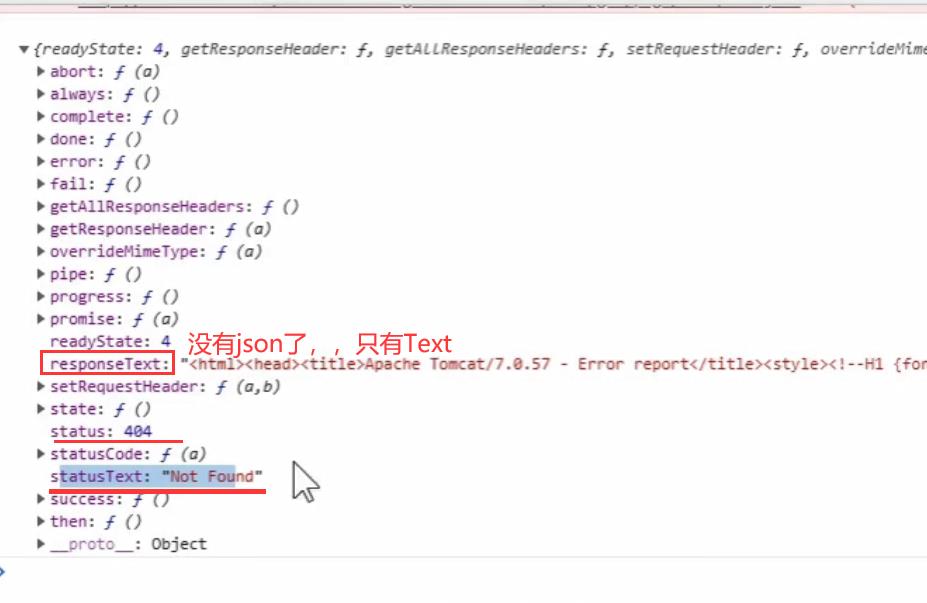
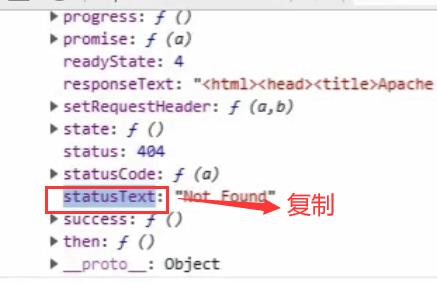
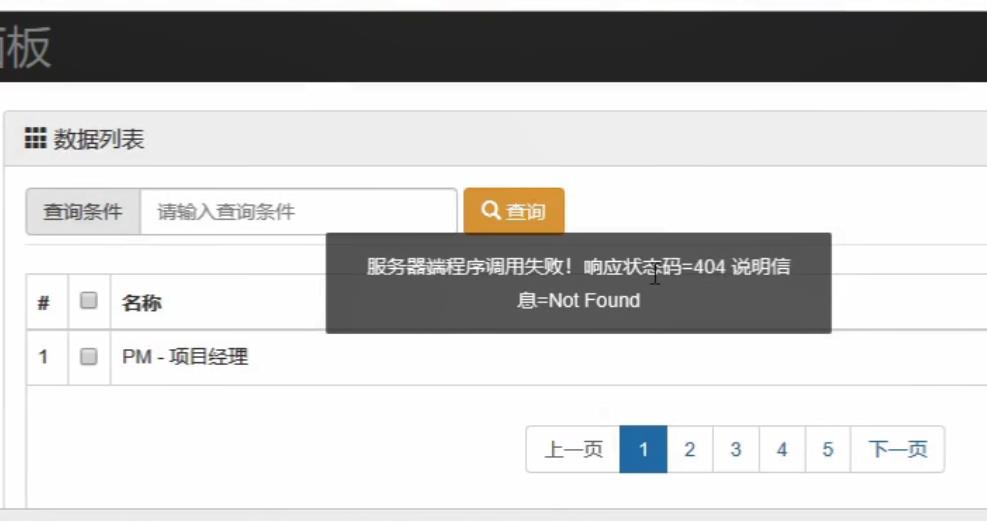
故意写错,造成后端错误,看看前端会打印什么


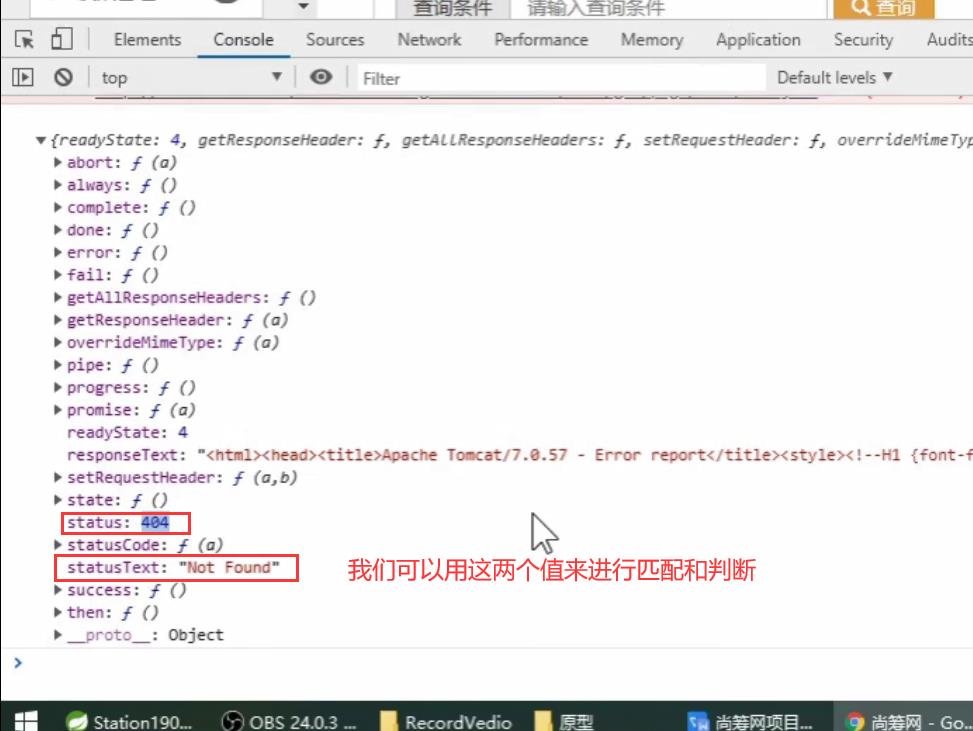
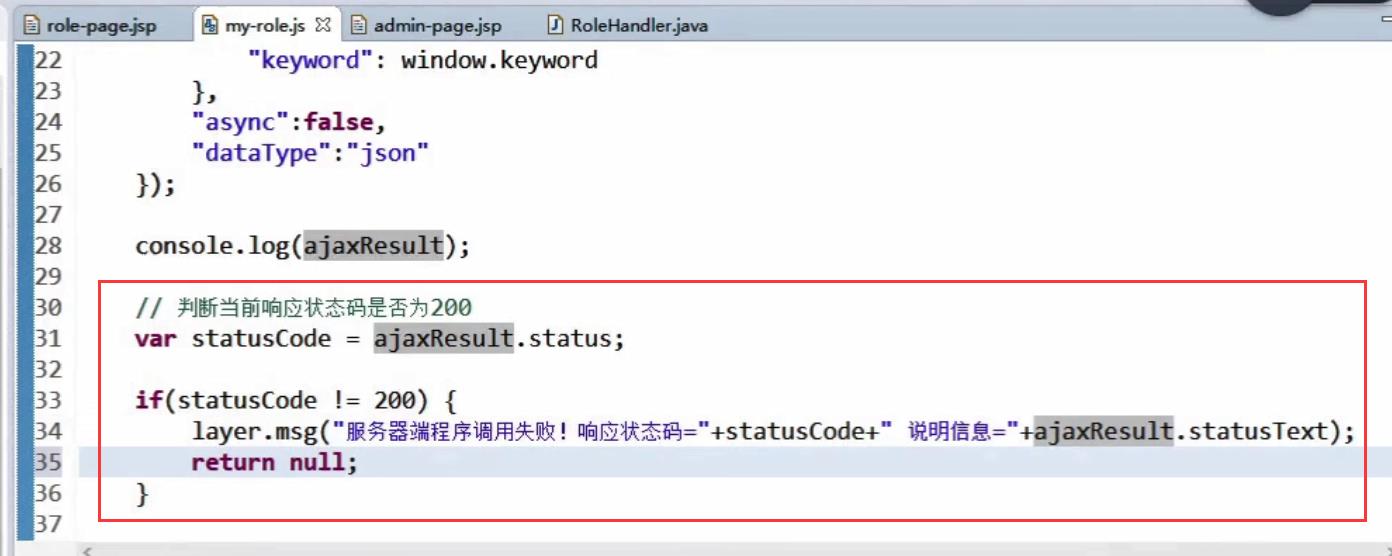
根据最官方靠谱的做法其实是根据状态码(status)来进行判断
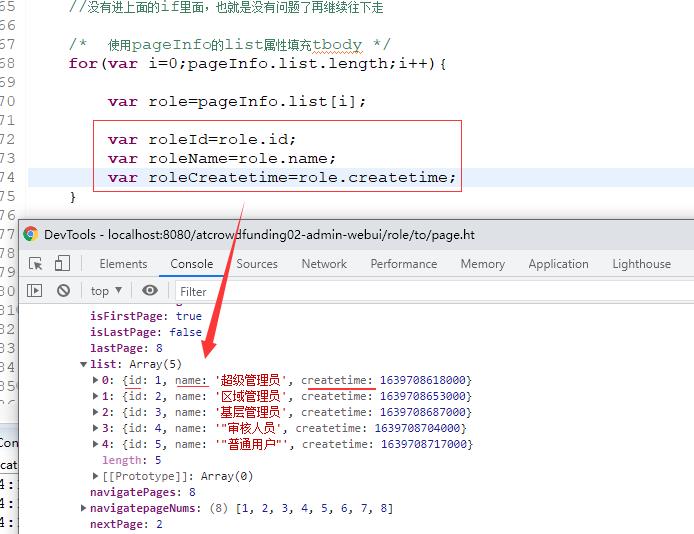
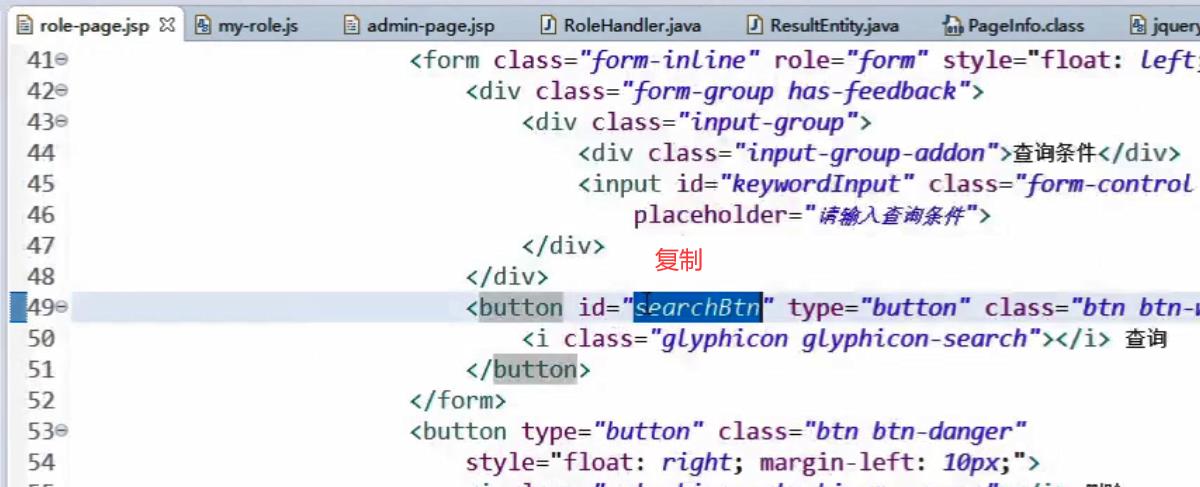
完美获取前端元素

尽量复制,手输入容易出错

最终如下


然后就可以接着往下写了


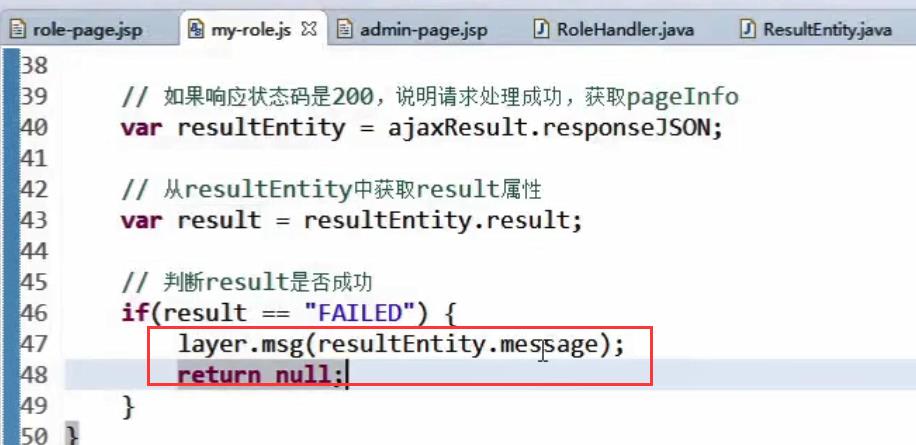
注意:js里面没有equals 直接用用双等于即可

为了避免写错,尽量复制
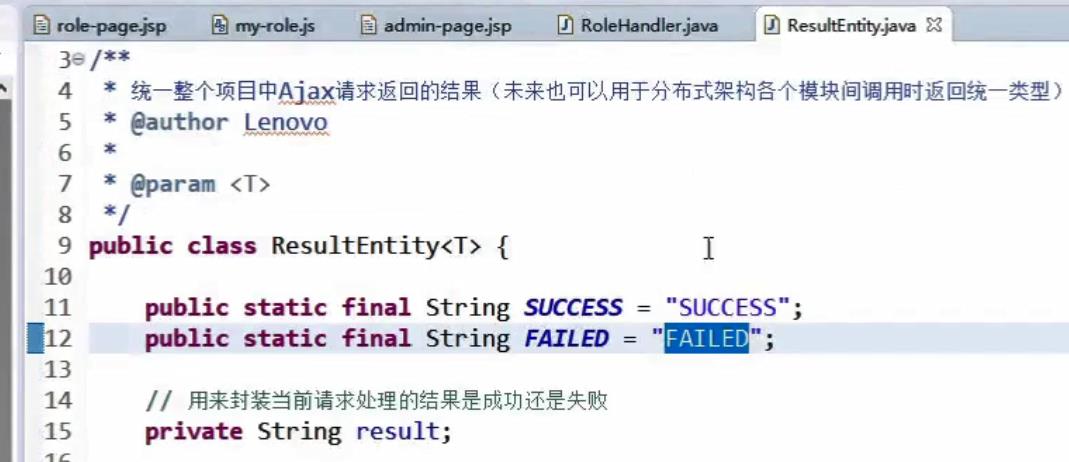
下面这个类是我们为统一返回JSON格式数据所做的工具类,我们来这里面复制,这个工具类在别的项目中也可以使用


两方面我们都排除了
再往下就一定是成功了

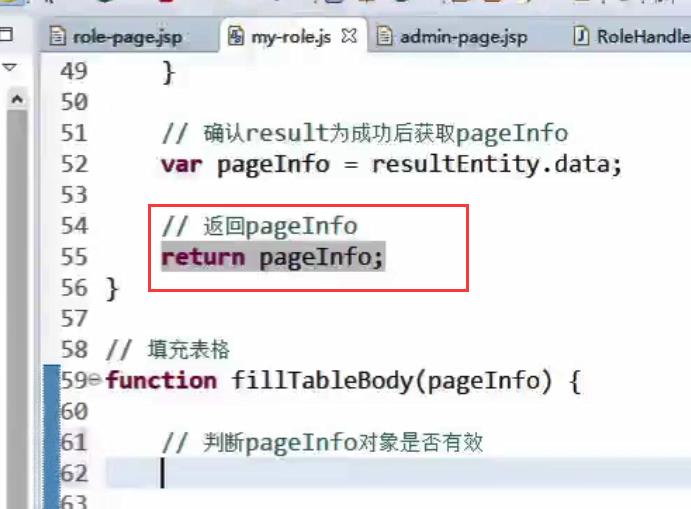
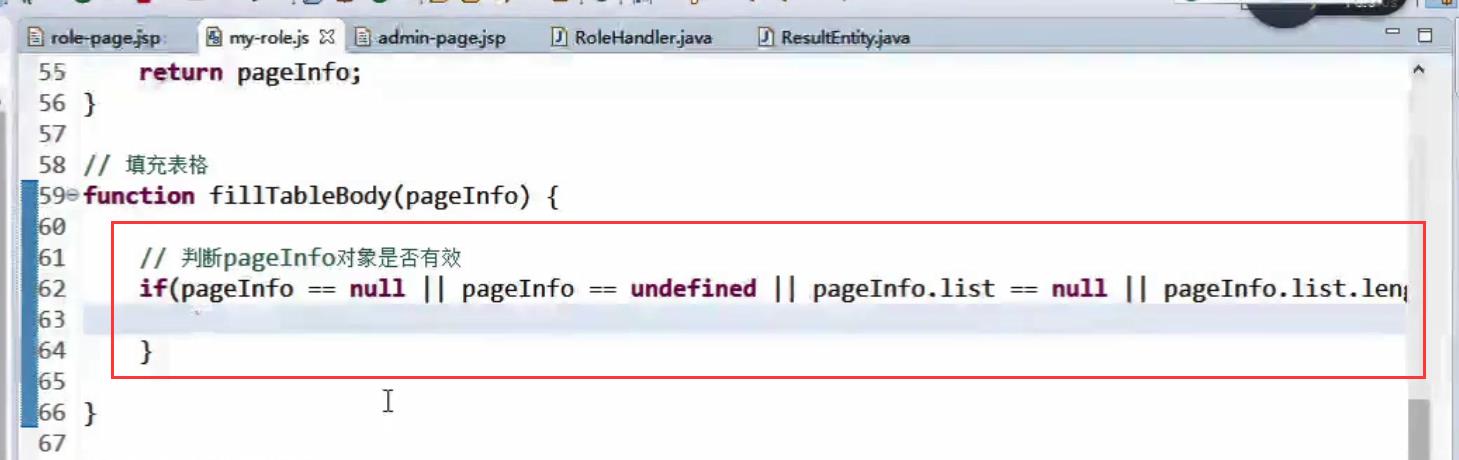
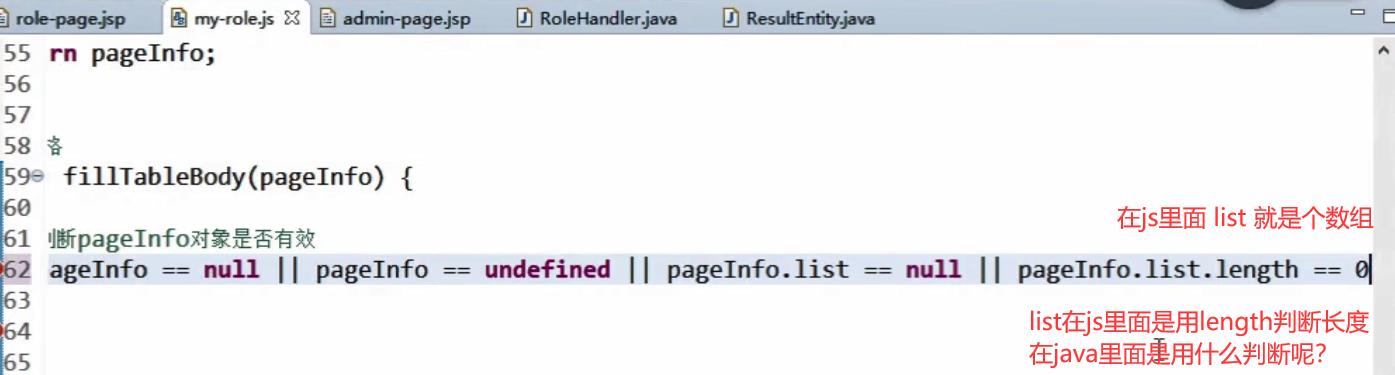
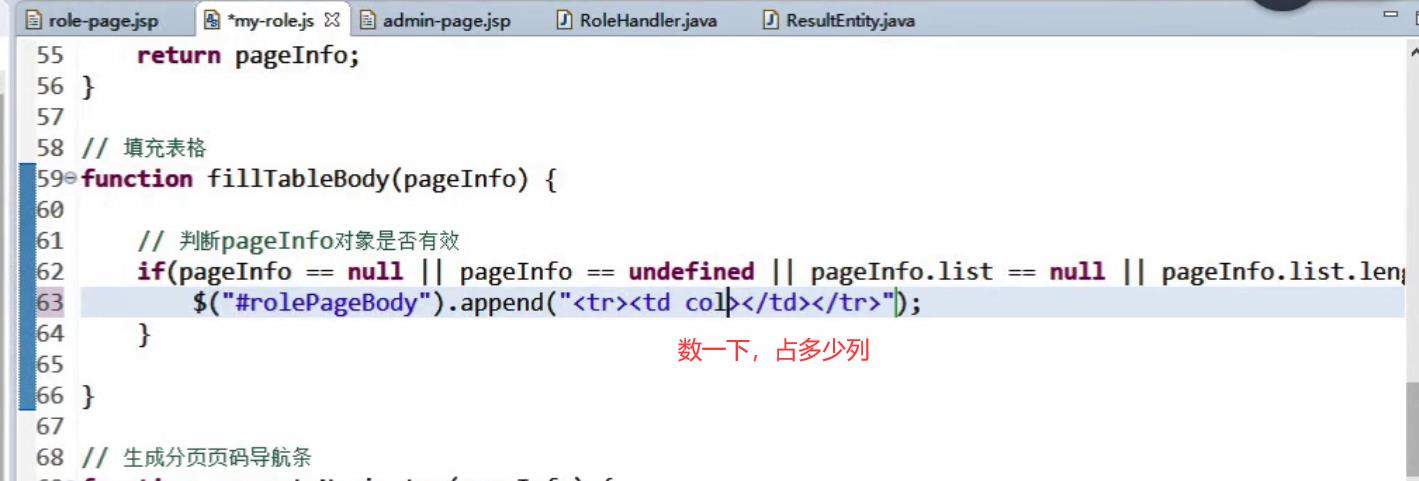
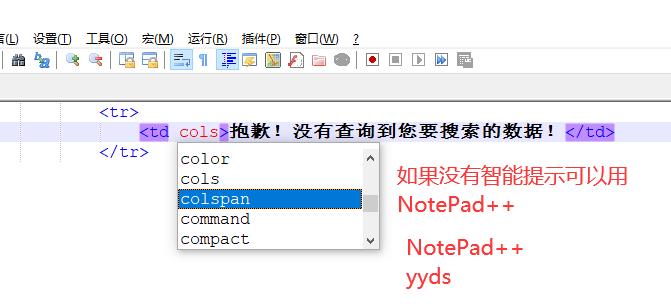
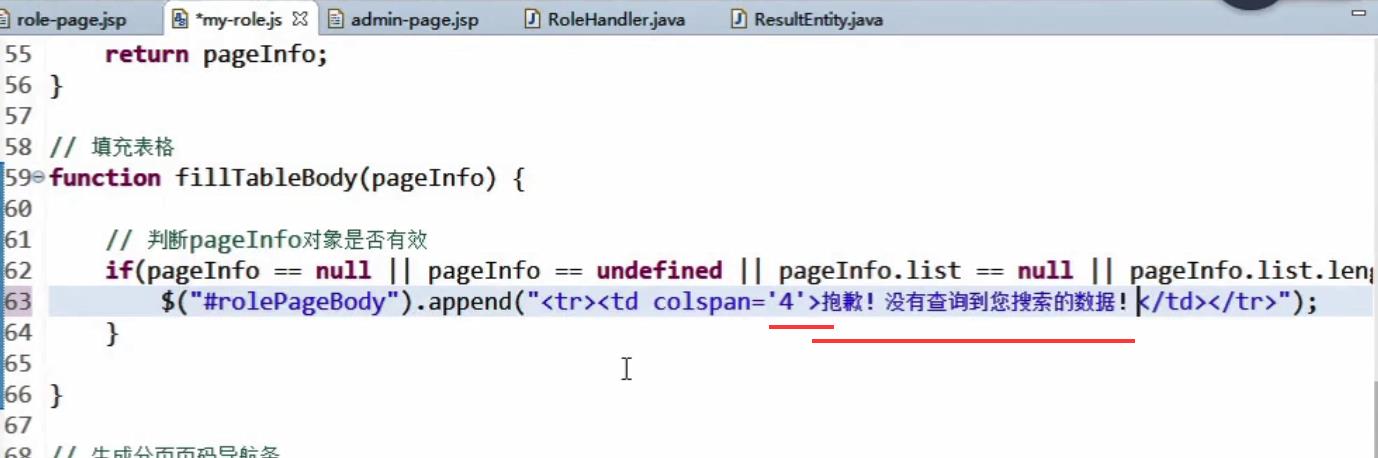
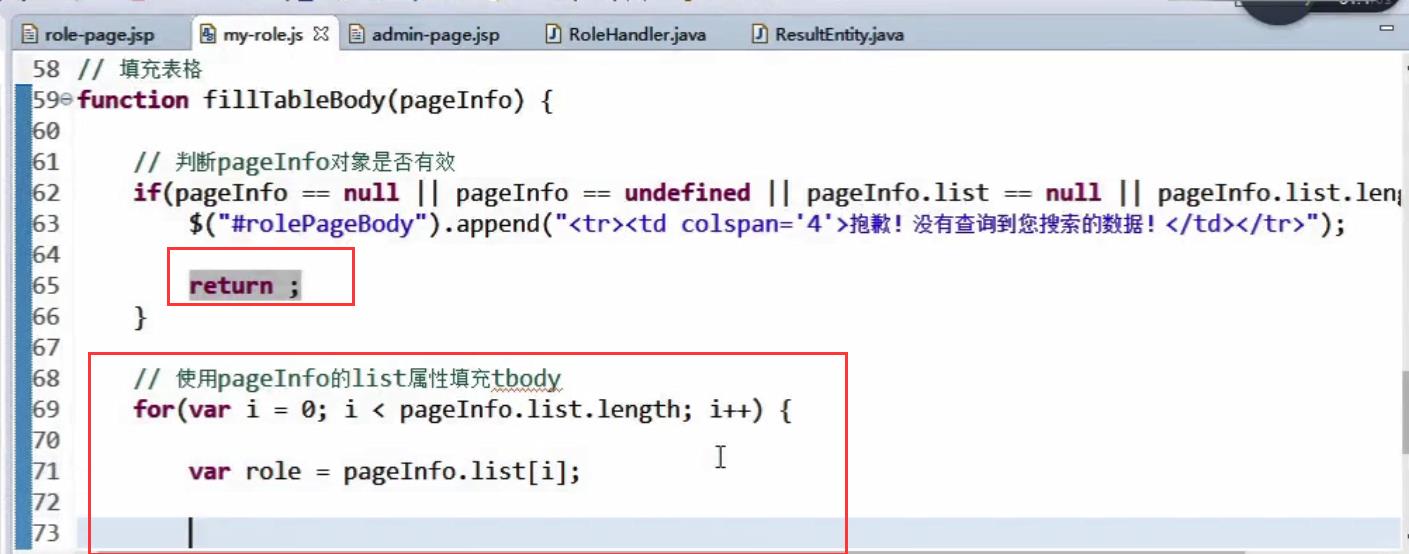
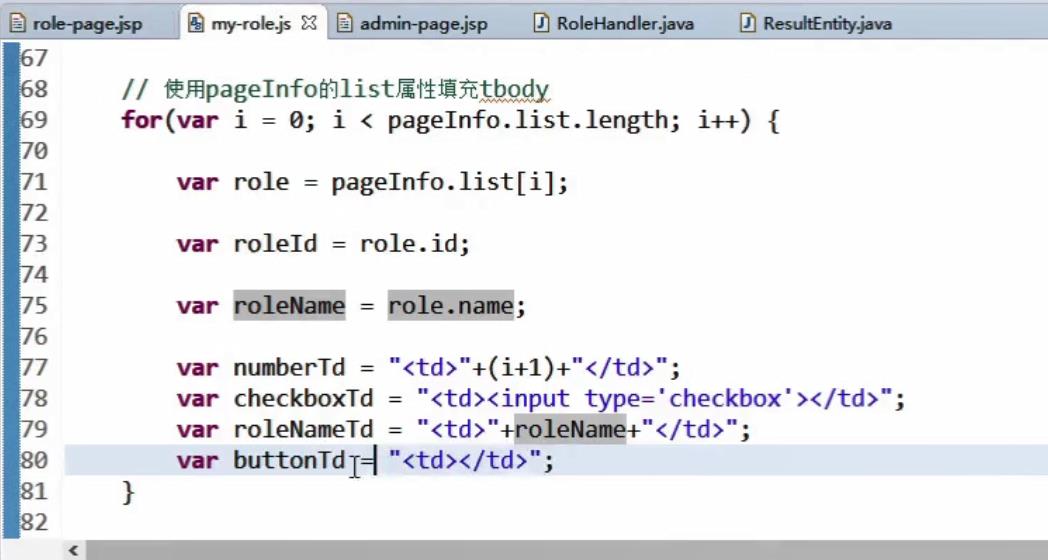
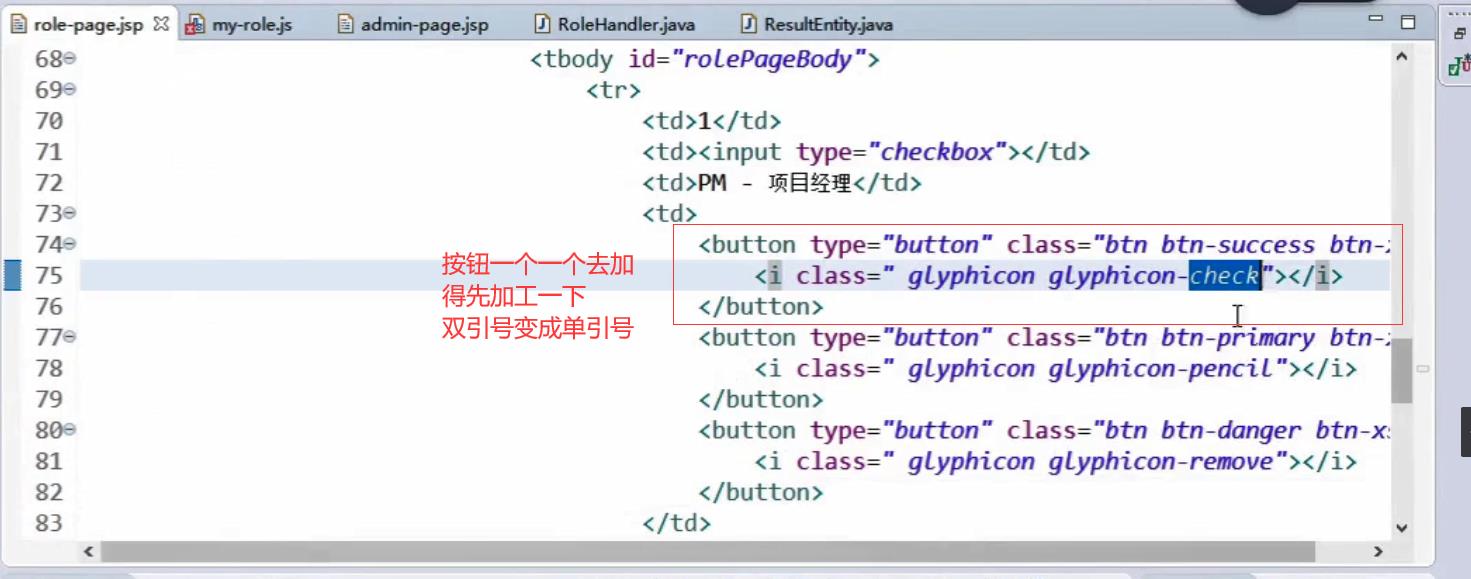
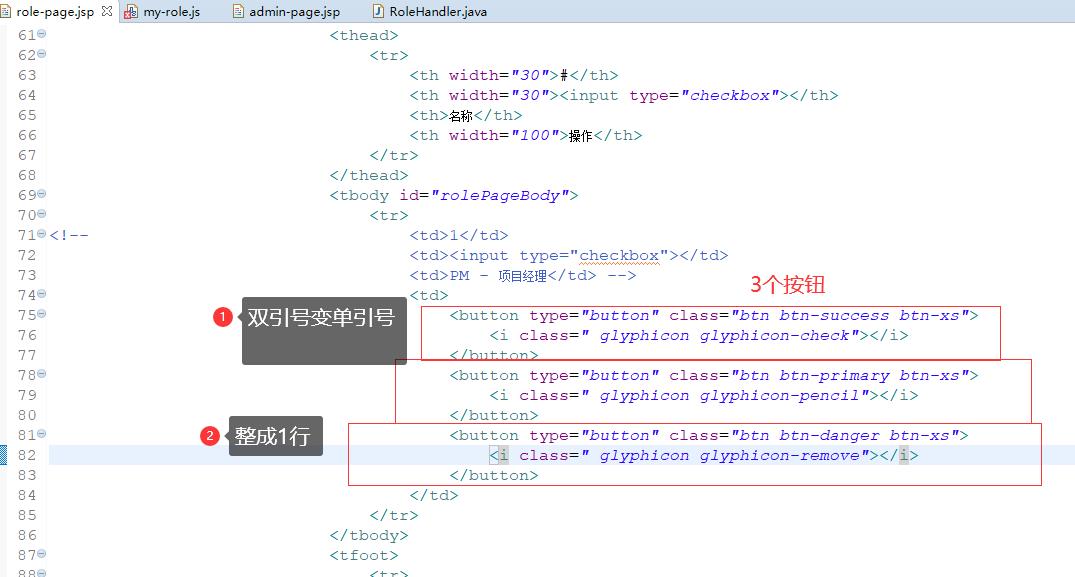
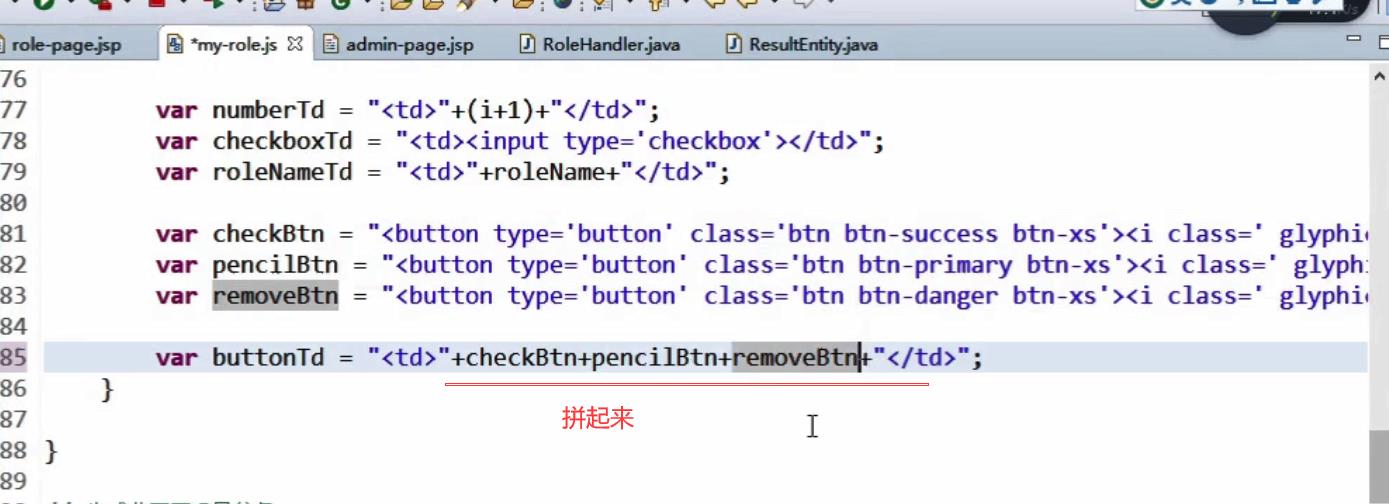
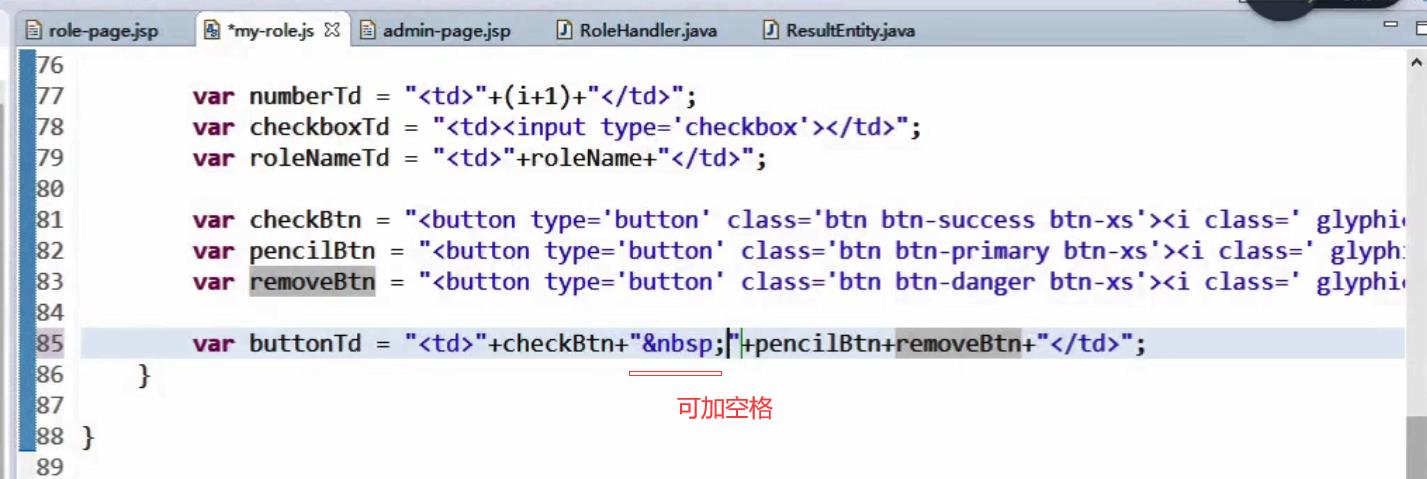
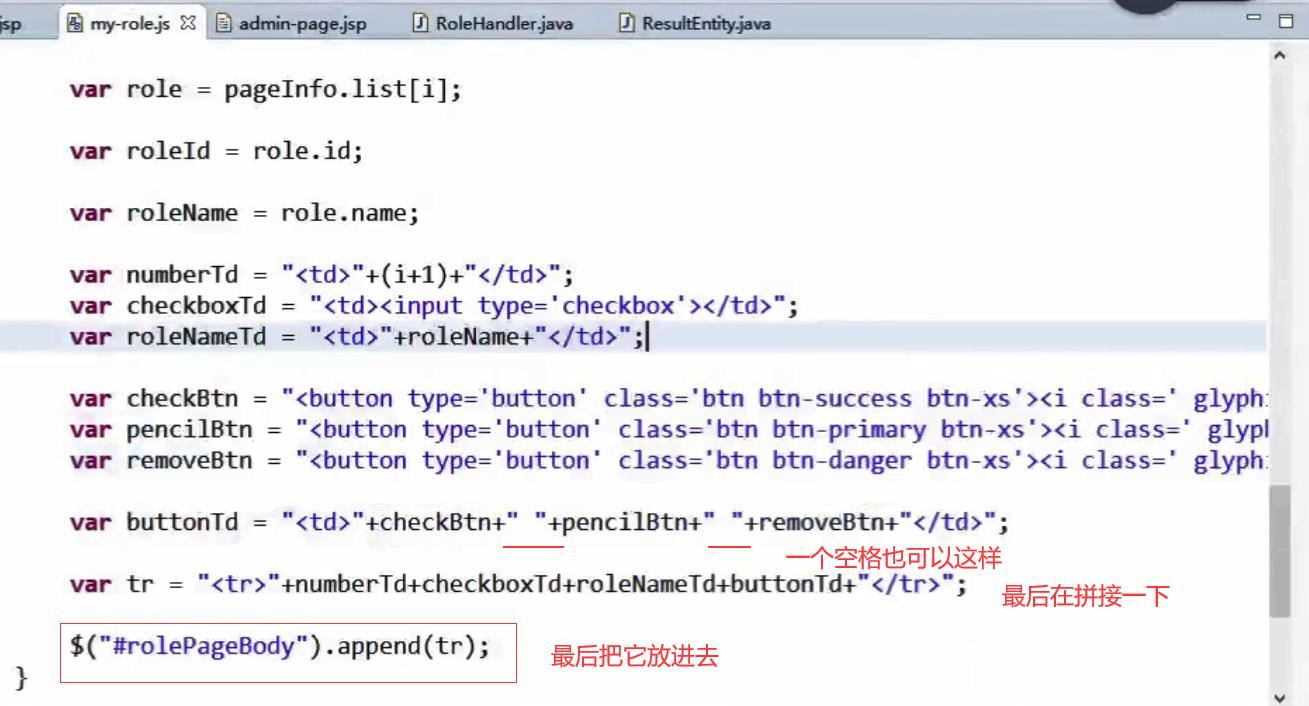
10-角色维护-分页-前端-函数fillTableBody()



扯回来
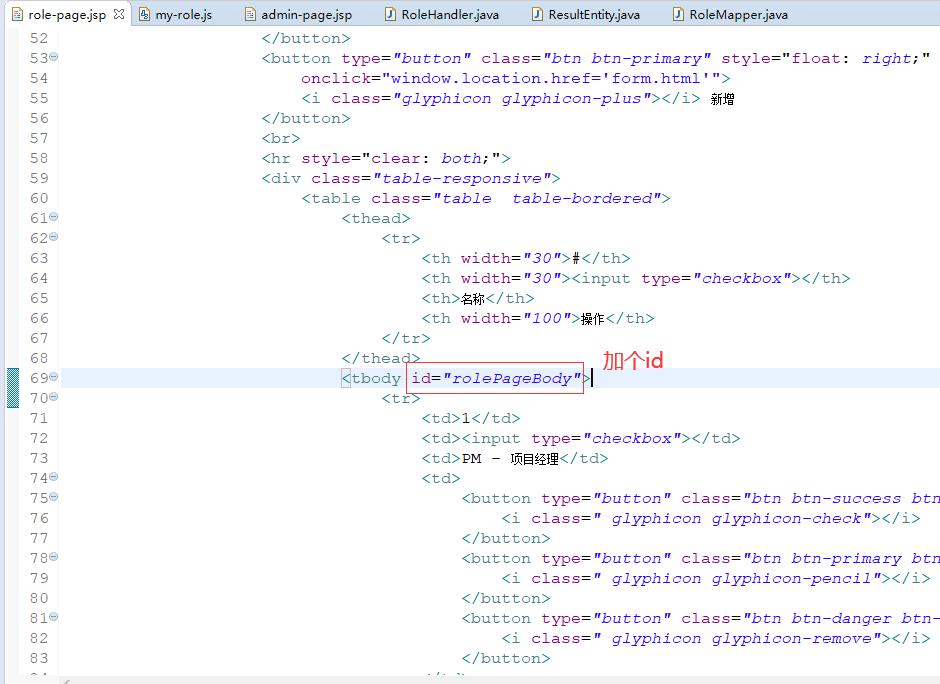
数据我们要在tbody标签里面去显示











同理,另外3个按钮也是这样做





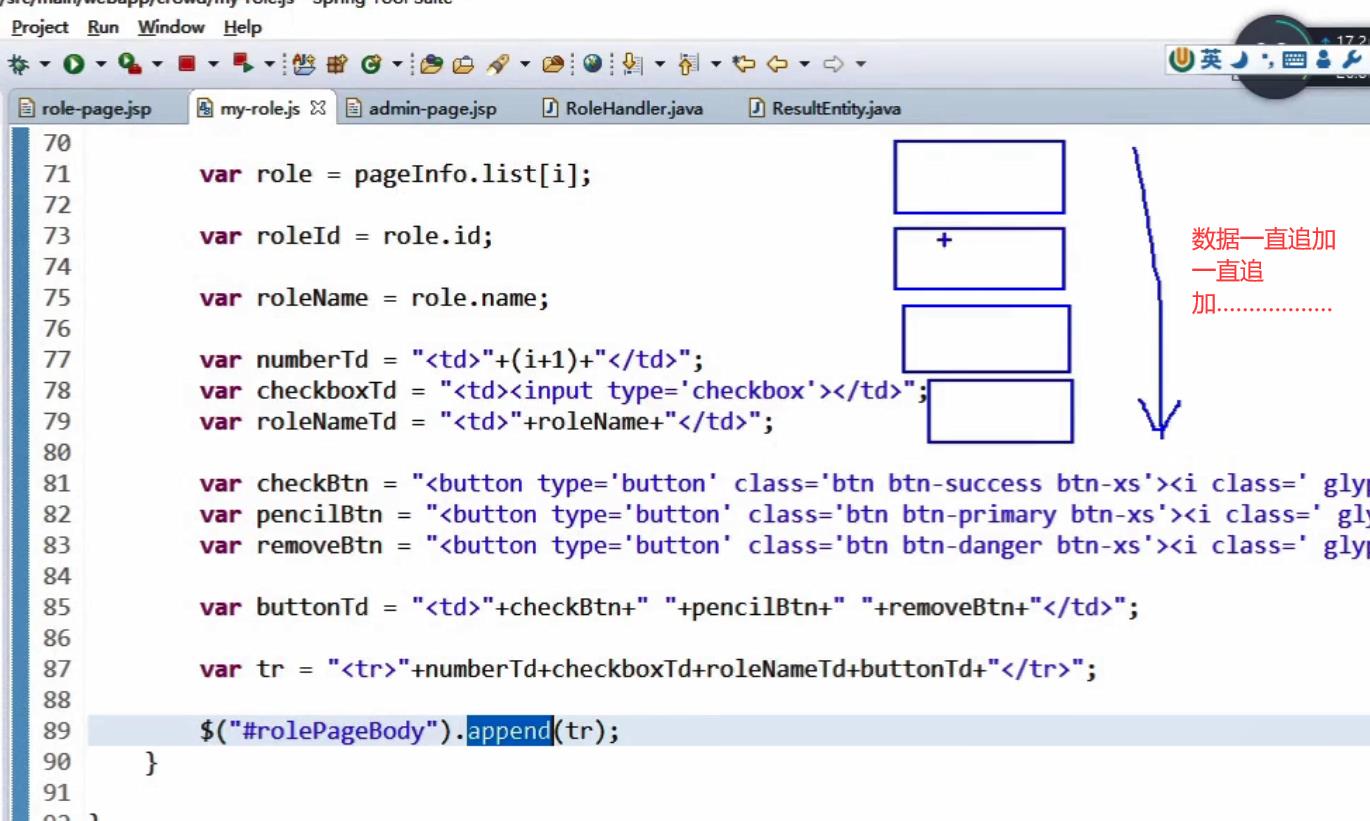
异步中数据追加的问题
注意,异步跟我们之前的同步有一个最大的区别就是,异步是无刷新的,
我们之前的管理员维护是同步的,仔细看,页面是会刷新的
这样就会有一个问题,我们点击页码导航条的时候,比如点一下下一页
,因为没有刷新,旧数据一直在,所以就会导致,数据一直追加

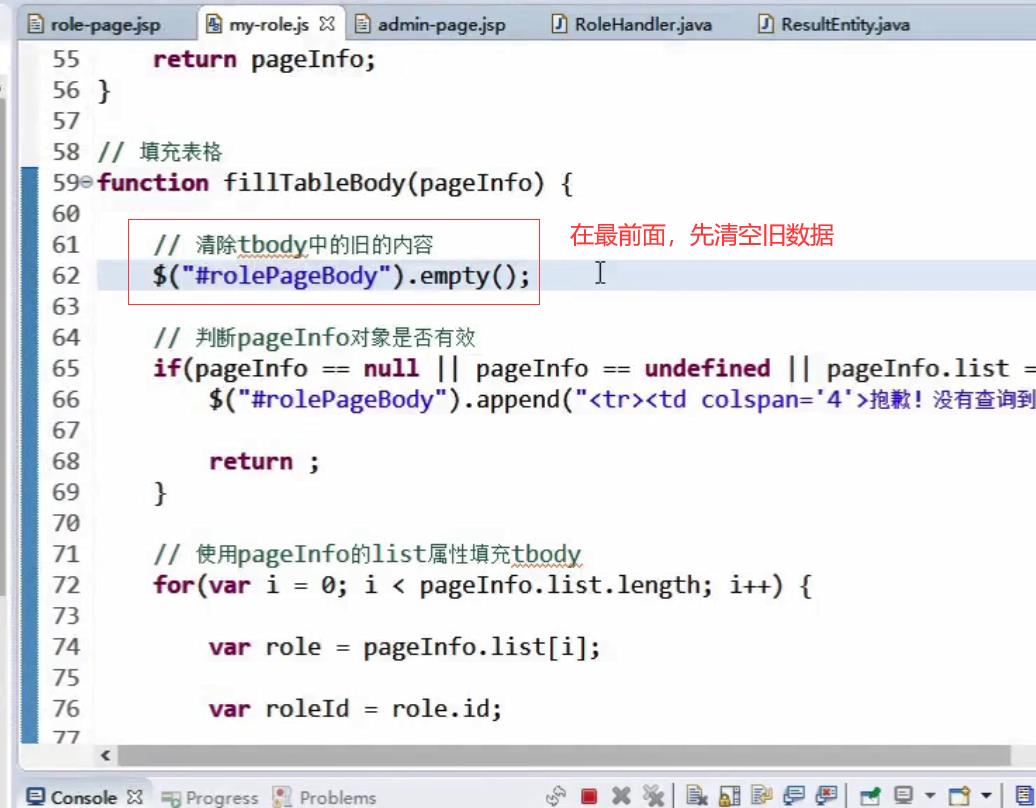
所以我们在前面还得做一个操作
注意清空旧数据的位置,是方法的最前面,每次调用才去清空,不要写在for循环里面,不然就永远只有最后一条数据了


重启服务,看下效果,有问题及时处理

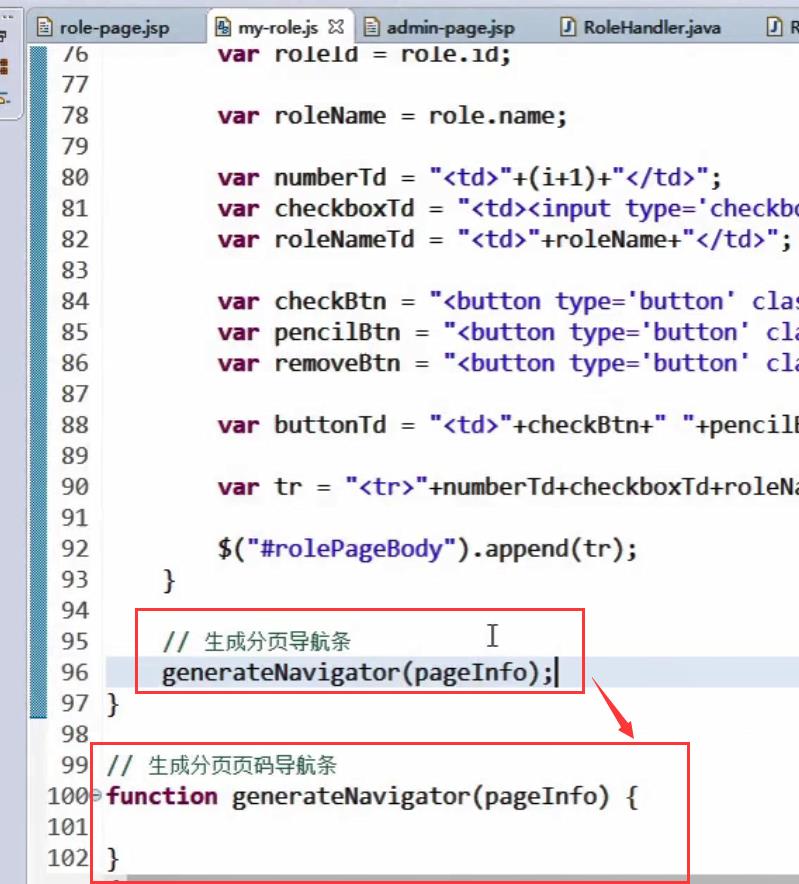
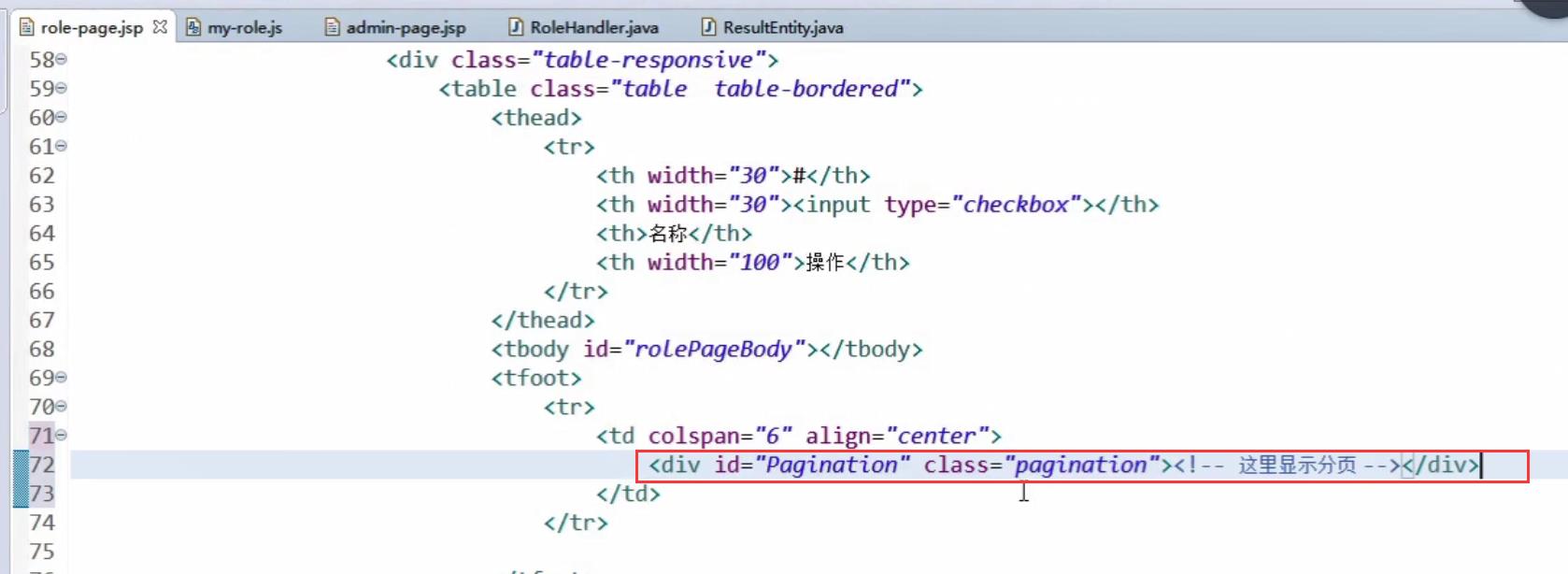
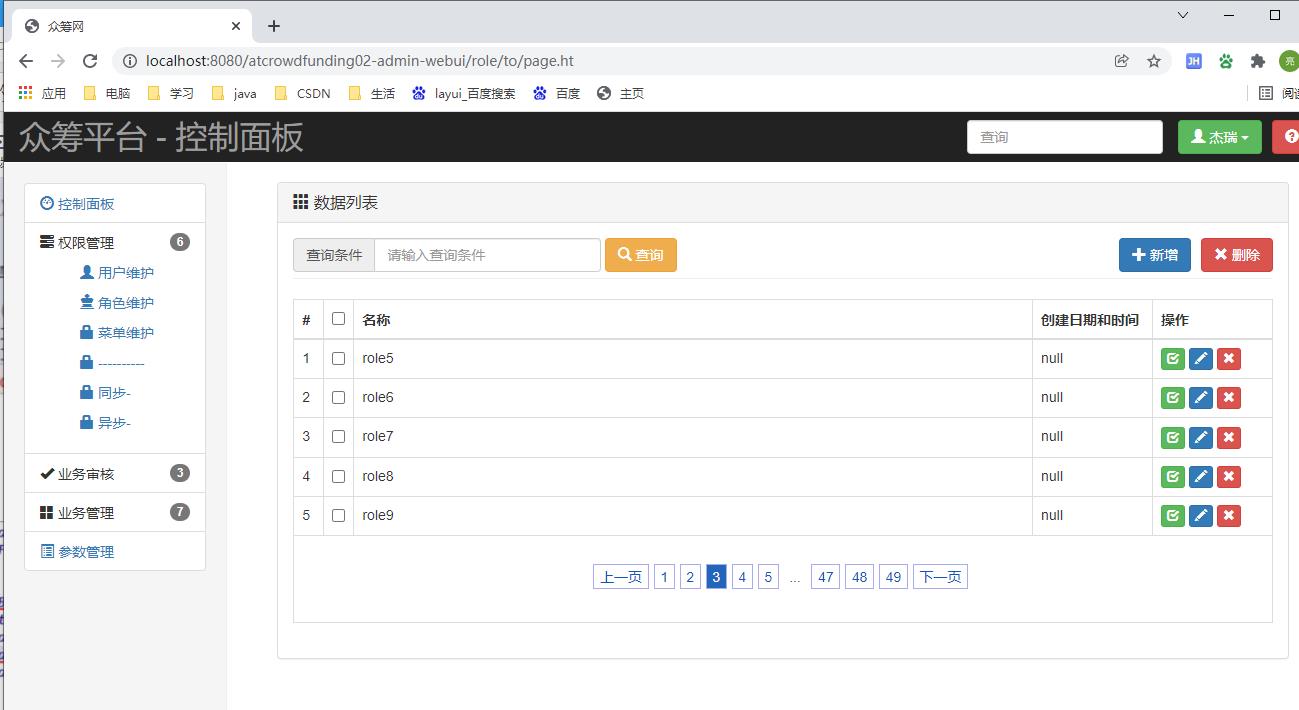
下面是分页页码导航条
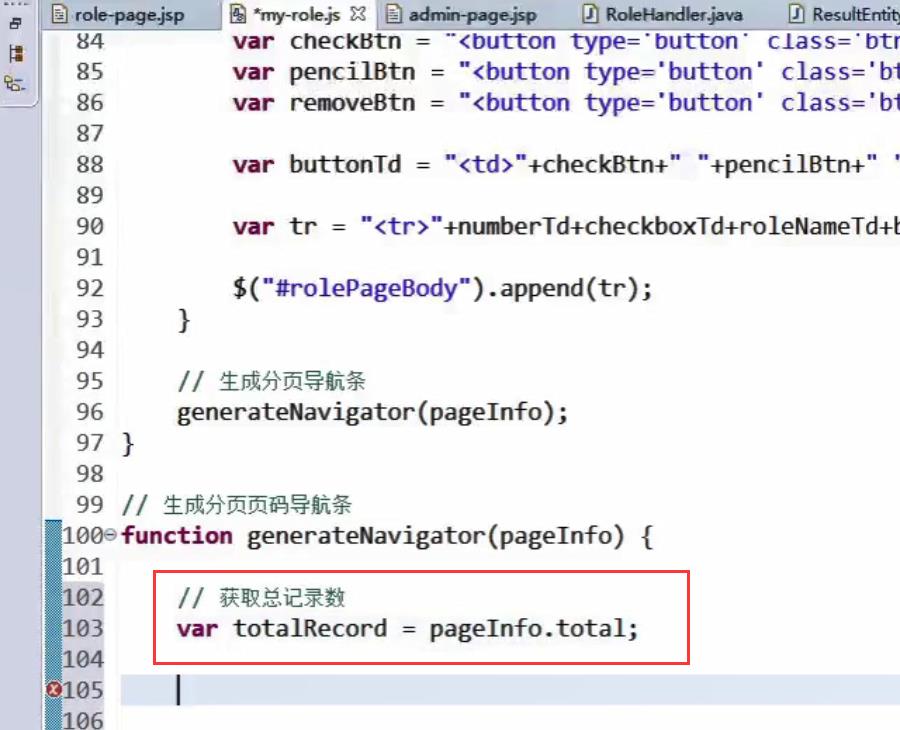
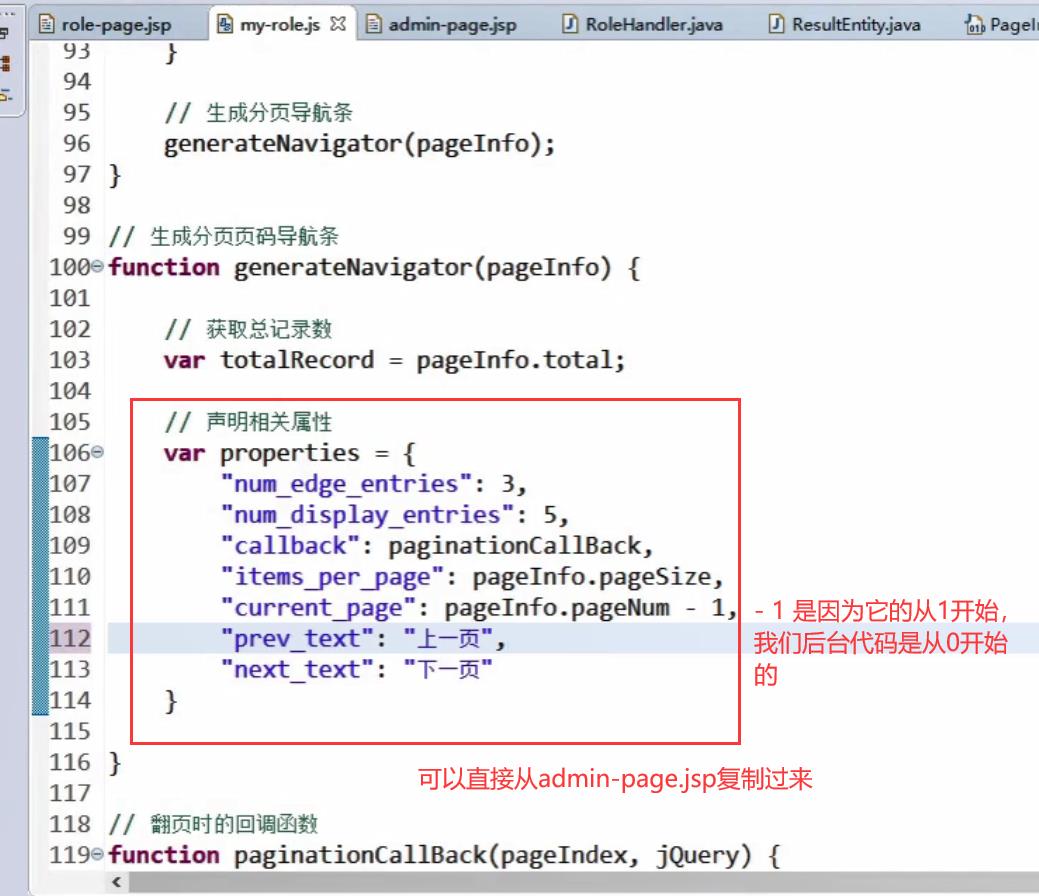
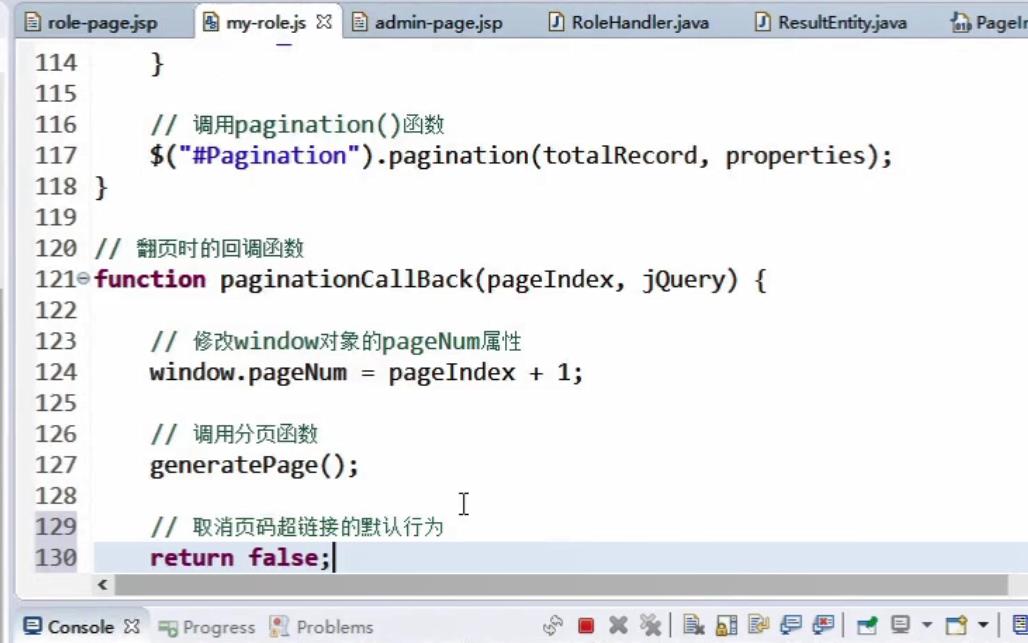
11-角色维护-分页-前端-函数generateNavigator( )和paginationCallBack( )
在前一个方法里面一定得先去调用一下


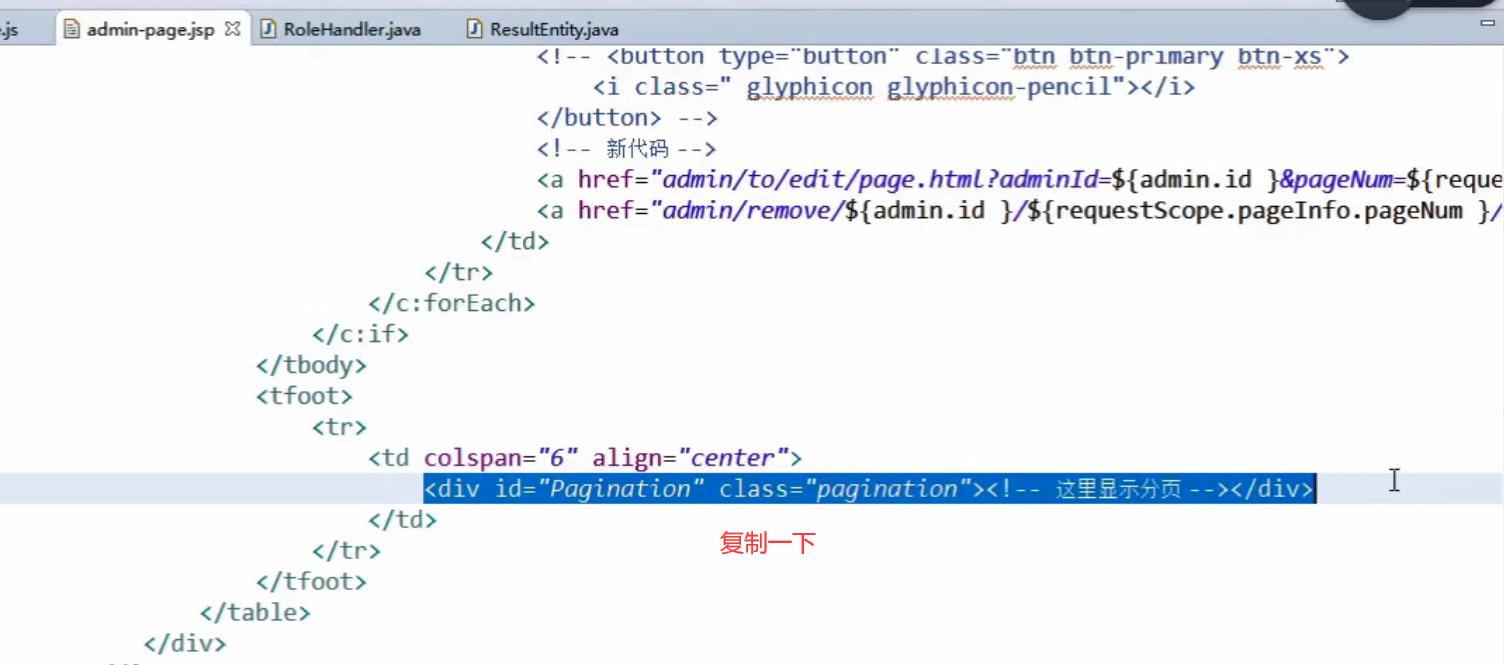
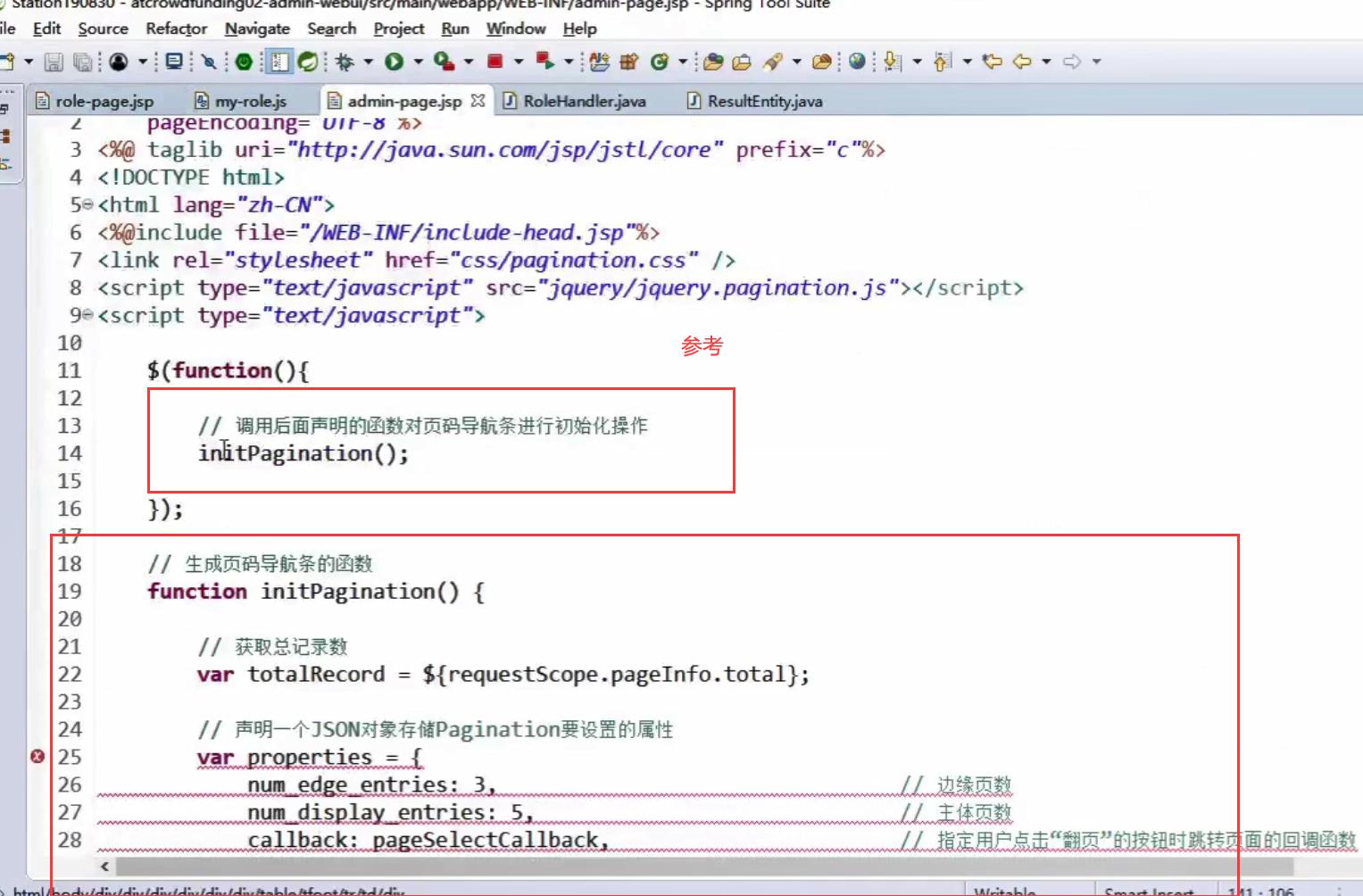
这里也可以参考我们之前的Admin,管理员/用户维护的分页页码是怎么写的





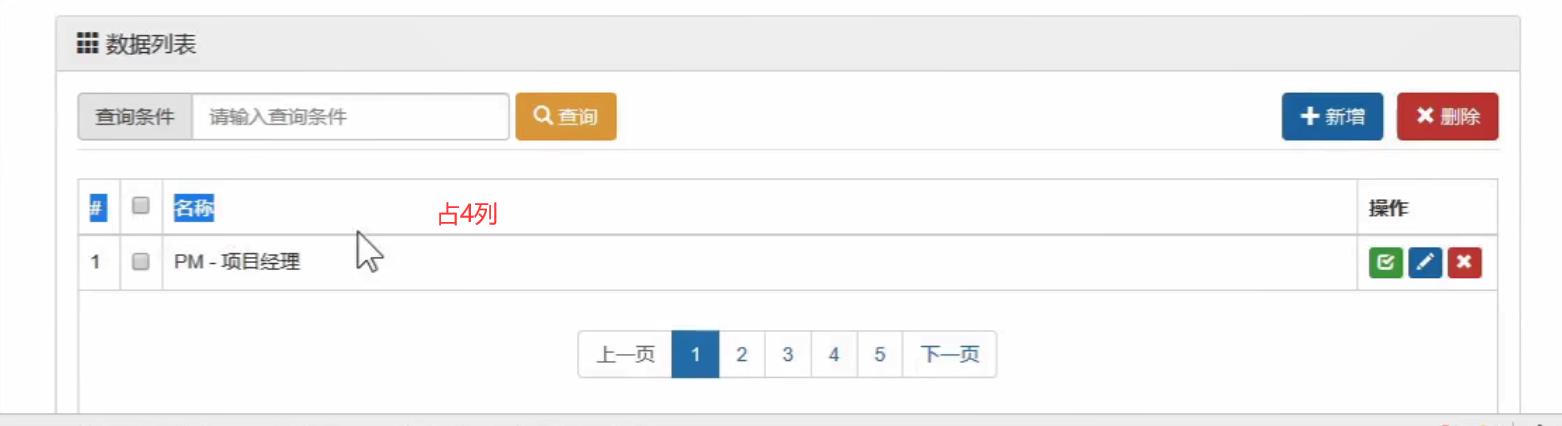
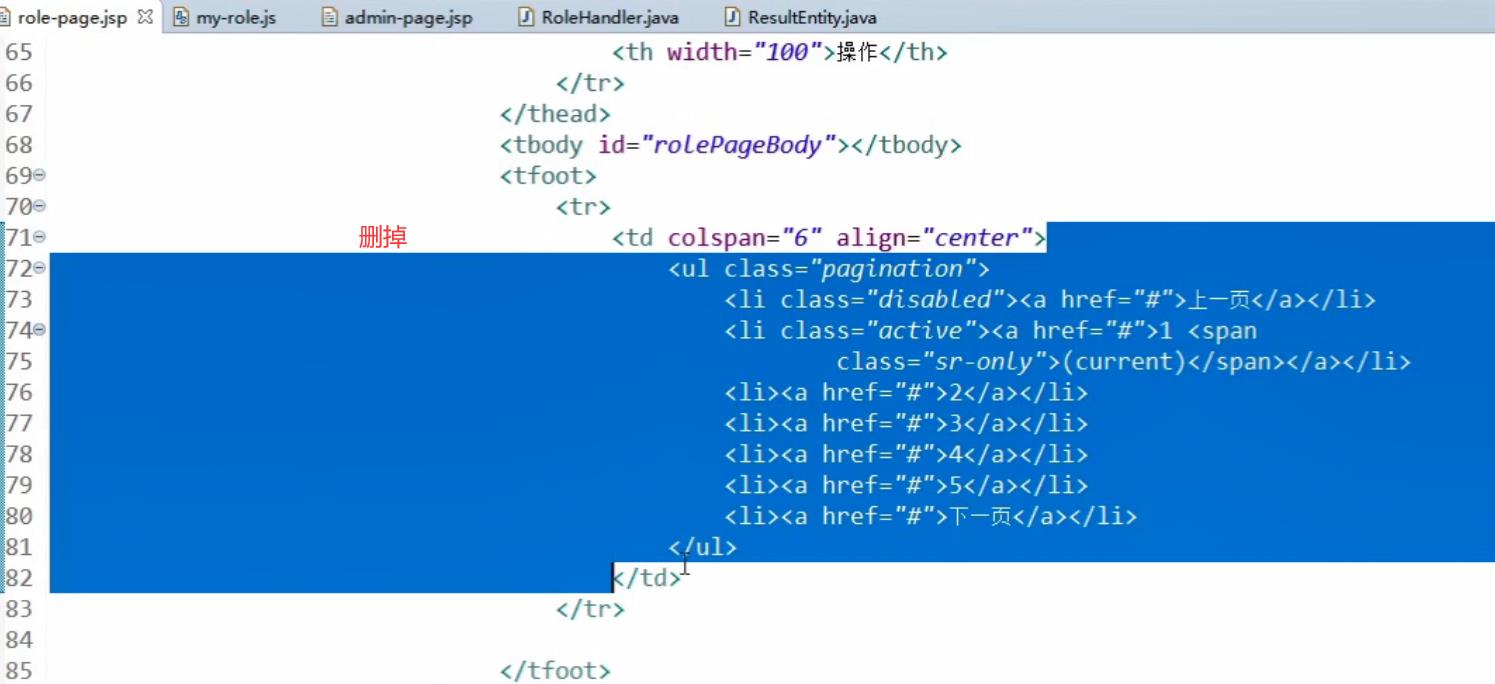
从前端也可以看出来


这里可以复制admin-page.jsp 页面的代码来,注意区分他们的不同之处,
也是同步的写法和异步的写法的区别

注意,跟同步的区别,异步不需要跳转页面



检查一下是否漏掉了css和js

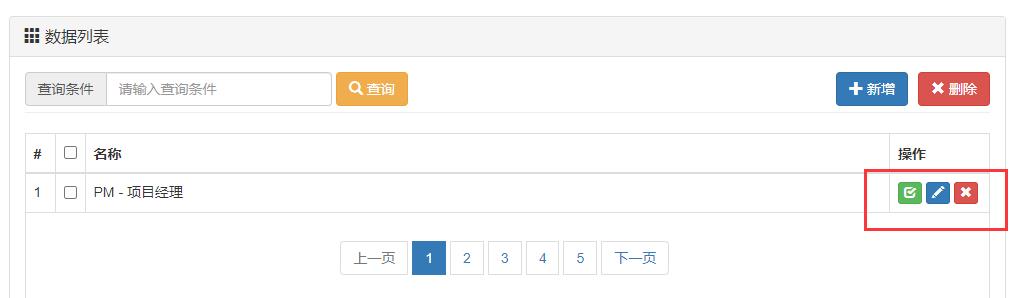
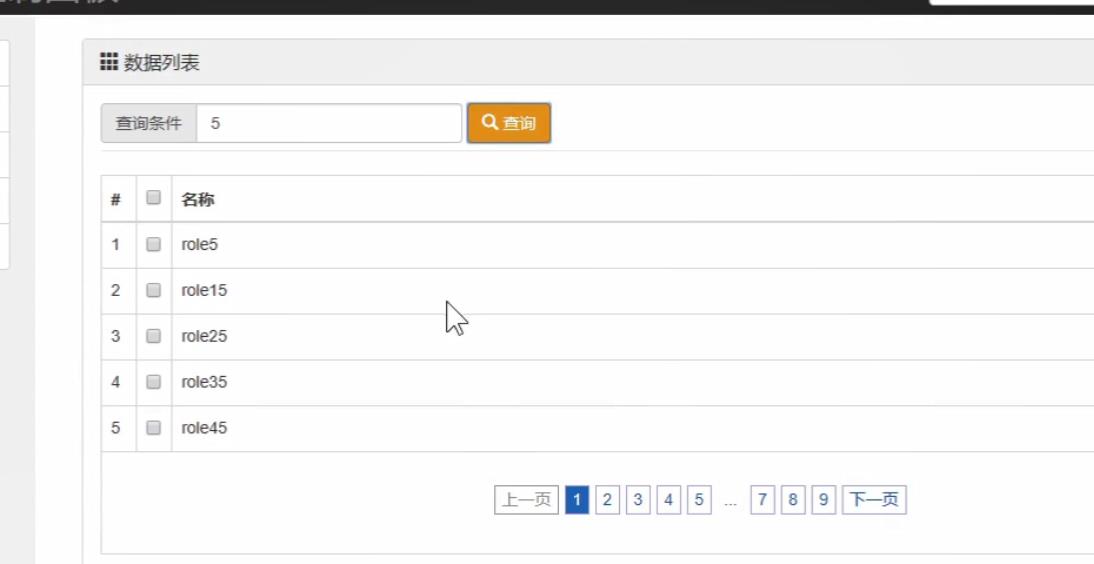
效果如下:

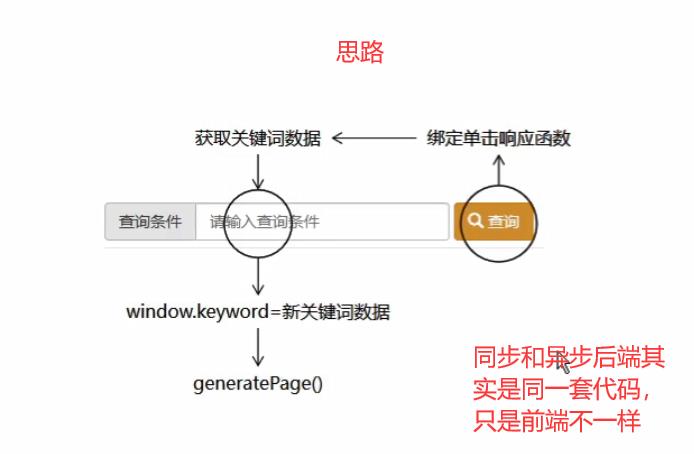
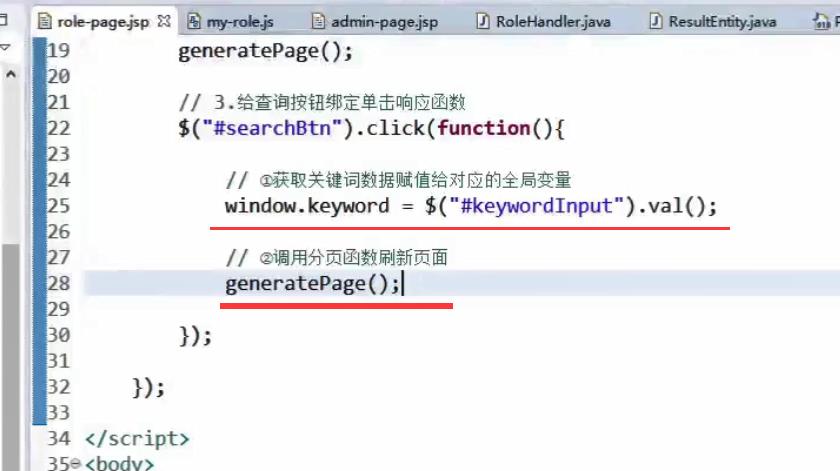
12-角色维护-关键词搜索






13-角色维护-新增-目标和思路(引入模态框)(下一篇)
14-角色维护-新增-代码:前端
15-角色维护-新增-代码:后端
16-角色维护-新增-小结
17-角色维护-更新-目标和思路
18-角色维护-更新-代码:前端-给铅笔按钮绑定单击响应函数
19-角色维护-更新-代码:前端-打开模态框
20-角色维护-更新-代码:前端-执行更新
21-角色维护-更新-代码:后端-执行更新
22-角色维护-删除-目标和思路
23-角色维护-删除-代码:后端
24-角色维护-删除-代码:前端-打开模态框
25-角色维护-删除-代码:前端-执行删除
26-角色维护-删除-代码:前端-单条删除
27-角色维护-删除-代码:前端-批量删除-全选全不选功能
28-角色维护-删除-代码:前端-批量删除-收集要删除的信息
29-角色维护-删除-小结
以上是关于App分页探讨的主要内容,如果未能解决你的问题,请参考以下文章