html如何实现几秒页面跳转并保留原网页?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html如何实现几秒页面跳转并保留原网页?相关的知识,希望对你有一定的参考价值。
参考技术A 无需加载Jquery也可以实现<script>
function tiaozhuan()
window.open ('需要跳转页面的地址') ;
setTimeout(tiaozhuan(), 1000); //1秒就是1000
</script>本回答被提问者采纳 参考技术B 我用的是jquery 别忘了加载jquery 这样就可以了
可以添加一个标签<a id='new_tag' href='地址' target="_blank" >adsf</a>
<script>
setTimeout(function()
$('#new_tag').click();
, 1000);
</script> 参考技术C 跳转还如何保留原网页?
你是想新打开吧?追问
对对..就是在这个网页停留几秒钟然后在从新打开一个页..
追答js 的 window.open 你试试
不过这些方法,一般会被浏览器阻止的
不适用!
Android 完美解决bundle实现页面跳转并保留之前数据+传值
1.前言
前言:
昨天碰到了一个问题,我想实现页面跳转,采用了Bundle之后,再回到原来的页面,发现数据也没有了,
而且一直报错,网上查找了很多资料,发现要用一个startActivityForResult(),然而好景不长,
我又想在后面的页面把后面页面的数据和前面传过来的数据都传递给中间页面的数据,这样听起来有些复杂,
我简单写了一个Demo。
2.第一个活动+布局
2.1.第一个活动源代码

package com.example.kk.test1.Demo; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import com.example.kk.test1.R; public class Main1Activity extends AppCompatActivity { private Button but1; private TextView txt1; private TextView txt2; private TextView txt3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main1); initView(); butOnClick(); } private void initView(){ but1=(Button) findViewById(R.id.main1_but1); txt1=(TextView)findViewById(R.id.main1_txt1); txt2=(TextView)findViewById(R.id.main1_txt2); txt3=(TextView)findViewById(R.id.main1_txt3); } private void butOnClick(){ but1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent=new Intent(Main1Activity.this,Main2Activity.class); Bundle bundle=new Bundle(); String s_txt1=txt1.getText().toString(); String s_txt2=txt1.getText().toString(); String s_txt3=txt1.getText().toString(); bundle.putString("first",s_txt1); bundle.putString("second",s_txt2); bundle.putString("third",s_txt3); intent.putExtras(bundle); startActivity(intent); } }); } }
2.2.第一个活动布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorAccent" android:orientation="vertical" tools:context="com.example.kk.test1.Demo.Main1Activity"> <Button android:id="@+id/main1_but1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="第一个活动" android:layout_gravity="center" /> <TextView android:id="@+id/main1_txt1" android:layout_height="50dp" android:layout_width="100dp" android:text="第一个活动1" android:layout_gravity="center" android:background="@color/colorPrimary" /> <TextView android:id="@+id/main1_txt2" android:layout_height="50dp" android:layout_width="100dp" android:text="第一个活动2" android:layout_gravity="center" android:background="@color/colorPrimary" /> <TextView android:id="@+id/main1_txt3" android:layout_height="50dp" android:layout_width="100dp" android:text="第一个活动3" android:layout_gravity="center" android:background="@color/colorPrimary" /> </LinearLayout>
3.第二个活动+布局
3.1.第二个活动源代码

package com.example.kk.test1.Demo; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import com.example.kk.test1.R; public class Main2Activity extends AppCompatActivity { private Button but1; private TextView txt1; private TextView txt2; private TextView txt3; private Intent intent; private Bundle bundle; private Bundle bundleFrom3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main2); initView(); intent=getIntent(); bundle=intent.getExtras(); change_txt(); butOnclick(); } private void initView(){ but1=(Button) findViewById(R.id.main2_but1); txt1=(TextView)findViewById(R.id.main2_txt1); txt2=(TextView)findViewById(R.id.main2_txt2); txt3=(TextView)findViewById(R.id.main2_txt3); } private void change_txt(){//从第一个页面拿来的东西 String s_txt1=bundle.getString("first"); String s_txt2=bundle.getString("second"); String s_txt3=bundle.getString("third"); txt1.setText(s_txt1); txt2.setText(s_txt2); txt3.setText(s_txt3); } private void butOnclick(){//记录跳转前第二个页面的数据 but1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent=new Intent(Main2Activity.this,Main3Activity.class); Bundle bundle2=new Bundle(); bundle2.putString("first_1",txt1.getText().toString()); bundle2.putString("first_2",txt2.getText().toString()); bundle2.putString("first_3",txt3.getText().toString()); intent.putExtras(bundle2);//这里测试一下用之前的可不可以 startActivityForResult(intent,0x717); } }); } @Override protected void onActivityResult(int requestCode,int resultCode,Intent data){ super.onActivityResult(requestCode,resultCode,data); if(resultCode==0x717){ bundleFrom5=data.getExtras(); txt3.setText(bundleFrom3.getString("main3_txt3")); txt1.setText(bundleFrom3.getString("first_1")); txt2.setText(bundleFrom3.getString("first_2")); } } }
3.2.第二个活动布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/green" android:orientation="vertical" tools:context="com.example.kk.test1.Demo.Main2Activity"> <Button android:id="@+id/main2_but1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="第2个活动" android:layout_gravity="center" /> <TextView android:id="@+id/main2_txt1" android:layout_height="50dp" android:layout_width="100dp" android:text="第2个活动1" android:layout_gravity="center" android:background="@color/colorPrimary" /> <TextView android:id="@+id/main2_txt2" android:layout_height="50dp" android:layout_width="100dp" android:text="第2个活动2" android:layout_gravity="center" android:background="@color/colorPrimary" /> <TextView android:id="@+id/main2_txt3" android:layout_height="50dp" android:layout_width="100dp" android:text="第2个活动3" android:layout_gravity="center" android:background="@color/colorPrimary" /> </LinearLayout>
4.第三个活动+布局
4.1.第三个活动源代码

package com.example.kk.test1.Demo; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import com.example.kk.test1.R; public class Main3Activity extends AppCompatActivity { private Button but1; private TextView txt1; private TextView txt2; private TextView txt3; private Intent intent; private Bundle bundle; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main3); initView(); addIntent(); butOnClick(); } private void initView(){ but1=(Button) findViewById(R.id.main3_but1); txt1=(TextView)findViewById(R.id.main3_txt1); txt2=(TextView)findViewById(R.id.main3_txt2); txt3=(TextView)findViewById(R.id.main3_txt3); intent=getIntent(); bundle=intent.getExtras(); } private void butOnClick(){ but1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { setResult(0x717,intent);//通过别人传过来的意图反向回去 finish(); } }); } private void addIntent(){//把第三个中部分内容加到第二个页面传过来的bundle bundle.putString("main3_txt3",txt3.getText().toString()); intent.putExtras(bundle); } }
4.2.第三个活动布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/purple" android:orientation="vertical" tools:context="com.example.kk.test1.Demo.Main3Activity"> <Button android:id="@+id/main3_but1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="第3个活动" android:layout_gravity="center" /> <TextView android:id="@+id/main3_txt1" android:layout_height="50dp" android:layout_width="100dp" android:text="第3个活动1" android:layout_gravity="center" android:background="@color/colorPrimary" /> <TextView android:id="@+id/main3_txt2" android:layout_height="50dp" android:layout_width="100dp" android:text="第3个活动2" android:layout_gravity="center" android:background="@color/colorPrimary" /> <TextView android:id="@+id/main3_txt3" android:layout_height="50dp" android:layout_width="100dp" android:text="第3个活动3" android:layout_gravity="center" android:background="@color/colorPrimary" /> </LinearLayout>
5.效果预览
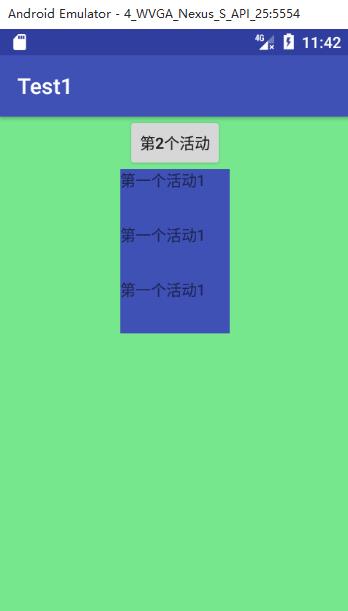
5.1.从Main1Activity==>点击按钮==>Main2Activity


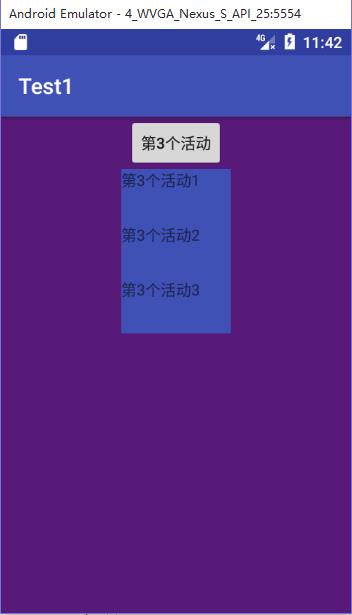
5.2 从Main2Activity==>点击按钮==>Main3Activity


5.3.从Main3Activity==>点击按钮==>回到Main2Activity


可以发现,第二个活动即保存了前面第一个活动传过来的值,也保存了第三个活动传过来的值。
6.简单总结一下
6.1.当然最重要的就是一个跳转的函数=====startActivityForResult=====它要和另外一个活动的SetResult
互相配合,用一个唯一标识符整型,随便选,我用了0x717。
6.2.个人觉得bundle用来传数据非常方便,以前以为就是这个bundle用来传递活动之间的数据,后来我发现我太局限了
6.3.真正传递数据的是意图=====intent=====它才是老大,bundle只是它传递数据的一个工具。
6.4.所以说,当你需要修改传递的数据时,先添加bundle,之后千万不要忘记+intent.putExtras(bundle)。
6.5.案例很简单,简单Copy一下,自己研究一下就能懂。
早安呐=====2017/7/15 7:56
以上是关于html如何实现几秒页面跳转并保留原网页?的主要内容,如果未能解决你的问题,请参考以下文章
