JS想在click里重新加载页面,该怎么添加?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS想在click里重新加载页面,该怎么添加?相关的知识,希望对你有一定的参考价值。
$("#button_Reboot").click(function ()
$.get("Reboot.run", function (result)
alert(result);
);
)

你表达得有点不太清楚,按照我对你的理解,你可能是想做下面的事情:
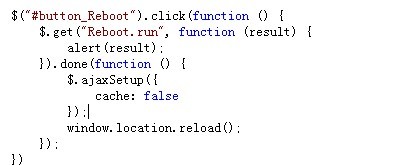
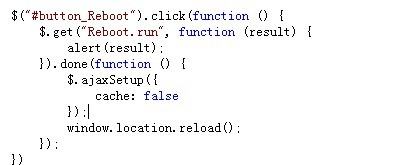
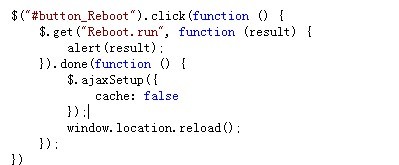
$("#button_Reboot").click(function ()$.get("Reboot.run", function (result)
alert(result);
)
.done(function()
window.location.reload();
);
)
因为get是异步方法,所以我猜你想做的是等待get方法已经拿到数据以后再进行一次页面的刷新,于是,我们就可以用”done“这个方法了,这个方法做的事情就是等待get方法成功完成以后才刷新页面。
有问题再追问。
追问这么说把Reboot.run里面根据选择返回不同值,但是在第一次选择后,再次点击button_Reboot,仍然返回的是上次选定的值,而不是再次选择过程,这个怎么解决?
追答这个你要清一下缓存了,在“window.location.reload();”的前面加上
$.ajaxSetup (
cache: false
);
试试看

这样写还是不行
但是将$.ajaxSetup (
cache: false
);
写到alert前,却掉reload就行

望采纳 . . 参考技术B $("#button_Reboot").click(function ()
window.location.reload();
)追问
我是现在get完成后可以reload吗?
追答不行! 你get完之后获得的东西在reload的时候就又没了。
我感觉你这里有点乱,ajax就是为了异步获取数据局部刷新页面的,你既然要重新加载整个页面了就没有必要用ajax了吧
我就是想让get重新再去获取
追答你要用获取到的东西做什么事呢
追问怎么说呢,我就是西安获取一次处理结果,完成后想不手动重载网页,获取二次结果
防止在Vue.js中@click上的锚标记重新加载页面
【中文标题】防止在Vue.js中@click上的锚标记重新加载页面【英文标题】:Prevent anchor tag reloading page on @click in Vue.js 【发布时间】:2020-11-18 10:37:15 【问题描述】:我的 vue 文件中有以下代码。我在这里面临的问题是当我单击此处时页面会重新加载。我添加了event.preventDefault(),但无法解决问题。请帮我找出哪里出错了。
<template>
<p>Please click <a @click="stopProcess">here</a></p>
</template>
<script>
export default
methods:
stopProcess()
event.preventDefault()
var page = "../../../pages/page.pdf"
window.open(page);
;
</script>
【问题讨论】:
你为什么使用window.open? @LeonardoBezerra 因为我想在点击时在新标签中打开页面 window.open 仅适用于绝对链接,使用 https。 "yourdomain.com/pages/page.pdf" 是的,就像 @LeonardoBezerra 它只适用于 http 协议,您还应该添加'blank' 作为第二个参数以在新标签中打开它
你在这里的真正意图是什么?下载pdf?
【参考方案1】:
如果您在锚标记定义中添加href="javascript:void(0)",则页面不会重新加载。
这是因为 void 操作符返回未定义,浏览器不执行的结果。有关 void 运算符的更多信息,请参阅here。
例如:<a href="javascript:void(0)" @click="stopProcess">here</a>
【讨论】:
【参考方案2】:所以首先你需要知道@click 不像原生点击事件,所以event.preventDefault() 可能无法按预期工作,你需要使用@click.native 来制作你的原生点击事件。然后你需要将event本身传递给你的处理方法(在vue.js中处理事件的最好方法是使用built-in event handlers,所以你可以去掉event.preventDefault()直接使用@987654329 @ 代替).
但是所有这些单独并不能解决您的问题,因为默认情况下,如果请求的路由在同一个域中,则当前页面将在 window.open() 发生之后跟随它,因此您需要将第二个值传递给它,以使确保新路径与当前路径不同(它的首选值是_blank)。您可能还需要始终为您的<a> 指明href。
<template>
<p>Please click <a href="#" @click.native="stopProcess">here</a></p>
</template>
<script>
export default
methods:
stopProcess(event)
event.preventDefault()
var page = "../../../pages/page.pdf"
window.open(page, '_blank');
;
</script>
您还可以通过将<a> 目标设置为_blank 来简化此操作,而无需任何复杂的东西。
<template>
<p>Please click <a href="../../../pages/page.pdf" target="_blank">here</a></p>
</template>
如果您使用的是vue-router,这可能是这样的,而不是上面的:
<template>
<p>Please click <router-link to="../../../pages/page.pdf" target="_blank">Home</router-link></p>
</template>
【讨论】:
【参考方案3】:@click.prevent 是正确的方法,但页面仍然会重新加载。
由于stopProcess() 会因为event 未定义而引发异常,所以prevent 修饰符将不起作用。
请删除 event.preventDefault() 并添加 prevent 修饰符,您会看到它正在工作。
【讨论】:
“A”标签不会导致页面重新加载,因此 prevent 只会阻止页面滚动到页面顶部。【参考方案4】:根据你的代码我会试试这个,但如果是我,我会使用路由器。
<template>
<p>Please click <a @click="stopProcess">here</a></p>
</template>
<script>
export default
methods:
stopProcess()
var page = window.location.origin + "/pages/page.pdf"
window.open(page);
;
</script>
【讨论】:
这适用于我的应用程序,如果您安装了路由器,它将无法正常工作 是的,我已经安装了路由器。 你建议如何将它与路由器一起使用? 你可能想签出这个而不是pdftron.com/blog/webviewer/how-to-build-a-pdf-viewer-with-vuejs【参考方案5】:尝试添加prevent修饰符以防止默认行为如下:
<p>Please click <a @click.prevent="stopProcess">here</a></p>
或者像你一样,但你错过了 event 作为方法参数:
stopProcess(event)
event.preventDefault()
【讨论】:
这可能是真的,但这不是重新加载的原因 @LeonardoBezerra 为什么? @user12763413 你试过了吗<a href="../../../pages/page.pdf" target="_blank">here</a>
它用 pdf 文件或旧内容重新加载?
pdf文件在下一页打开,但我点击的页面被重新加载以上是关于JS想在click里重新加载页面,该怎么添加?的主要内容,如果未能解决你的问题,请参考以下文章