webSocket入门
Posted Comedy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webSocket入门相关的知识,希望对你有一定的参考价值。
webSocket的特点:
1.性能高(webSocket他不是独立的协议,他是基于http协议,webSocket最开始是http文本协议,连接建立后协议升级,会变成二进制协议。
因而无需对数据做转换等等的处理,因而webSocket性能高)
2.双向通讯(最大的优点)
websocket具有天然安全性。
websocket发送信息是一对一的,而不是一对多广播,连接多少人就有多少个sock,因为它是tcp。
websocket在功能相同的情况下不会比http更耗资源。
websocket会自动重连。
socket.io(它能兼容低级浏览器IE5,自动解析数据)
实操demo
1.新建项目,
2.npm init -y,
3.npm i socket.io -D
贴代码:
const http = require(\'http\'); const io = require(\'socket.io\'); //1.建立普通http let server=http.createServer( (req,res)=>{ }); server.listen(8080,()=>{ console.log(8080) } ); //2.建立ws let wsServer=io.listen(server); wsServer.on(\'connection\',sock=>{ //sock.emit(\'name\',数据); //服务器主动发送数据 //sock.on(\'name\',function(){数据}) //服务器接受数据 sock.on(\'aaa\',function(a,b){ console.log(a,b,a+b); }); sock.emit(\'sock666\',new Date().getTime()); });
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- <script src="http//localhost:8080/socket.io/socket.io.js"></script> --> <script src="https://cdnjs.cloudflare.com/ajax/libs/socket.io/2.0.3/socket.io.js"></script> <script> let sock=io.connect(\'ws://localhost:8080/\'); //前头不是http了,是ws sock.emit(\'aaa\',12,5); sock.on(\'sock666\',function(msg){ console.log(msg); }) //接收数据 </script> </head> <body> </body> </html>
原生WebSocket
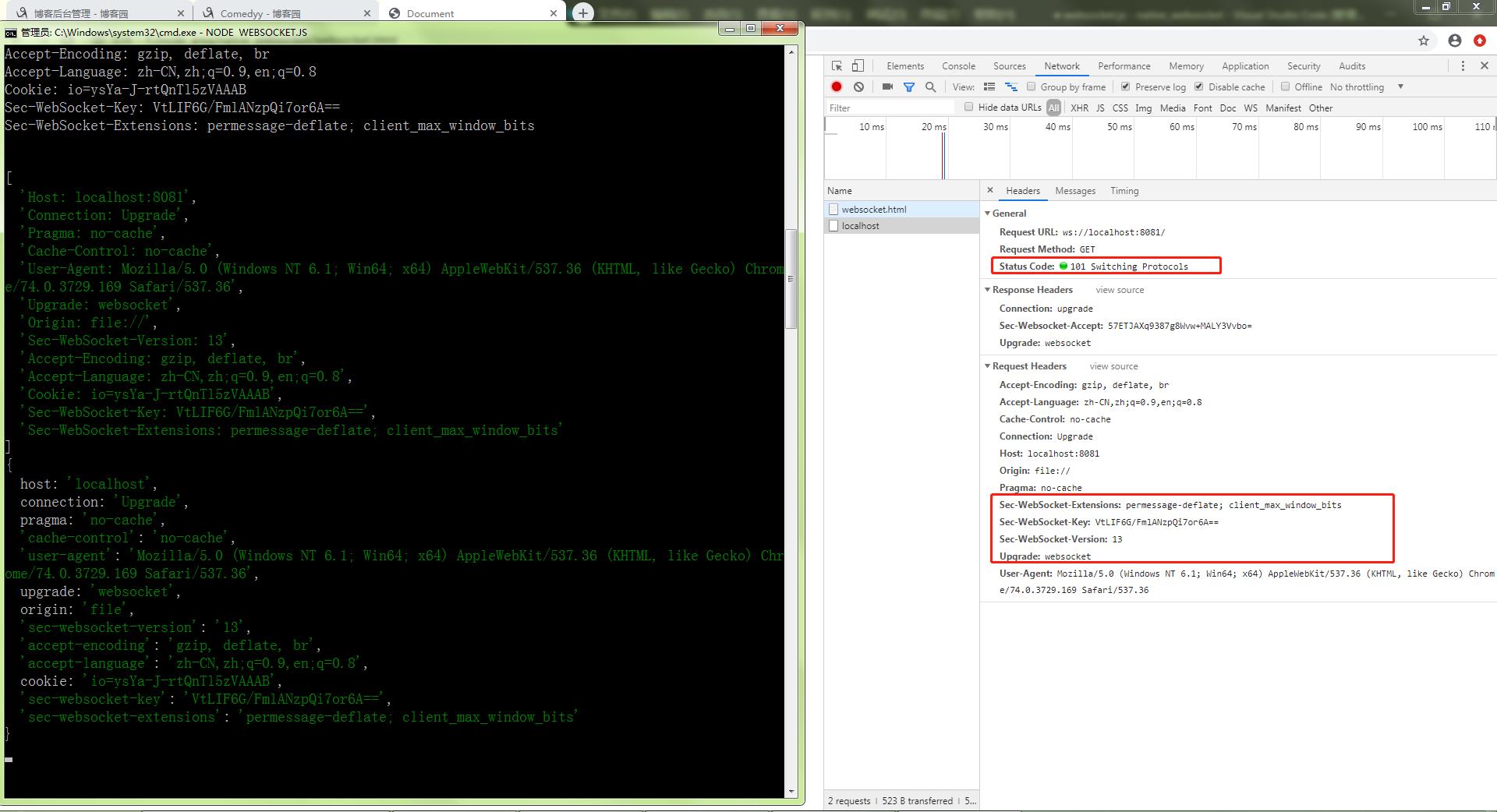
握手:客户端请求服务器,服务器接受或者拒绝,如果接受了客服端就发送请求。
连接成功的请求头比普通请求多了这四个东西:
Sec-WebSocket-Extensions:permessage-deflate; client_max_window_bits //扩展信息
Sec-WebSocket-Key:PgkZtk/4GBfwk5QcPy7cZA== //这个key是为了校验服务器是否是websocket服务器
Sec-WebSocket-Version:13 //版本信息
Upgrade:websocket //协议升级,告诉服务器,我虽然给你发http,但是之后我们都用websocket
返回给客户端
key=>从http头获得
uuid=> \'258EAFA5-E914-47DA-95CA-C5AB0DC85B11\' //固定的
result=>base42(sha1(key+uuid)) 把这个结果返回给客户端即可。
握手是怎么握的?贴代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script> let ws = new WebSocket(\'ws://localhost:8081/\'); ws.onopen=function(){ console.log(\'连接已建立\'); }; ws.onmessage=function(){}; ws.onclose=function(){}; ws.onerror=function(){} </script> </head> <body> </body> </html>
const net=require(\'net\'); //原始的TCP连接 作用是创建一个原始的服务器 const crypto=require(\'crypto\'); function parseHeader(str){ let arr=str.split(\'\\r\\n\').filter(line=>line); arr.shift(); console.log(arr); let headers={}; arr.forEach(line=>{ let[name,value]=line.split(\':\'); name=name.replace(/^\\s+|\\s+$/g,\'\').toLowerCase(); //把行首行尾的空格都去掉,再变成小写 value=value.replace(/^\\s+|\\s+$/g,\'\'); //把行首行尾的空格都去掉,不改变大小写 headers[name]=value; }) return headers; } let server=net.createServer( sock=>{ console.log(\'有人连接\'); sock.once(\'data\',buffer=>{ let str = buffer.toString(); // console.log(str); let headers=parseHeader(str); // console.log(headers); if(headers[\'upgrade\']!=\'websocket\'){ console.log(\'no upgrade\'); sock.end(); }else if(headers[\'sec-websocket-version\']!=\'13\'){ console.log(\'no 13\'); sock.end(); }else{ let key=headers[\'sec-websocket-key\']; let uuid=\'258EAFA5-E914-47DA-95CA-C5AB0DC85B11\'; //固定的 let hash=crypto.createHash(\'sha1\'); hash.update(key+uuid); let key2=hash.digest(\'base64\'); sock.write(`HTTP/1.1 101 Switching Protocols\\r\\nUpgrade:websocket\\r\\nConnection:upgrade\\r\\nSec-Websocket-Accept:${key2}\\r\\n\\r\\n`); } }) sock.on(\'end\',()=>{ console.log(\'已断开\'); }) }); server.listen(8081);

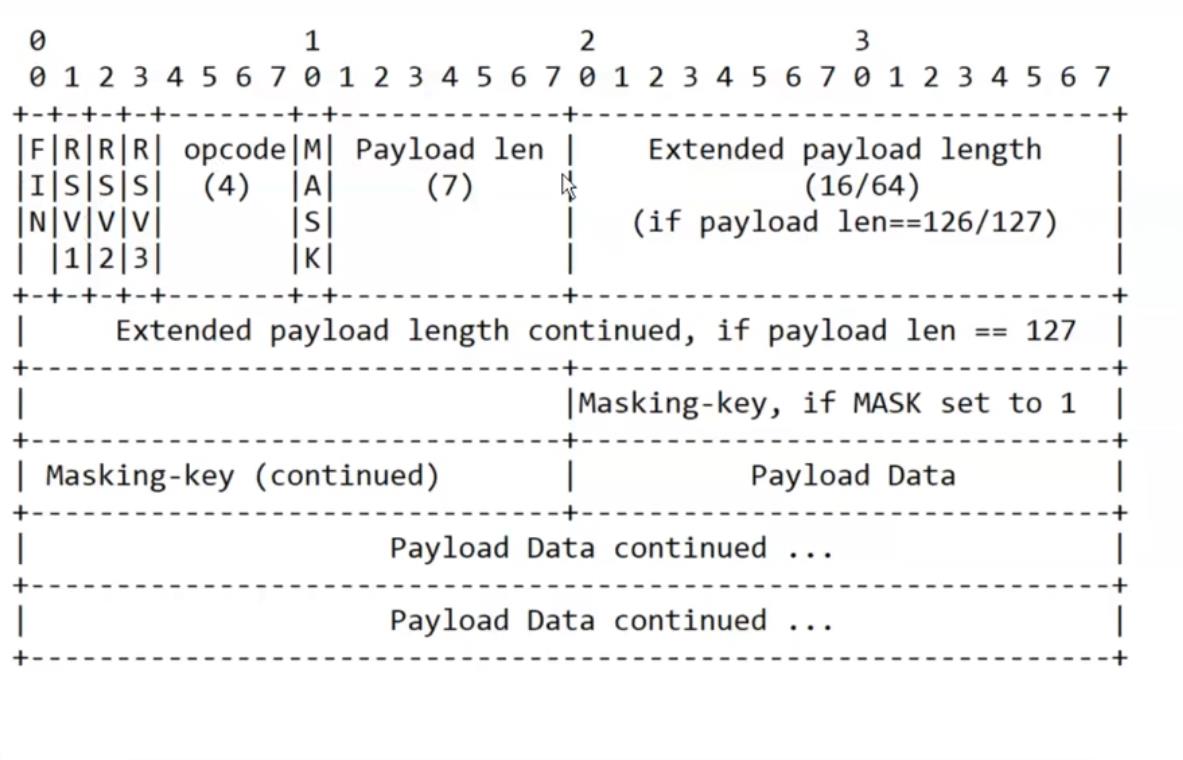
帧结构

以上是关于webSocket入门的主要内容,如果未能解决你的问题,请参考以下文章