android中TextView的背景图切换问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android中TextView的背景图切换问题相关的知识,希望对你有一定的参考价值。
有两张图片,one.png和two.png,默认现在的textview的背景为one.png,当点击这个textView时背景图片切换为two.png。如何判断当前的TextView的背景图片是one.png还是two.png啊
参考技术A 拿一个开关量,默认为true,one点击之后变为false,图片变为two,two点击之后变为true,图片变为one 参考技术B 获取焦点啊。。。。。当焦点不在上面是用第一个,当焦点改变时使用第二个。。。。 参考技术C 可以从textView获得焦点这个进行判断可以将其背景设置成selector
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@drawable/two" />
<item android:state_pressed="true" android:drawable="@drawable/two" />
<item android:drawable="@drawable/onel" />
</selector>追问
你好,现在问题不是要能让点击时背景图片切换问题,而是想判断当进入这个页面时,当前的背景图是哪张图片
追答这样的话.可以有textview.isFocused()看textview是否获得焦点来判断是那张图片的呀
参考技术D 也不一定要从这个来判断,你定义一个boolean变量来判断就好了 第5个回答 2013-04-23 应该可以getbgDrawable(),实现这们的实现写一个selcor文件,点击自动更改背景,还可以写别的事件设计模式 策略模式 以Android 中TextView绘制文本颜色为背景说明
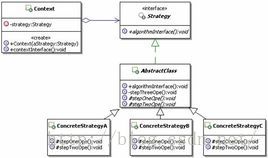
先来看看策略模式的定义:
策略模式(Strategy Pattern):策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化。
类图说明:

上面的定义以及模式的类图可能还是比较抽象,知道个大概,然后继续读下面的文章,读完以后再来回味,效果嘎嘣脆。大家应该都玩过武侠角色游戏,下面就以Android中TextView绘制相关的文本为背景,为大家介绍:假设现在在Activity中有一个文本标签TextView,需要对它设置文本内容、设置文本大小以及设置文本颜色
初步的代码(不用任何模式,):
package com.zhangjiaofa.textviewstrategydemo;import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.widget.TextView;
public class MainActivity extends Activity
private TextView mTextView = null;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.test);
mTextView.setTextColor(Color.RED);
mTextView.setText("Hello World");
mTextView.setTextSize(25.0f);
没几分钟,你写好了上面的代码 ,这时候 假设提出了新的需求,存在一个自定义控件,就是View,同样需要在它的上面绘制文本、设置文本的颜色以及文本的尺寸的大小。
这时候,你在实际的编写代码的过程中必然会发现,代码存在的冗余以及结构上的不合理,可读性比较差。
那么怎样利用策略模式对上面的需求进行重新编码呢?看下面:
先抽象出TextView进行操作的几种行为:
1、drawTextColorBehavior 绘制文本颜色的行为
2、drawTextContentBehavior 绘制文本内容的行为
3、drawTextSizeBehavior 绘制文本字体大小的行为
既然抽象出了上面的三种行为,我们就可以抽象出下面的三个接口:
1、绘制文本颜色的接口:
package com.zhangjiaofa.textviewstrategydemo;
import android.widget.TextView;
public interface IDrawTextColorBehavior
public void drawTextColorBehavior(TextView textview);
2、绘制文本内容的接口:
package com.zhangjiaofa.textviewstrategydemo;
import android.widget.TextView;
public interface IDrawTextContentBehavior
public void drawTextContentBehavior(TextView textview);
3、绘制文本字体大小的接口:
package com.zhangjiaofa.textviewstrategydemo;
import android.widget.TextView;
public interface IDrawTextSizeBehavior
public void drawTextSizeBehavior(TextView textview);
接下来,定义相关的抽象接口的实现类:
1、实现绘制文本颜色的接口:
package com.zhangjiaofa.textviewstrategydemo;
import android.graphics.Color;
import android.widget.TextView;
public class DrawTextColorRedBehavior implements IDrawTextColorBehavior
@Override
public void drawTextColorBehavior(TextView textview)
if (textview != null)
textview.setTextColor(Color.RED);
2、实现绘制文本内容的接口:
package com.zhangjiaofa.textviewstrategydemo;
import android.widget.TextView;
public class DrawTextContentDefaultBehavior implements IDrawTextContentBehavior
@Override
public void drawTextContentBehavior(TextView textview)
if (textview != null)
textview.setText("Hello World");
3、绘制文本字体大小的接口:
package com.zhangjiaofa.textviewstrategydemo;
import android.widget.TextView;
public class DrawTextSizeBigBehavior implements IDrawTextSizeBehavior
@Override
public void drawTextSizeBehavior(TextView textview)
if (textview != null)
textview.setTextSize(25.0f);
同时我们需要定义一个整合算法骨架的类:
package com.zhangjiaofa.textviewstrategydemo;
import android.widget.TextView;
public class DrawTextBehaviorController
private IDrawTextColorBehavior mIDrawTextColorBehavior = null;
private IDrawTextSizeBehavior mIDrawTextSizeBehavior = null;
private IDrawTextContentBehavior mIDrawTextContentBehavior = null;
private TextView mTextView = null;
public DrawTextBehaviorController(TextView textView)
mTextView = textView;
public void setDrawTextColorBehavior(IDrawTextColorBehavior colorBehavior)
mIDrawTextColorBehavior = colorBehavior;
public void setDrawTextSizeBehavior(IDrawTextSizeBehavior sizeBehavior)
mIDrawTextSizeBehavior = sizeBehavior;
public void setDrawTextContentBehavior(IDrawTextContentBehavior contentBehavior)
mIDrawTextContentBehavior = contentBehavior;
public void display()
mIDrawTextColorBehavior.drawTextColorBehavior(mTextView);
mIDrawTextSizeBehavior.drawTextSizeBehavior(mTextView);
mIDrawTextContentBehavior.drawTextContentBehavior(mTextView);
最后在MainActivity中进行简单的测试:
package com.zhangjiaofa.textviewstrategydemo;
import android.os.Bundle;
import android.app.Activity;
import android.widget.TextView;
public class MainActivity extends Activity
private TextView mTextView = null;
private DrawTextBehaviorController drawTextBehaviorController = null;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.test);
drawTextBehaviorController = new DrawTextBehaviorController(mTextView);
drawTextBehaviorController
.setDrawTextColorBehavior(new DrawTextColorRedBehavior());
drawTextBehaviorController
.setDrawTextContentBehavior(new DrawTextContentDefaultBehavior());
drawTextBehaviorController
.setDrawTextSizeBehavior(new DrawTextSizeBigBehavior());
drawTextBehaviorController.display();
经过我们的修改,整体的代码的目录层次结构清晰了很多。当然这个例子本身没有特别大的实用价值,只是起到对模式的解释说明的作用。
最后总结一下OO的原则:
1、封装变化(把可能变化的代码封装起来)
2、多用组合,少用继承(我们使用组合的方式,为客户设置了算法)
3、针对接口编程,不针对实现(对于Role类的设计完全的针对角色,和技能的实现没有关系)
以上是关于android中TextView的背景图切换问题的主要内容,如果未能解决你的问题,请参考以下文章