怎么在jsp页面中调用js文件中的函数
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在jsp页面中调用js文件中的函数相关的知识,希望对你有一定的参考价值。
本来在jsp页面里面用<script></script>标签,功能成功了,但是我想把它们放到一个js文件里面,但是功能就失效了,我也引入了这个文件了,怎么才能在jsp页面里面调用js里的函数呢?

<head>
<script
type="text/javascript"
language="javascript"
src="文件路径/xx.js"></script>
<script
type="text/javascript"
language="javascript"
src="文件路径/xxx.js"></script>
</head>
2、在jsp页面的<body></body>标签里增加<script>标签调用js也可以,下面是示例:
<body>
<script
type="text/javascript"
language="javascript"
src="文件路径/xx.js"></script>
<script
type="text/javascript"
language="javascript"
src="文件路径/xxx.js"></script>
</body>
PS:需要调用多个js文件,就写多个<script>标签调用即可,调用的js文件不能是相同路径下的同个文件。 参考技术A 直接调用js函数。
步骤:
1、在script标签中定义js函数
2、在jsp的脚本中使用js函数
示例:
<script>
function k()//定义一个js函数
var a=k();//在jsp页面中使用js函数
</script> 参考技术B 1、首先要引入js文件
<script src="js/jquery-1.4.2.js"></script>
2、指定的元素调用js的方法
/* 下面的例子是JQuery的方法调用 each遍历函数,mouseenter函数,find函数*/
<script>
$(function ()
$(".course-side .big-course").each(function ()
$(this).mouseenter(function ()
$(this).find(".desc").slideDown();
).mouseleave(function ()
$(this).find(".desc").slideUp();
)
)
)
</script>
3、 自定义的函数也的调用
function show1(obj)
obj.style.background="red"
var oDiv=$('#div1')[0];
oDiv.mouseover=function()
show1(oDiv);
追问
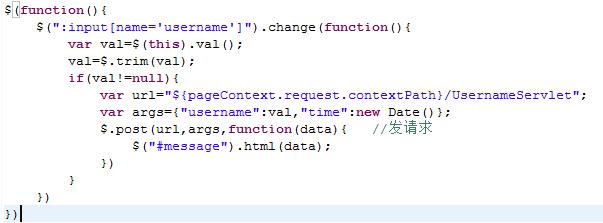
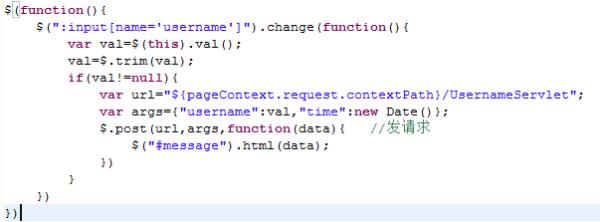
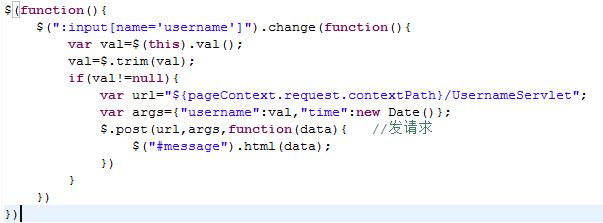
你这不还是用的script标签吗?我的意思是我把jquery(包括ajax)放到了.js文件当中,没放到对应的页面的script标签中。如图中的判断用户名的代码(ajax),本来放在script标签中是能实现的,现在放到了我自己建立的.js文件中就不行了,是不是不能直接照搬过来?


js怎么控制iframe嵌套页里面文字大小
您好:在主页面中可以调用iframe页面中的js函数。你在frame写好控制文字大小的函数,而大小值则是主页面调用的时候传过去的参数就可以了。形如:iframe中的函数为funtion changeText(int txtBM)
这里设置文字大小为textBM;
而主页面中可以这样调用:
parent.frames[ "iframeName//这是iframe的name值 "].window.changeText(12);追问
根据中国上海,我们做了个无障碍浏览,嵌套的iframe,字体实现不了放大缩小
追答根据中国上海?您是不是在做地图啊?
追问百度中国上海,里面左上角有个无障碍浏览,做这个功能,但是遇到iframe嵌套,修改不了里面的页面属性
参考技术A //获得iframe对象var i1 = window.frames['iframeId'];
//获得元素对象
var pText=i1.document.getElementById("id");
//修改大小
pText.style.fontSize='20px';
以上是关于怎么在jsp页面中调用js文件中的函数的主要内容,如果未能解决你的问题,请参考以下文章