Vue或React的虚拟列表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue或React的虚拟列表相关的知识,希望对你有一定的参考价值。
参考技术A 一直都用antd做工具开发,最近在开发过程中遇到了一个问题,就是表格组件,当数据行数达到1w+的时候,表格渲染就特别卡,加载也特别慢,这个时候就需要虚拟列表来解决。虚拟列表,antd有现成的,不过antd是基于react的,vue版本没有虚拟表格,网上也有些基于vue的大数据表格,但都不是非常满意,所以准备自己写一个。
我们有成千上百条数据,但是列表渲染的数据条目是有限的,大部分是不需要显示的。这个时候如果渲染的数据是动态生成的,滚动的时候,看不到的数据会重新渲染成新的数据,那只需要列表里的数量就足够了,没必要渲染那么多节点。
列表条目的创建
第一行插入一个占位div,假设第一个在显示视图里的条目索引为i,那么0-i的高度总和就是div的高度。
计算视图可以渲染的数量为n,最后最后一行再增加一个占位div,i + n后的高度总和设为这个div的高度。
为了实现表格头冻结,我在虚拟列表做了滚动条的隐藏,自己实现滚动条,其实真正实现的时候,滚动条应该分离出这个组件。
v-for中key的作用
其实不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性。
要解释key的作用,不得不先介绍一下虚拟DOM的Diff算法了。
我们知道,vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。而隐藏在背后的原理便是其高效的Diff算法。
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
1. 两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构。
2. 同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
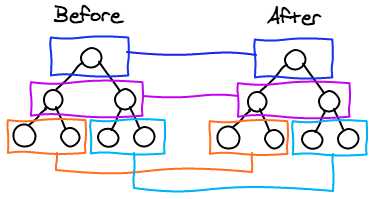
这里我们借用React’s diff algorithm中的一张图来简单说明一下:

当页面的数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
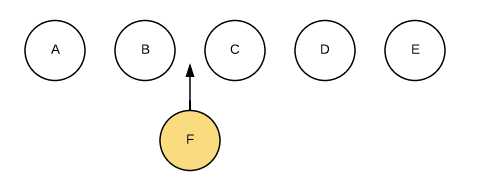
比如一下这个情况:

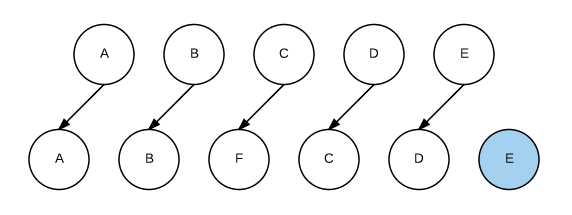
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

所以一句话,key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,
否则vue只会替换其内部属性而不会触发过渡效果。
————————————————
版权声明:本文为CSDN博主「高级前端工程师Vue方向」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43837268/article/details/96446351
以上是关于Vue或React的虚拟列表的主要内容,如果未能解决你的问题,请参考以下文章