小程序-web-view嵌入H5页面遇到的bug
Posted YAZI
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序-web-view嵌入H5页面遇到的bug相关的知识,希望对你有一定的参考价值。
遇到的问题1:ios页面中,内容过多时有下滑真是功能,但是下滑的时候回看到底部的微信自带的灰色背景及H5的域名(ios的webview中上/下拉露出黑灰色背景问题)
解决办法:给body添加样式----body:{position:fixed;top:0;left:0;width:100%;} //亲测有效
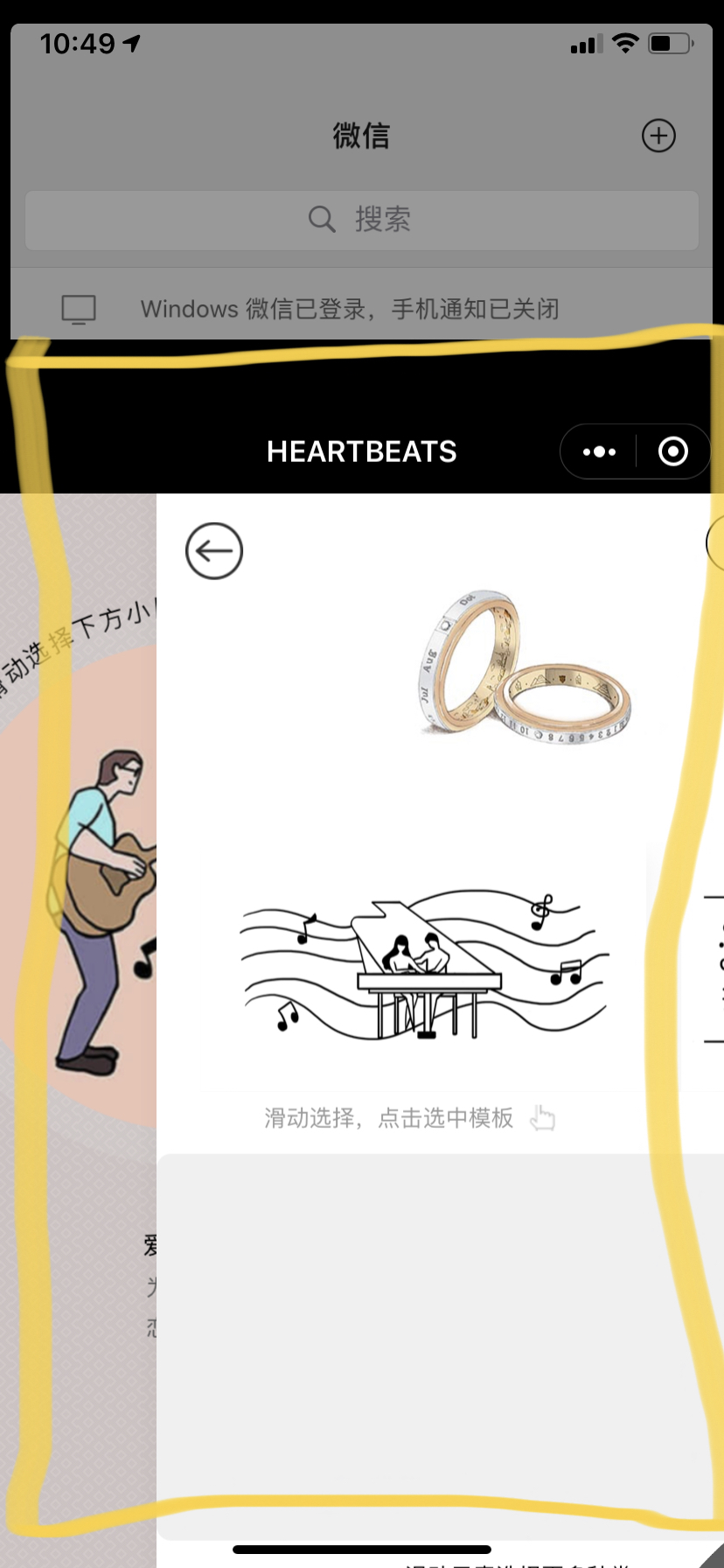
遇到的问题2:在ios中若是存在多个H5页面跳转,页面会出现这种情况,黄色圈起的部分优势小程序全套的H5页面,此时进行了2个页面的跳转,但是在第二个H5页面,手指触屏左到有拖动时,会同时看到2个页面

解决办法:
以上是关于小程序-web-view嵌入H5页面遇到的bug的主要内容,如果未能解决你的问题,请参考以下文章