小程序--e.target和e.currentTarget区别
Posted 能扛事,就是最了不起的才华!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序--e.target和e.currentTarget区别相关的知识,希望对你有一定的参考价值。
事件捕获与事件冒泡
事件捕获是从外到内,事件冒泡是从内到外。
注意:不管是不是冒泡事件,都不会改变事件传递的参数值,都还是在dataset中获取(******)
target:指事件源组件对象 currentTarget:当前组件对象
分两种情况是属于冒泡事件还是非冒泡事件
第一种情况:属于冒泡行为bind
wxml页面代码:
<view id="outter" bind:tap="tap1"> outer view <view id="middle" bind:tap="tap2"> middle view <view id="inner" bind:tap="tap3"> inner view </view> </view> </view>
js代码:
tap1: function (e) { console.log(1, e) }, tap2: function (e) { console.log(2, e) }, tap3: function (e) { console.log(3, e) }
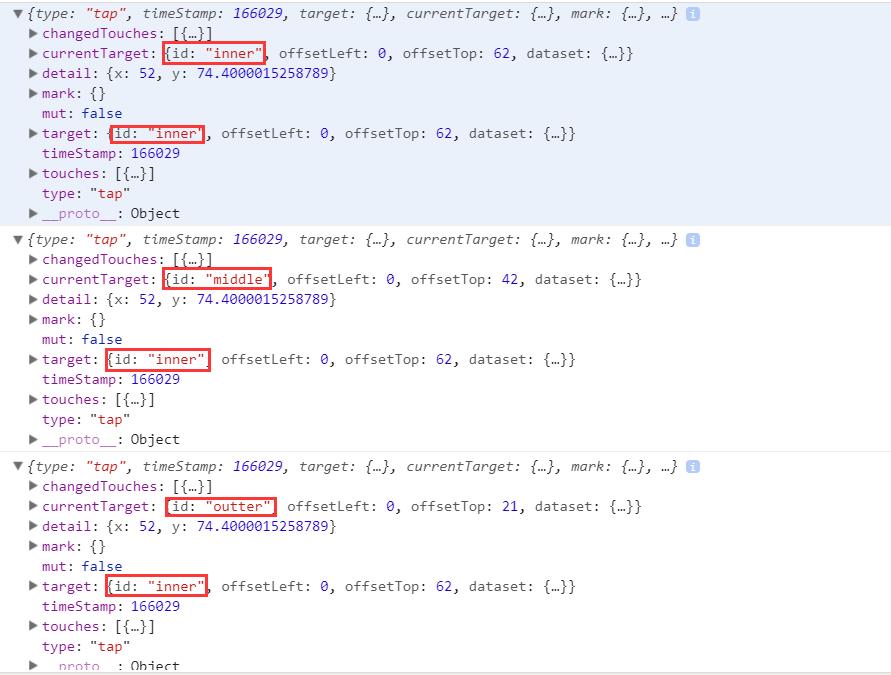
运行结果:

点击子元素inner,但由于是冒泡行为父类元素middle和outter都触发,从结果可以看出:
父类middle和outter,target的id都是等于inner(子元素的id);
middle的currentTarget的id是middle,outter的currentTarget的id是outter;
第二种情况:非冒泡行为 catch
wxml代码: (和第一种不一样的点在于都改成catch:tap)
<view id="outter" catch:tap="tap1"> outer view <view id="middle" catch:tap="tap2"> middle view <view id="inner" catch:tap="tap3"> inner view </view> </view> </view>
js代码:
tap1: function (e) { console.log(1, e) }, tap2: function (e) { console.log(2, e) }, tap3: function (e) { console.log(3, e) }
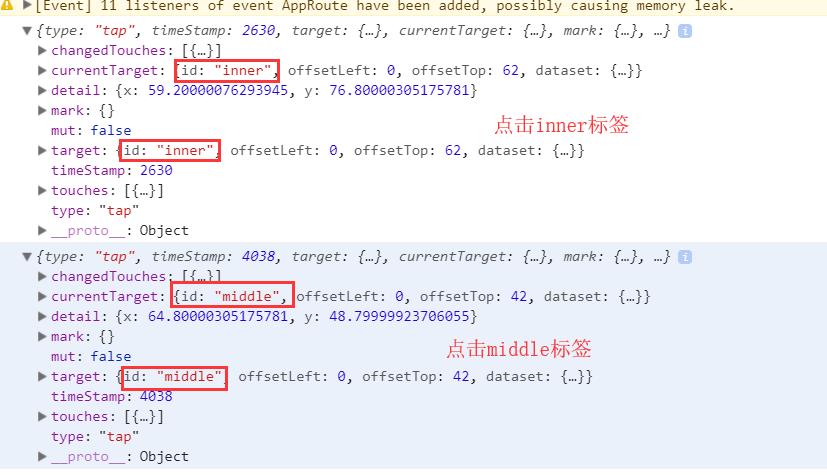
结果:

因为在middle和inner都设置了非冒泡行为,所以都只是运行到自己的不会往上走,这个结果是分别点击了middle和inner,以上这些可以得出:
当事件没有冒泡行为时,target和currentTarget都指向事件触发的对象本身。
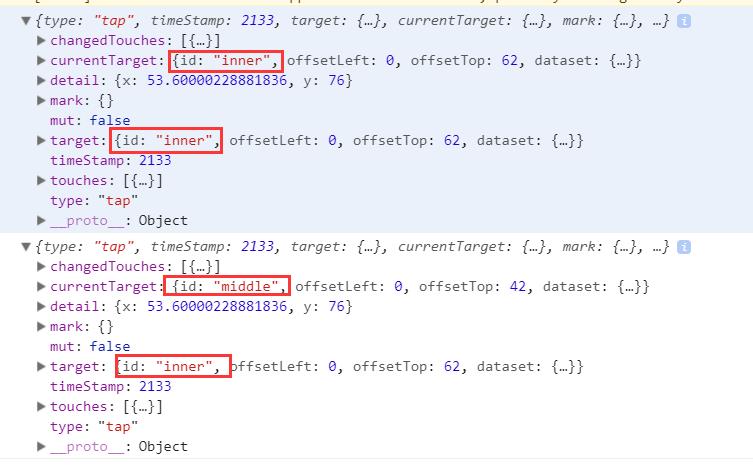
需要注意的:还有一种情况是如果inner是冒泡,middle是非冒泡,点击inner的结果

结果还是和第一种一样
总结:
1.当全是冒泡行为时:
target:事件源组件对象(事件的冒泡源头)
currentTarget:当前组件对象(就是当前所处的对象)
2.当没有冒泡行为时:
target和cueerntTarget是一样的,就是当前所处的对象
以上是关于小程序--e.target和e.currentTarget区别的主要内容,如果未能解决你的问题,请参考以下文章