2019-2020-2 20175325石淦铭《网络对抗技术》Exp8 Web基础
Posted Unique~sgm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2019-2020-2 20175325石淦铭《网络对抗技术》Exp8 Web基础相关的知识,希望对你有一定的参考价值。
2019-2020-2 20175325石淦铭《网络对抗技术》Exp8 Web基础
目录:
- 实践内容
- 基础问题回答
- 实验步骤
- 遇到的问题及解决方法
- 实验感想
实践内容:
- Web前端html:
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt:
- 理解javascript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:
- mysql基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:
- 编写php网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
基础问题回答:
问题一:什么是表单?
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮.表单按钮可以用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 表单标签:包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
问题二:浏览器可以解析运行什么语言?
- HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
问题三:WebServer支持哪些动态语言?
- 支持JavaScript、ASP、PHP、Ruby等脚本语言
实验步骤:
任务一:Web前端HTML
-
使用
sudo service apache2 start命令打开Apache服务

-
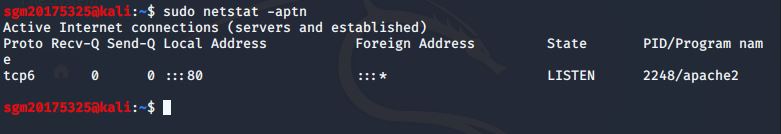
使用
netstat -aptn查看端口号,确认apache启动成功,如图所示,监听端口是80:

-
在浏览器里输入
http://127.0.0.1,可以访问到Apache默认页面,若可以正常访问,则说明Apache可以正常工作。

-
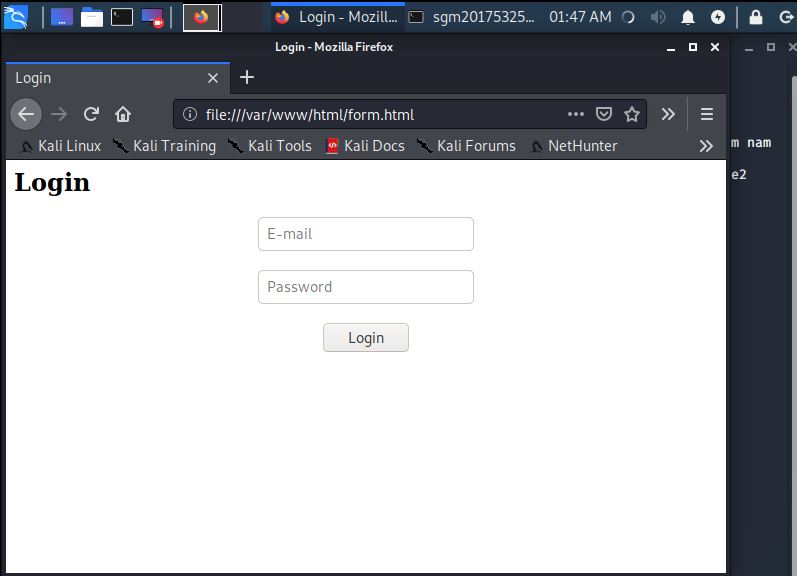
使用
cd /var/www/html进入到Apache的工作目录下,vi form.html新建一个含有表单的html:

-
在浏览器中输入
/var/www/html/form.html,可以看到如下结果:

任务二:Web前端javascript
-
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
-
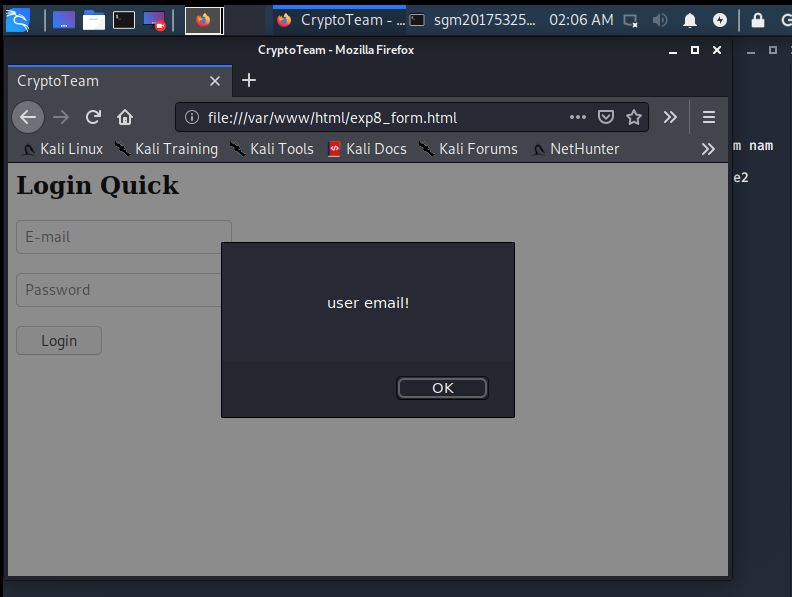
在原有的基础上,添加一段Javascript代码,来完成对用户是否填写邮箱和密码的判断,修改后的exp8_form.html如下:

-
在浏览器访问
/var/www/html/exp8_form.html,如果用户邮箱或密码未填写就提交,网页会出现提示:

任务三:Web后端:MySQL基础
-
使用命令
sudo /etc/init.d/mysql start开启MySQL服务。

-
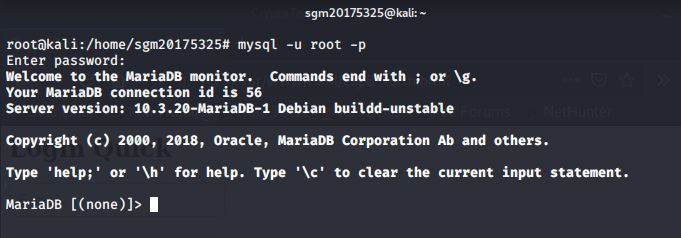
使用命令
sudo mysql -u root -p进入,默认密码为password。

-
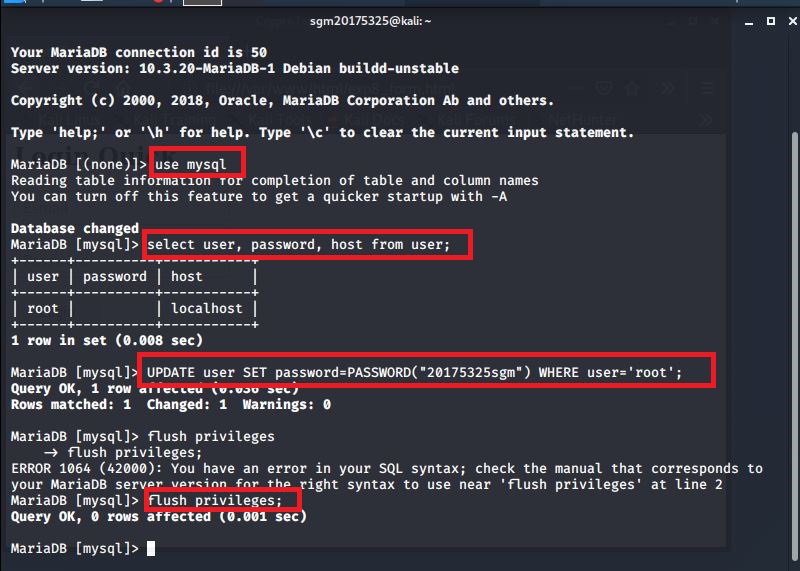
使用
use mysql命令,选择mysql数据库。 -
输入
select user, password, host from user;//显示mysql库中已有的用户名、密码与权限。 -
输入
UPDATE user SET password=PASSWORD("新密码")WHERE user=\'root\';//更改用户名root的密码。 -
输入
flush privileges;//更新权限。

-
输入
quit退出,并使用mysql -u root -p重新登录mysql

-
使用
create database 数据库名称;建立数据库: -
使用
show databases;查看存在的数据库:

-
使用
use 数据库名称;使用我们创建的数据库:

-
输入
create table 表名 (username VARCHAR(20),password VARCHAR(30));建立数据库表

-
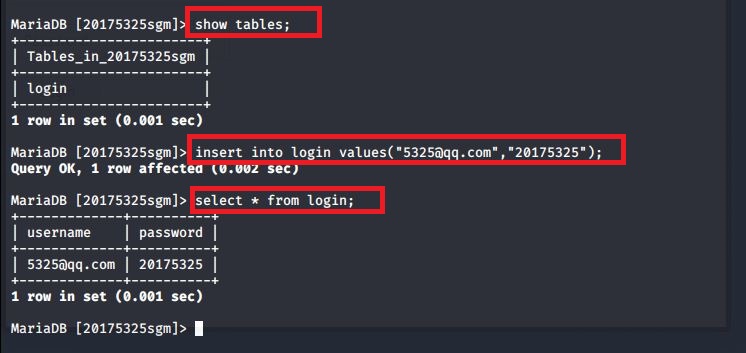
使用
show tables;查看表信息: -
使用
insert into 表名 values(\'值1\',\'值2\',\'值3\'...);插入数据 -
使用
select * from 表名;查询表中的数据:

-
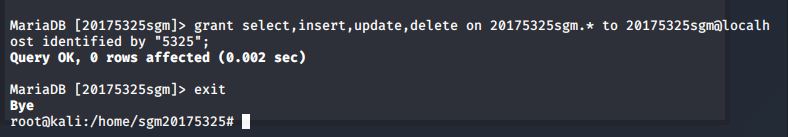
使用
grant select,insert,update,delete on 20175325sgm.* to 20175325sgm@localhost identified by "5325";指令在MySQL中增加新用户 -
增加新用户后,输入
exit退出

-
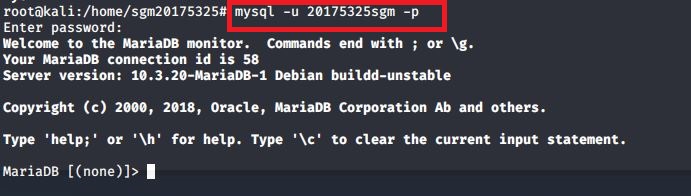
输入
mysql -u 20175325sgm -p使用新的用户名和密码进行登录:

任务四:Web后端:编写PHP网页
- 在
/var/www/html目录下新建一个PHP测试文件test.php,内容为:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is 20175325sgm\'s php test page!<br>";
?>
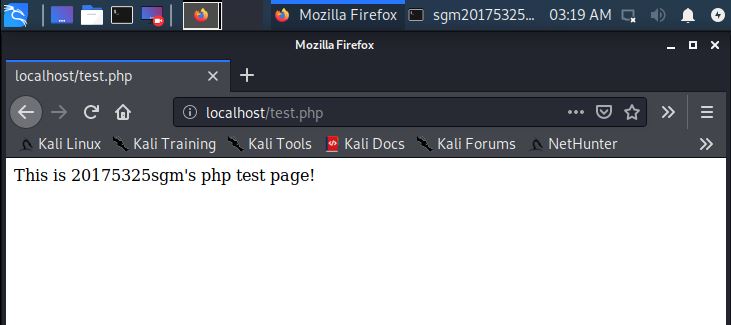
-
在浏览器网址栏中输入
localhost/test.php,可看到文件的内容:

-
在浏览器网址栏中输入
localhost/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容

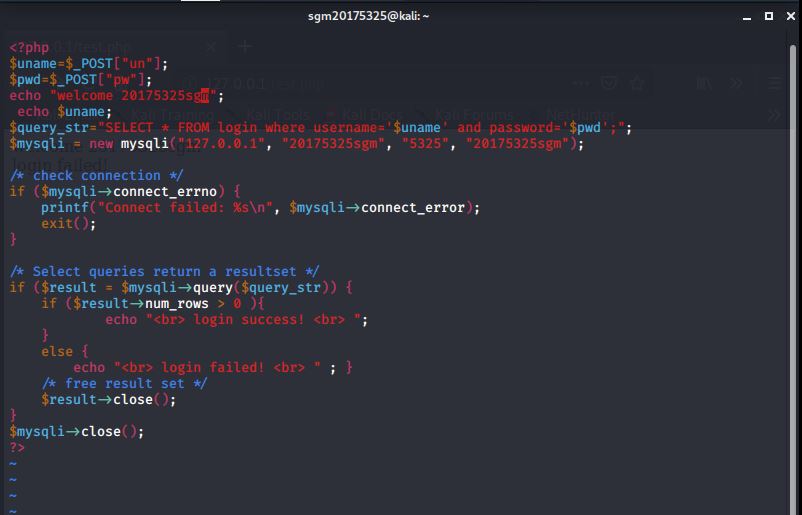
-
利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的
test.php代码如下:

-
在浏览器输入
127.0.0.1/test.php访问自己的登录界面。

任务五:最简单的SQL注入,XSS攻击测试
-
SQL注入:通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
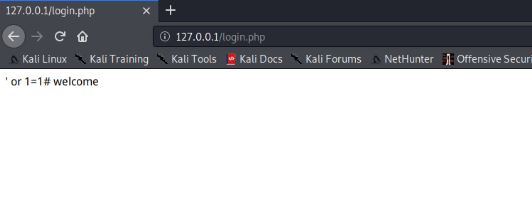
-
在用户名输入框输入
\' or 1=1#,密码任意输入,可登陆成功。(#相当于注释符,将后面的内容都变为注释,1=1是永真式,所以这个式子恒成立)

-
XSS攻击:XSS攻击全称跨站脚本攻击,是为不和层叠样式表的缩写混淆,所以将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
-
将一张图片放在
/var/www/html目录下,在用户名输入框中输入<img src="hhh.jpeg" />hhh</a>读取/var/www/html目录下的图片:

遇到的问题及解决方法:
-
问题一:在任务一中,在
/var/www/html目录下新建一个含有表单的html时,出现如下提示:"form.html" E212: Can\'t open file for writing- 解决方法:出现这个问题是由于权限问题导致的,解决方法有以下思路:使用root进行登录,然后再操作,即在使用命令时,前面加
sudo -s就解决了

- 解决方法:出现这个问题是由于权限问题导致的,解决方法有以下思路:使用root进行登录,然后再操作,即在使用命令时,前面加
-
问题二:在输入如下指令时一直报错,如图所示:

- 解决方法:检查了好久,才发现是最后少了一个")"。

- 解决方法:检查了好久,才发现是最后少了一个")"。
实验感想:
本次实验是对之前所学知识的整合深化与应用。前端后台编程这些知识,在上学期的课程中大致学习过,理解起来难度相对较小。但像SQL注入之前也只是学习了解的知识而已,但是通过这次亲自动手实践,对原理也有了更加深刻的认识。
以上是关于2019-2020-2 20175325石淦铭《网络对抗技术》Exp8 Web基础的主要内容,如果未能解决你的问题,请参考以下文章