小程序 - 简单实现mixin功能
Posted WahFung
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序 - 简单实现mixin功能相关的知识,希望对你有一定的参考价值。
前言
在业务中有没有一个场景:多个页面需要用到一样的 data 和 method,或者生命周期都需要执行同样的操作。我们在每个页面都写上重复的代码,一但功能修改就要更新多个页面,在后期维护起来会很麻烦。
那么有没有一个方法将同样的业务存放到一个文件中去管理呢?其实这个问题Vue已经告诉我们了,那就是Mixin功能。
Mixin是一种将可重用功能分布到组件的灵活方法。mixin对象可以包含任何组件选项。当组件使用mixin时,mixin中的所有选项都将被“混合”到组件的选项中。
实现功能
- 全局mixin方法
- 页面mixins选项
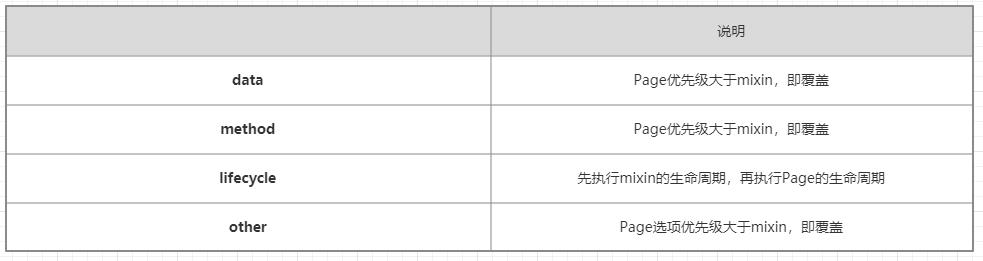
优先级
在合并时发生冲突的优先级

使用设计
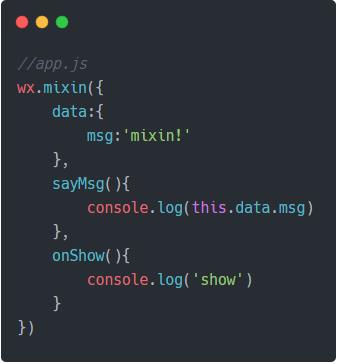
全局mixin:

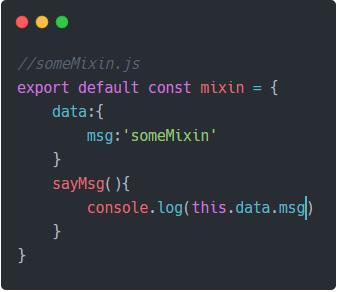
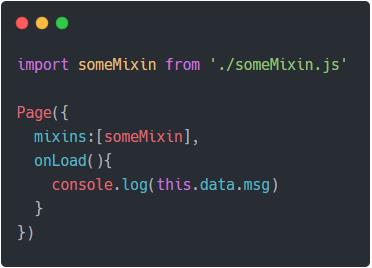
页面mixin:


实现思路
1.每个页面的Page都是一个函数,可以对Page封装,做一个代理
2.检查是否有全局mixin,合并到页面mixins中
3.获取页面的mixins,对data、method、lifecycle等进行合并
代码实现

const nativePage = Page const lifecycle = [\'onLoad\', \'onReady\', \'onShow\', \'onHide\', \'onUnload\', \'onPullDownRefresh\', \'onReachBottom\', \'onShareAppMessage\', \'onPageScroll\'] let globalMixin = null //全局mixin方法 wx.mixin = function(config){ if(isType(config,\'object\')){ globalMixin = config } } //原生Page代理 Page = function (config) { let mixins = config.mixins //加入全局mixin if(globalMixin){ (mixins || (mixins=[])).unshift(globalMixin) } if (isType(mixins, \'array\') && mixins.length > 0) { Reflect.deleteProperty(config, \'mixins\') merge(mixins, config) } nativePage(config) } function merge(mixins, config) { mixins.forEach(mixin => { if (isType(mixin, \'object\')) { //合并data、生命周期以及其他数据 Object.keys(mixin).forEach(key => { if (key === \'data\') { config[key] = Object.assign({}, mixin[key], config[key]) } else if (lifecycle.includes(key)) { let nativeLifecycle = config[key] config[key] = function () { let arg = Array.prototype.slice.call(arguments) mixin[key].call(this, arg) return nativeLifecycle && nativeLifecycle.call(this, arg) } } else { config[key] = mixin[key] } }) } }) } //判断类型工具 function isType(target, type) { let targetType = Object.prototype.toString.call(target).slice(8, -1).toLowerCase() type = type.toLowerCase() return targetType === type }
在 app.js 引入 mixin 文件就可以使用
以上是关于小程序 - 简单实现mixin功能的主要内容,如果未能解决你的问题,请参考以下文章
