vue 750的设计图如何用rem布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 750的设计图如何用rem布局相关的知识,希望对你有一定的参考价值。
参考技术A 首先封装一个方法来实现remfunction Rem()
// 表示1920的设计图,使用100PX的默认值 var whdef = 100 / 1920;
// 当前窗口的宽度 var bodyWidth = document.body.clientWidth;
// 以默认比例值乘以当前窗口宽度,得到该宽度下的相应FONT-SIZE值 var rem = bodyWidth * whdef;
document.getElementsByTagName('html')[0].style.fontSize = rem + 'px';window.addEventListener('load', Rem);window.addEventListener('resize', Rem)
这里的1920可以根据实际情况修改。
然后在vue里面使用
把它放在入口页面中全局使用就行了
<script>
export default
mounted()
Rem();
</script>
vue基础3--vue组件通信
vue组件通信
1. vue组件
1.1 vue组件_概念
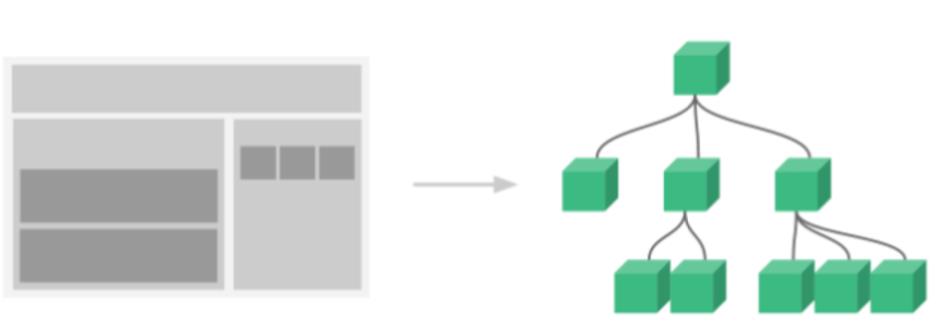
组件化 :封装的思想,把页面上 可重用的部分 封装为 组件,从而方便项目的 开发 和 维护
一个页面, 可以拆分成一个个组件,一个组件就是一个整体, 每个组件可以有自己独立的 结构 样式 和 行为(html, css和js)

1.2 vue组件_基础使用
口诀: 哪部分标签复用, 就把哪部分封装到组件内
(重要): 组件内template只能有一个根标签
(重要): 组件内data必须是一个函数, 独立作用域
步骤:
- 创建组件 components/Pannel.vue
封装标签+样式+js - 组件都是独立的, 为了复用
- 注册组件: 创建后需要注册后再使用
全局 - 注册使用
全局入口在main.js, 在new Vue之上注册
语法:
import Vue from 'vue'
import 组件对象 from 'vue文件路径'
Vue.component("组件名", 组件对象)
main.js - 立即演示
// 目标: 全局注册 (一处定义到处使用)
// 1. 创建组件 - 文件名.vue
// 2. 引入组件
import Pannel from './components/Pannel'
// 3. 全局 - 注册组件
/*
语法:
Vue.component("组件名", 组件对象)
*/
Vue.component("PannelG", Pannel)
全局注册PannelG组件名后, 就可以当做标签在任意Vue文件中template里用
单双标签都可以或者小写加-形式, 运行后, 会把这个自定义标签当做组件解析, 使用组件里封装的标签替换到这个位置
局部 - 注册使用
语法:
import 组件对象 from 'vue文件路径'
export default
components:
"组件名": 组件对象
1.3 vue组件-scoped作用
需求: div标签名选择器, 设置背景色
问题: 发现组件里的div和外面的div都生效了
解决: 给Pannel.vue组件里style标签上加scoped属性即可
<style scoped>
在style上加入scoped属性, 就会在此组件的标签上加上一个随机生成的data-v开头的属性,而且必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到
2. vue组件通信
因为每个组件的变量和值都是独立的
组件通信先暂时关注父传子, 子传父
父: 使用其他组件的vue文件
子: 被引入的组件(嵌入)
例如: App.vue(父) MyProduct.vue(子)
2.0 vue组件通信_父向子-props
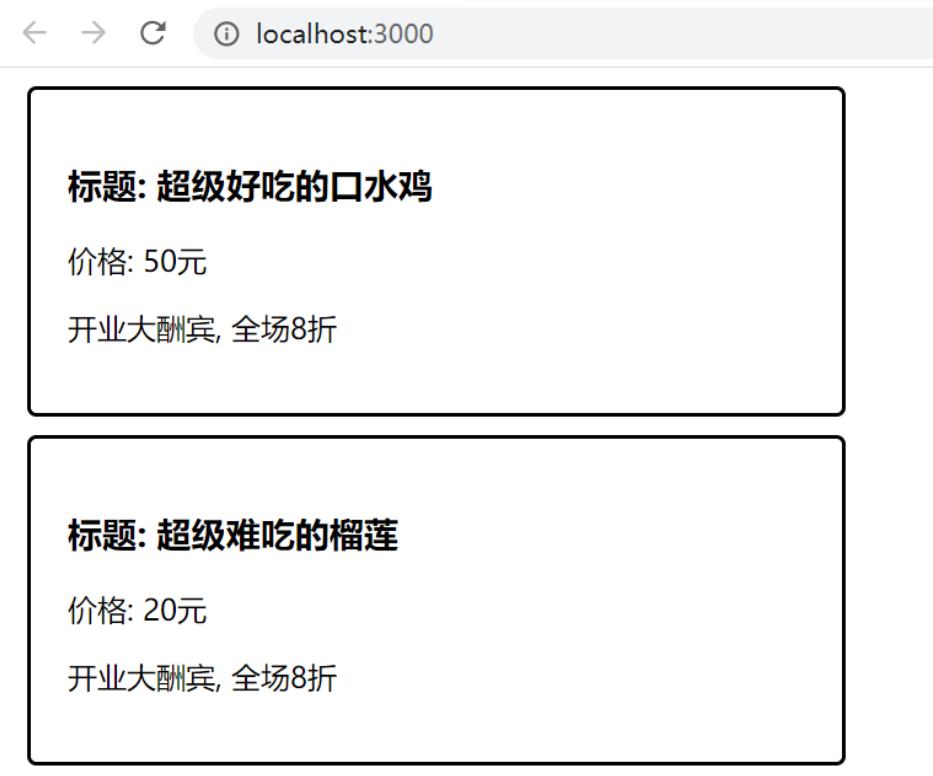
需求: 封装一个商品组件MyProduct.vue - 外部传入具体要显示的数据, 如下图所示

步骤:
-
创建组件components/MyProduct.vue - 复制下面标签
-
组件内在props定义变量, 用于接收外部传入的值
-
App.vue中引入注册组件, 使用时, 传入具体数据给组件显示
components/MyProduct.vue - 准备标签
<template>
<div class="my-product">
<h3>标题: title </h3>
<p>价格: price 元</p>
<p> intro </p>
</div>
</template>
<script>
export default
props: ['title', 'price', 'intro']
</script>
<style>
.my-product
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
</style>
App.vue中使用并传入数据
<template>
<div>
<!--
目标: 父(App.vue) -> 子(MyProduct.vue) 分别传值进入
需求: 每次组件显示不同的数据信息
步骤(口诀):
1. 子组件 - props - 变量 (准备接收)
2. 父组件 - 传值进去
-->
<Product title="好吃的口水鸡" price="50" intro="开业大酬宾, 全场8折"></Product>
<Product title="好可爱的可爱多" price="20" intro="老板不在家, 全场1折"></Product>
<Product title="好贵的北京烤鸭" price="290" :intro="str"></Product>
</div>
</template>
<script>
// 1. 创建组件 (.vue文件)
// 2. 引入组件
import Product from './components/MyProduct'
export default
data()
return
str: "好贵啊, 快来啊, 好吃"
,
// 3. 注册组件
components:
// Product: Product // key和value变量名同名 - 简写
Product
</script>
<style>
</style>
2.1 vue组件通信_父向子-配合循环
数据
list: [
id: 1, proname: "超级好吃的棒棒糖", proprice: 18.8, info: '开业大酬宾, 全场8折' ,
id: 2, proname: "超级好吃的大鸡腿", proprice: 34.2, info: '好吃不腻, 快来买啊' ,
id: 3, proname: "超级无敌的冰激凌", proprice: 14.2, info: '炎热的夏天, 来个冰激凌了' ,
],
<template>
<div>
<MyProduct v-for="obj in list" :key="obj.id"
:title="obj.proname"
:price="obj.proprice"
:intro="obj.info"
></MyProduct>
</div>
</template>
<script>
// 目标: 循环使用组件-分别传入数据
// 1. 创建组件
// 2. 引入组件
import MyProduct from './components/MyProduct'
export default
data()
return
list: [
id: 1,
proname: "超级好吃的棒棒糖",
proprice: 18.8,
info: "开业大酬宾, 全场8折",
,
id: 2,
proname: "超级好吃的大鸡腿",
proprice: 34.2,
info: "好吃不腻, 快来买啊",
,
id: 3,
proname: "超级无敌的冰激凌",
proprice: 14.2,
info: "炎热的夏天, 来个冰激凌了",
,
],
;
,
// 3. 注册组件
components:
// MyProduct: MyProduct
MyProduct
;
</script>
<style>
</style>
单向数据流
在vue中需要遵循单向数据流原则
- 父组件的数据发生了改变,子组件会自动跟着变
- 子组件不能直接修改父组件传递过来的props props是只读的
父组件传给子组件的是一个对象,子组件修改对象的属性,是不会报错的,对象是引用类型, 互相更新

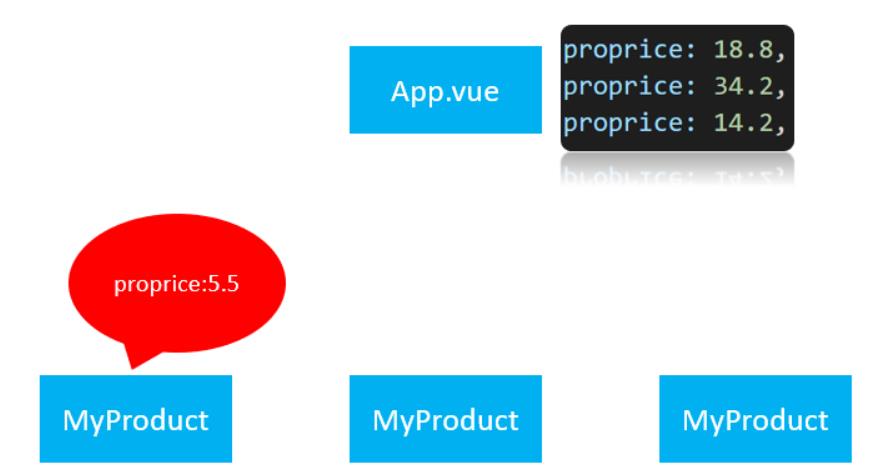
2.2_vue组件通信_单向数据流
目标:从父到子的数据流向,叫单向数据流
原因: 子组件修改, 不通知父级, 造成数据不一致性
如果第一个MyProduct.vue内自己修改商品价格为5.5, 但是App.vue里原来还记着18.8 - 数据 不一致了
所以: Vue规定props里的变量, 本身是只读的

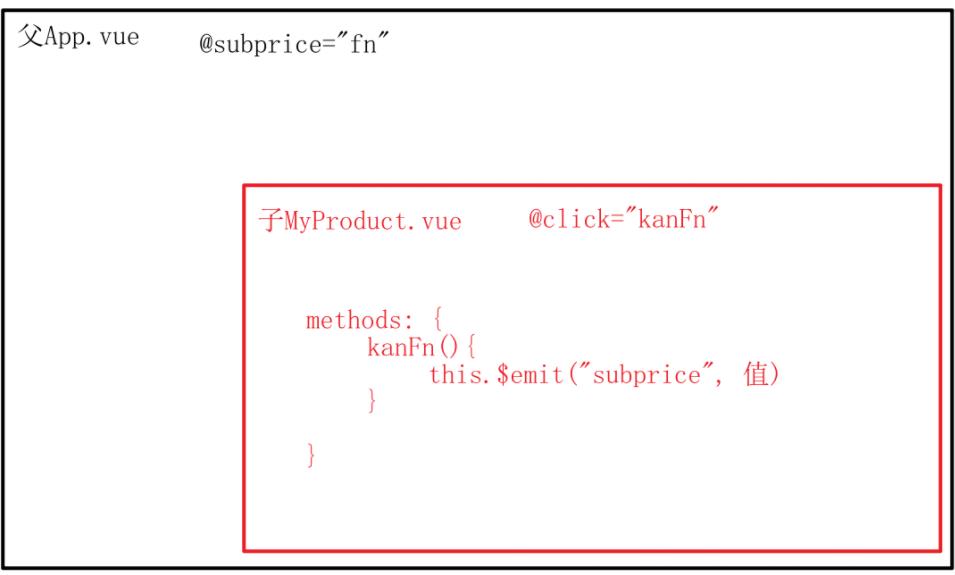
2.3_vue组件通信_子向父
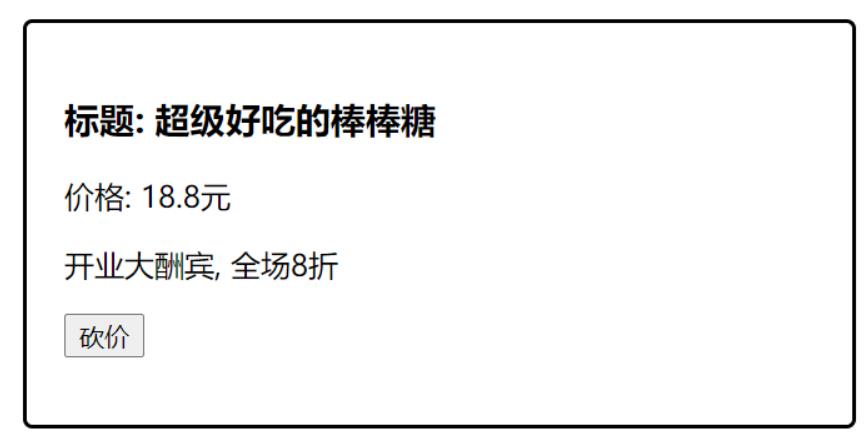
需求: 上边的例子砍价功能, 子组件点击实现随机砍价-1功能

语法:
- 父: @自定义事件名=“父methods函数”
- 子: this.$emit(“自定义事件名”, 传值) - 执行父methods里函数代码

components/MyProduct_sub.vue
<template>
<div class="my-product">
<h3>标题: title </h3>
<p>价格: price 元</p>
<p> intro </p>
<button @click="subFn">宝刀-砍1元</button>
</div>
</template>
<script>
import eventBus from '../EventBus'
export default
props: ['index', 'title', 'price', 'intro'],
methods:
subFn()
this.$emit('subprice', this.index, 1) // 子向父
eventBus.$emit("send", this.index, 1) // 跨组件
</script>
<style>
.my-product
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
</style>
App.vue
<template>
<div>
<!-- 目标: 子传父 -->
<!-- 1. 父组件, @自定义事件名="父methods函数" -->
<MyProduct v-for="(obj, ind) in list" :key="obj.id"
:title="obj.proname"
:price="obj.proprice"
:intro="obj.info"
:index="ind"
@subprice="fn"
></MyProduct>
</div>
</template>
<script>
import MyProduct from './components/MyProduct_sub'
export default
data()
return
list: [
id: 1,
proname: "超级好吃的棒棒糖",
proprice: 18.8,
info: "开业大酬宾, 全场8折",
,
id: 2,
proname: "超级好吃的大鸡腿",
proprice: 34.2,
info: "好吃不腻, 快来买啊",
,
id: 3,
proname: "超级无敌的冰激凌",
proprice: 14.2,
info: "炎热的夏天, 来个冰激凌了",
,
],
;
,
components:
MyProduct
,
methods:
fn(inde, price)
// 逻辑代码
this.list[inde].proprice > 1 && (this.list[inde].proprice = (this.list[inde].proprice - price).toFixed(2))
;
</script>
<style>
</style>
2.4 vue组件通信-EventBus
两个组件的关系非常的复杂,通过父子组件通讯是非常麻烦的。这时候可以使用通用的组件通讯方案:事件总线(event-bus)

核心语法
EventBus/index.js- 定义事件总线bus对象
import Vue from 'vue'
// 导出空白vue对象
export default new Vue()
List.vue注册事件 - 等待接收要砍价的值 - 准备兄弟页面
<template>
<ul class="my-product">
<li v-for="(item, index) in arr" :key="index">
<span> item.proname </span>
<span> item.proprice </span>
</li>
</ul>
</template>
<script>
export default
props: ['arr'],
</script>
<style>
.my-product
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
</style>
components/MyProduct_sub.vue
<template>
<div class="my-product">
<h3>标题: title </h3>
<p>价格: price 元</p>
<p> intro </p>
<button @click="subFn">宝刀-砍1元</button>
</div>
</template>
<script>
import eventBus from '../EventBus'
export default
props: ['index', 'title', 'price', 'intro'],
methods:
subFn()
this.$emit('subprice', this.index, 1) // 子向父
eventBus.$emit("send", this.index, 1) // 跨组件
</script>
<style>
.my-product
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
</style>
List.vue代码(EventBus接收方)
<template>
<ul class="my-product">
<li v-for="(item, index) in arr" :key="index">
<span> item.proname </span>
<span> item.proprice </span>
</li>
</ul>
</template>
<script>
// 目标: 跨组件传值
// 1. 引入空白vue对象(EventBus)
// 2. 接收方 - $on监听事件
import eventBus from "../EventBus";
export default
props: ["arr"],
// 3. 组件创建完毕, 监听send事件
created()
eventBus.$on("send", (index, price) =>
this.arr[index].proprice > 1 &&
(this.arr[index].proprice = (this.arr[index].proprice - price).toFixed(2));
);
,
;
</script>
<style>
.my-product
width: 400px;
padding: 20px;
border: 2px solid #000;
border-radius: 5px;
margin: 10px;
</style>
以上是关于vue 750的设计图如何用rem布局的主要内容,如果未能解决你的问题,请参考以下文章