小程序个人中心授权登陆实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序个人中心授权登陆实现相关的知识,希望对你有一定的参考价值。
参考技术A 点击下面网址可以在线观看视频本节知识点
同样是先看官方文档: https://developers.weixin.qq.com/miniprogram/dev/component/button.html
接下来我们就使用官方示例看能不能获取到用户信息
我们通过第二步获取到了用户的相关信息,接下来我们就来把获取到的用户信息展示出来。
可以看到左边就是用户头像和昵称了。
我们通常头像应该是圆形居中的,接下来我们就借助与css来美化布局
这里重点是me.wxss里的border-radius,border-radius是用来实现圆角的,当我们的宽高和圆角的大小都是128rpx时,我们展示出来的也就是圆角头像了。
虽然我们实现了上面的圆角头像,但是布局还是有些不太好看。
接下来我们就把头像和昵称居中显示
实现效果如下
到此我们的个人中心页也就差不多实现了。
有问题可以加我微信2501902696(备注小程序)
微信小程序登陆注册功能实现
一、前言
我们在开发小程序时,经常会用到登陆注册功能。小程序有为我们提供用户授权登陆的功能,但是这个功能只能获取用户的头像和昵称,我们通常需要的是实现小程序账号密码的注册和登陆,本文是一个简单的小程序登陆注册功能的开发。
我们实现的功能有
1. 账号密码登陆
2.账号密码注册
3.退出登陆
二、原理讲解
因为我们账号密码的注册,就是把用户设置的账号密码存到数据库里,登陆也是从数据库里取账号和密码来校验。所以我们必须要有数据库。如果用传统的数据库来做,比较麻烦,所以我们今天就借助小程序云开发数据库来做。
三、代码实现
-
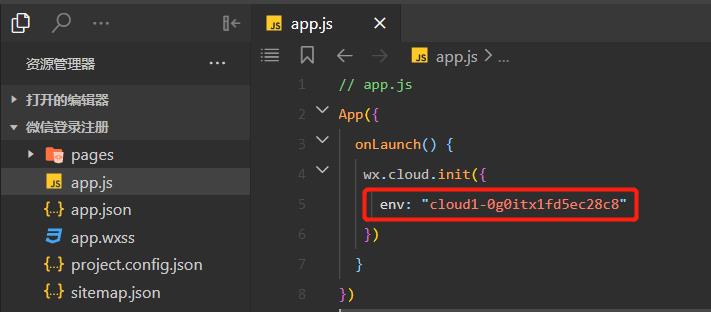
在app.js里初始化云开发环境id

-
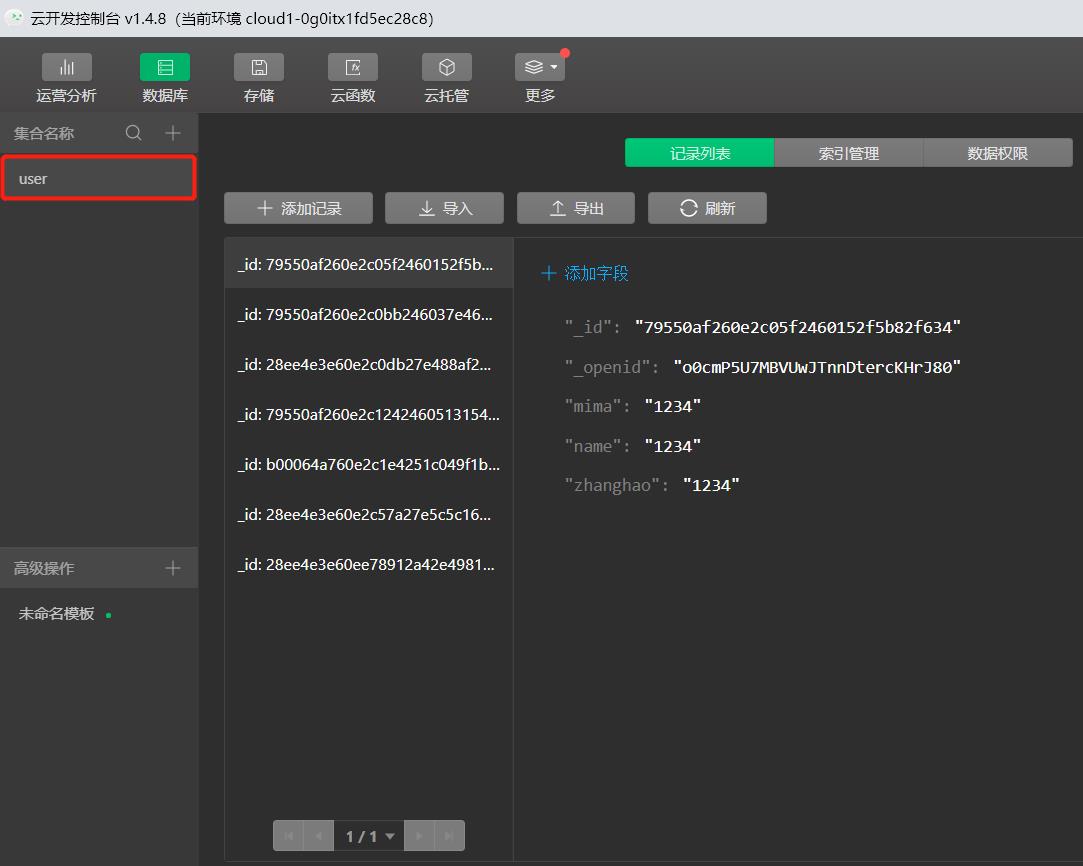
设置用户存储用户的数据库
在云开发管理后台,点击数据库,然后点击 + 号,添加user数据表,如下图

-
编写注册代码
(1)注册页面的wxml文件
<!--index.wxml-->
输入用户名
<input class="input" bindinput="getName"></input>
输入用户账号
<input class="input" bindinput="getZhangHao"></input>
输入密码
<input class="input" bindinput="getMiMa"></input>
<button bindtap="zhuce" type="primary">注册</button>
(2)注册页面的js逻辑文件
Page({
data: {
name: '',
zhanghao: '',
mima: ''
},
//获取用户名
getName(event) {
console.log('获取输入的用户名', event.detail.value)
this.setData({
name: event.detail.value
})
},
//获取用户账号
getZhangHao(event) {
console.log('获取输入的账号', event.detail.value)
this.setData({
zhanghao: event.detail.value
})
},
// 获取密码
getMiMa(event) {
console.log('获取输入的密码', event.detail.value)
this.setData({
mima: event.detail.value
})
},
//注册
zhuce() {
let name = this.data.name
let zhanghao = this.data.zhanghao
let mima = this.data.mima
console.log("点击了注册")
console.log("name", name)
console.log("zhanghao", zhanghao)
console.log("mima", mima)
//校验用户名
if (name.length < 2) {
wx.showToast({
icon: 'none',
title: '用户名至少2位',
})
return
}
if (name.length > 10) {
wx.showToast({
icon: 'none',
title: '用户名最多10位',
})
return
}
//校验账号
if (zhanghao.length < 4) {
wx.showToast({
icon: 'none',
title: '账号至少4位',
})
return
}
//校验密码
if (mima.length < 4) {
wx.showToast({
icon: 'none',
title: '密码至少4位',
})
return
}
//注册功能的实现
wx.cloud.database().collection('user').add({
data: {
name: name,
zhanghao: zhanghao,
mima: mima
},
success(res) {
console.log('注册成功', res)
wx.showToast({
title: '注册成功',
})
wx.navigateTo({
url: '../login/login',
})
},
fail(res) {
console.log('注册失败', res)
}
})
}
})```
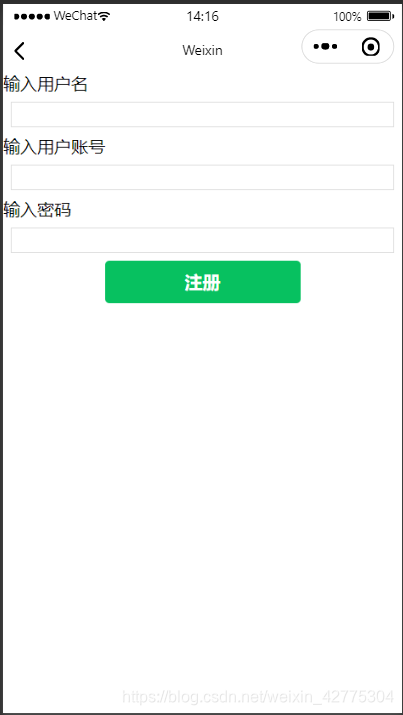
(3)实现效果

4. 编写登录代码
(1)登录页面的wxml文件
```bash
<!--pages/login/login.wxml-->
输入账号
<input class="input" bindinput="getZhanghao"></input>
输入密码
<input class="input" bindinput="getMima"></input>
<button bindtap="login" type="primary">登录</button>
(2)登录页面的js逻辑文件
// pages/login/login.js
Page({
data: {
zhanghao: '',
mima: ''
},
//获取输入的账号
getZhanghao(event) {
//console.log('账号', event.detail.value)
this.setData({
zhanghao: event.detail.value
})
},
//获取输入的密码
getMima(event) {
// console.log('密码', event.detail.value)
this.setData({
mima: event.detail.value
})
},
//点击登陆
login() {
let zhanghao = this.data.zhanghao
let mima = this.data.mima
console.log('账号', zhanghao, '密码', mima)
if (zhanghao.length < 4) {
wx.showToast({
icon: 'none',
title: '账号至少4位',
})
return
}
if (mima.length < 4) {
wx.showToast({
icon: 'none',
title: '账号至少4位',
})
return
}
//登陆
wx.cloud.database().collection('user').where({
zhanghao: zhanghao
}).get({
success(res) {
console.log("获取数据成功", res)
let user = res.data[0]
console.log("user", user)
if (mima == user.mima) {
console.log('登陆成功')
wx.showToast({
title: '登陆成功',
})
wx.navigateTo({
url: '/pages/me/me',
})
//保存用户登陆状态
wx.setStorageSync('user', user)
} else {
console.log('登陆失败')
wx.showToast({
icon: 'none',
title: '账号或密码不正确',
})
}
},
fail(res) {
console.log("获取数据失败", res)
}
})
}
})
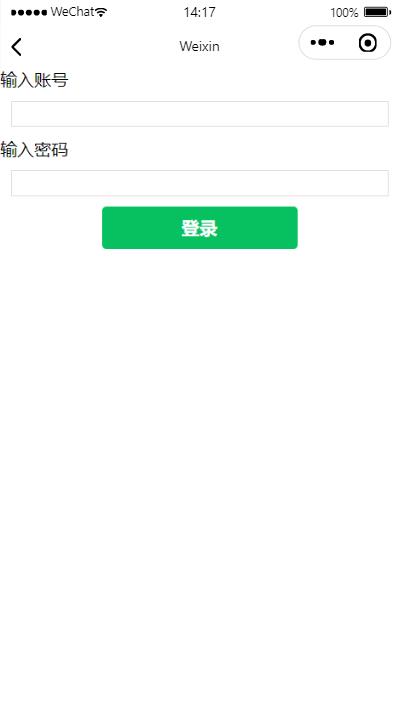
(3)实现效果

5. 编写个人中心登陆和未登陆状态的展示,含退出登陆功能
(1)个人界面wxml文件
<!--pages/me/me.wxml-->
<!-- 未登录 -->
<view class="me" wx:if="{{!loginOK}}">
<button class="denglu" type="primary" bindtap="denglu">登录</button>
<button class="zhuce" type="primary" bindtap="zhuce">注册</button>
</view>
<!-- 登录成功 -->
<view wx:else class="login-ok" >
<text class="text">登录成功</text>
<view>
<text class="user">账号:{{name}}</text>
</view>
<button bindtap="tuichu">退出</button>
</view>
(2)个人界面的js逻辑文件
// pages/me/me.js
Page({
data: {
loginOK: false
},
//去登陆页
denglu() {
wx.navigateTo({
url: '/pages/login/login',
})
},
//去注册页
zhuce() {
wx.navigateTo({
url: '/pages/index/index',
})
},
onShow() {
let user = wx.getStorageSync('user')
if (user && user.name) {
this.setData({
loginOK: true,
name: user.name
})
} else {
this.setData({
loginOK: false
})
}
},
//退出登陆
tuichu() {
wx.setStorageSync('user', null)
let user = wx.getStorageSync('user')
if (user && user.name) {
this.setData({
loginOK: true,
name: user.name
})
} else {
this.setData({
loginOK: false
})
}
}
})
(3)实现效果


完整实现效果
四、总结
到这里我们就完整的实现了小程序的登录注册功能了,虽然比较简单,没有做密码加密等一些复杂的操作,但是我们基本的登录注册原理就是这样实现的,只有先把最基础的登录注册功能实现,对学习后面复杂的登录注册,验证码登录等一系列知识有所帮助。
以上是关于小程序个人中心授权登陆实现的主要内容,如果未能解决你的问题,请参考以下文章
大龄业余程序员要搞个django小程序--09--小程序登陆状态维护之个人中心如何做数据加载