html 锚点BUG, 求解决思路 。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html 锚点BUG, 求解决思路 。相关的知识,希望对你有一定的参考价值。
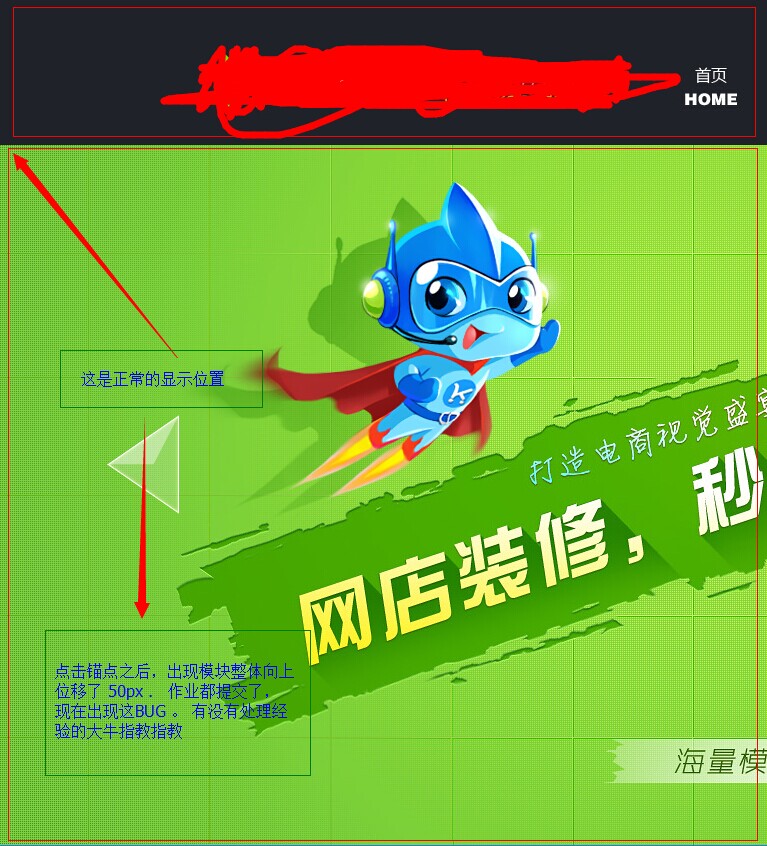
这是正常的显示位置,
在页面进行锚点跳转之后出现 模块向上偏移 50像素左右 , 有没有处理这样问题的大牛出来指点指点 。 火狐浏览器下根本找不到这个偏移值 。 都不知道对这个问题怎么入手解决 。

HTML 语义 - 充当锚点的按钮
【中文标题】HTML 语义 - 充当锚点的按钮【英文标题】:HTML Semantics - Button acting as an anchor 【发布时间】:2021-02-03 04:36:37 【问题描述】:我主要对 a11y 方面感兴趣
您可能知道,有时您可能希望有一个按钮作为锚点。 以下是解决此问题的 4 种方法(我能想到):
1。锚元素内的按钮
<a href="//redirection"><button>Button</button></a>
2。在按钮元素内锚定
<button><a href="//redirection">Button</a></button>
<!-- Also should it be a href or button onclick (?) -->
3。锚定样式为按钮(没有按钮元素)
<a class="buttonLike" href="//redirection">Button</a>
4。用作重定向的按钮(没有锚元素):
const button = document.getElementById('button')
button.addEventListener('click', () =>
window.location.href = "//redirection"
)
<button id="button">Button</button>
我自己试图找到这个问题的答案。我能找到的最接近的是这段摘录: 根据MDN anchor spec,声明如下:
锚元素经常被滥用为假按钮,将它们的 href 设置为
#或javascript:void(0)以防止页面刷新,然后监听它们的点击事件。在复制/拖动链接、在新选项卡/窗口中打开链接、添加书签或 JavaScript 正在加载、错误或被禁用时,这些虚假的 href 值会导致意外行为。它们还会向屏幕阅读器等辅助技术传达不正确的语义。
请改用
<button>。一般来说,您应该只使用超链接来导航到真实的 URL。
不幸的是,这对我没有太大帮助。基本上,它声明的是,如果您不想提供真正的链接,则不应使用第三种方法 (锚样式为按钮),这不是这个问题的意义所在。
关于这个主题有没有我找不到的官方WCAG?
【问题讨论】:
@JohnConde 问题是关于语义的,这反过来会改善 SEO。如果有人能够详细说明 SEO,那么不仅对我而且对其他阅读该问题的人来说都更好。我已经从问题中删除了标签,但听起来没有居高临下的意思,如果您至少在将问题自动丢弃为非编程 SEO 问题之前阅读过该问题,我将不胜感激。 【参考方案1】:选项 1 不是有效的 HTML。
选项 2 不是有效的 HTML。
选项 3 是这里的正确选择。
选项 4 在语义上不正确。
语义是可访问性的最重要方面之一,如果不是的话。
有两件事决定了选项 3。
第一个是锚应该只用于跳转到部分和页面之间导航。
第二个是按钮应该在同一页面上执行操作。
现在,如果您想将号召性用语链接设置为 看起来像一个按钮,这很好,但请确保使用正确的语义,但请确保 CTA 会导致新的页面 或者它在语义上不正确。
虽然它在 *** 上发誓要提到 SEO,但超链接而不是 JavaScript 重定向会好得多。
【讨论】:
当您说选项 3 是正确的选择时,是因为它是有效的 HTML 还是语义准确,还是两者兼而有之?其次,您指的是不是样式为按钮的锚点吗?最后,如果链接被设置为按钮,那么跳转到同一页面上的引用或将用户重定向到另一个页面是否有效(代码和语义)?假设一个按钮在语义上也不能正确执行,还有哪些其他选项? 语义和预期行为是选项 3 的原因。不,如果您希望像调用操作这样的东西,可以将锚设置为看起来像一个按钮,语义比视觉外观更重要(整个网站很重要)。锚点可用于跳转到页面上的某个部分(它是主要用途之一)或导航到另一个页面。按钮用于打开模式等操作。一个简单的“健全性检查”是“URL 有变化吗?” - 如果是,它应该是一个锚,如果它不是一个按钮(有例外,但它大部分时间都是正确的)。 this answer I gave 的某些部分可能与您的问题相关。如果您还有其他问题,请打开您自己的问题。 谢谢格雷厄姆。一个不断变化的 URL 无论是作为页面上某个部分的锚点还是指向另一个页面的链接都是有意义的。我假设当您说模态时,您的意思是打开菜单的图标,而不是作为提交按钮的登录模态,即type='submit。我会认为语义和视觉外观对于实现一致性同样重要。
如果我对您的理解正确,锚点是指向页面或其他资源上某个部分的链接,按钮(包括号召性用语)是在同一页面上发生的操作和提交按钮是完成意图的动作。【参考方案2】:
ARIA 的第一条和第二条规则说:
1st rule :如果您可以使用原生 HTML 元素 [...],那么就这样做 2nd rule : 不要改变原生语义,除非你真的必须这样做。
a 和按钮等交互元素不能包含其他交互元素:
a 元素可以围绕整个段落、列表、表格等,甚至整个部分,只要其中没有交互式内容(例如按钮或其他链接)。
因此,由于您要做的是链接到页面,因此您的第三种解决方案显然是唯一正确的。
【讨论】:
【参考方案3】:我认为您可能混淆了指代您的第四个示例的“虚假”阶段。
根据我在可访问性和语义方面的一点经验,没有“一刀切”。这实际上取决于您的优先事项和您的目标用户体验。
<button> 自动从浏览器获取所有辅助功能:使用制表符或空格键/回车键选择或按下。
<a> 元素是一个链接,链接旨在用作页面内的链接或锚点。
与页面中的按钮相比,锚点并不重要。从用户体验的角度来看;人们使用按钮与 UI 进行交互,以确认或使 UI 执行某些操作。与链接相比,按下按钮会提供不同的反馈。另一方面,锚链接帮助用户在页面中查找内容。
同样,这真的取决于你想要做什么:
这是条款页面还是文章?然后列出您的锚链接,不要使用任何类似按钮的样式 此链接是否必须看起来像一个按钮,以便用户更容易发现或交互?然后将其设置为按钮,而不是实际上是<button>。
【讨论】:
以上是关于html 锚点BUG, 求解决思路 。的主要内容,如果未能解决你的问题,请参考以下文章