滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在span里)
Posted jane_panyiyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在span里)相关的知识,希望对你有一定的参考价值。
需求:
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,其中最大的问题是字数不同,如何做?

解决:
用一个a包含span来制作,字数放在span里面。
此时span里面字数多一点,也可以撑开盒子,实现这个效果。(用到了css spirit 精灵图和滑动门技术)

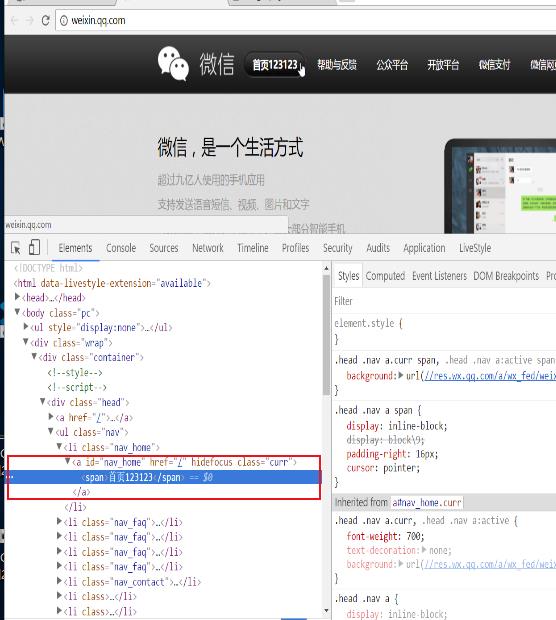
实例:微信导航栏代码
核心:
1. a 盒子里面包 span 盒子
2. a盒子里,调整背景图片位置,设置成:绿色左半边
2. span盒子里,也调整背景图片的位置,设置成:红色右半边,再span里面放文字,文字多,就自动撑开 (像滑动门推开的效果)
(所用到的背景图片如下:
 )
)
代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 a { 8 margin: 100px; 9 height: 33px; 10 display: inline-block; 11 background: url(images/to.png) no-repeat; 12 color: #fff; 13 text-decoration: none; 14 line-height: 33px; 15 padding-left: 15px; 16 } 17 span { 18 display: inline-block; 19 height: 33px; 20 background: url(images/to.png) no-repeat right; 21 padding-right: 15px; 22 } 23 </style> 24 </head> 25 <body> 26 <a href="#"> 27 <span>你好我是测试字数特别多的首页导航</span> 28 </a> 29 </body> 30 </html>
效果:
以上是关于滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在span里)的主要内容,如果未能解决你的问题,请参考以下文章