PS如何画环形渐变
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PS如何画环形渐变相关的知识,希望对你有一定的参考价值。
参考技术A 操作步骤/方法1
可以利用渐变工具来画出环形的渐变。
2
1.点击椭圆选框工具在画布中绘制一个圆形。
3
2.复制图层后将圆形的背景色调为黑色。
4
3.按下自变换Ctrl+t将图片缩小至圆形内。
5
4.复制图层将背景色填充为黑色并合并图层。
6
5.点击渐变工具在圆环中填上颜色。
7
6.根据以上步骤就可以画环形渐变了。
注意事项/总结
1.点击椭圆选框工具在画布中绘制一个圆形。2.点击渐变工具在圆环中填上颜色。
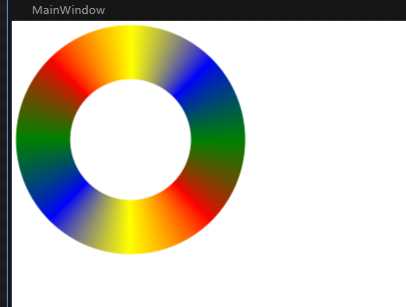
沿环形路径创建渐变画笔

<Window x:Class="WpfApp5.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp5" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:sys="clr-namespace:System;assembly=mscorlib" Title="MainWindow" Width="800" Height="450" mc:Ignorable="d"> <Canvas x:Name="LayoutRoot"> <Canvas.Resources> <x:Array x:Key="sampleData" Type="sys:Object"> <x:Array Type="sys:Object"> <sys:Double>0</sys:Double> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Red" /> <GradientStop Offset="0.5" Color="Yellow" /> <GradientStop Offset="1" Color="Blue" /> </LinearGradientBrush> </x:Array> <x:Array Type="sys:Object"> <sys:Double>90</sys:Double> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Blue" /> <GradientStop Offset="0.5" Color="Green" /> <GradientStop Offset="1" Color="Red" /> </LinearGradientBrush> </x:Array> <x:Array Type="sys:Object"> <sys:Double>180</sys:Double> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Red" /> <GradientStop Offset="0.5" Color="Yellow" /> <GradientStop Offset="1" Color="Blue" /> </LinearGradientBrush> </x:Array> <x:Array Type="sys:Object"> <sys:Double>270</sys:Double> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0" Color="Blue" /> <GradientStop Offset="0.5" Color="Green" /> <GradientStop Offset="1" Color="Red" /> </LinearGradientBrush> </x:Array> </x:Array> </Canvas.Resources> <ItemsControl ItemsSource="{StaticResource sampleData}"> <ItemsControl.OpacityMask> <RadialGradientBrush> <GradientStop Offset="0.95" Color="Transparent" /> <GradientStop Offset="0.949" Color="White" /> <GradientStop Offset="0.501" Color="White" /> <GradientStop Offset="0.5" Color="Transparent" /> </RadialGradientBrush> </ItemsControl.OpacityMask> <ItemsControl.Template> <ControlTemplate TargetType="ItemsControl"> <ItemsPresenter /> </ControlTemplate> </ItemsControl.Template> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <Canvas /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <Canvas Width="1" Height="1"> <Canvas.RenderTransform> <RotateTransform Angle="{Binding [0]}" CenterX="124" CenterY="124" /> </Canvas.RenderTransform> <Viewport3D Width="250" Height="250"> <ModelVisual3D> <ModelVisual3D.Content> <Model3DGroup> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions="0 0 0, 0 1 0, 1 0 0, 1 1 0" TextureCoordinates="0 1, 0 0, 1 1, 1 0" TriangleIndices="0 2 1, 2 3 1" /> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial Brush="{Binding [1]}" /> </GeometryModel3D.Material> <GeometryModel3D.Transform> <MatrixTransform3D Matrix="0.002,0,0,0,-0.499,-0.498,0,-0.998,0,0,1,0,0.499,0.5,0,1" /> </GeometryModel3D.Transform> </GeometryModel3D> <AmbientLight Color="White" /> </Model3DGroup> </ModelVisual3D.Content> </ModelVisual3D> <Viewport3D.Camera> <OrthographicCamera Width="1" LookDirection="0 0 -1" Position="0.5 0.5 1" UpDirection="0 1 0" /> </Viewport3D.Camera> </Viewport3D> </Canvas> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </Canvas> </Window>
以上是关于PS如何画环形渐变的主要内容,如果未能解决你的问题,请参考以下文章
Android UIPaint Gradient 渐变渲染 ③ ( RadialGradient 环形渐变渲染 | 在给定中心和半径的情况下绘制径向渐变的着色器 | 水波纹效果 )