求助,spark里的Log4j怎么用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求助,spark里的Log4j怎么用相关的知识,希望对你有一定的参考价值。
参考技术A 就是那个 log4j.xml,它的功能与 log4j.properties 类似。默认的 log4j 配置是从类路径的根目录下(也就是 classes 文件夹中)读取的,当你把它放在其它目录时,需要明确的初始化 log4j 配置。 这里讲到当配置文件不是默认的 log4j.propertie求助:怎么样用jQuery制作出一个图片飞入购物车的动画?
RT。
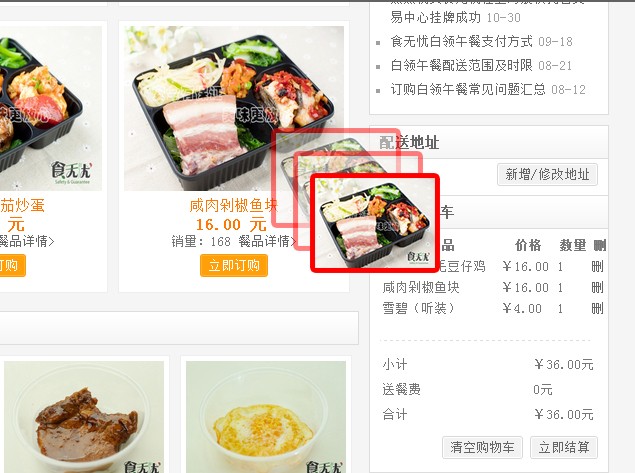
点击“立即购买”,产品图会飞入右边的购物车中。需要用jQuery来实现这一效果。
这个问题我已经解决了。谢谢大家的回答。

给你个示例吧,应该能帮助到你
这是html
<input id="Button1" type="button" value="button" /><table style="width: 100%;">
<tr>
<td>
<div style="width:100px; height: 100px; border: 1px solid #f08080" id="shop">购物车</div>
</td>
<td> </td>
<td> </td>
</tr>
<tr>
<td style="height: 500px"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td>
<div style="width: 50px; height: 50px; background-color: #f08080" id="product">
商品
</div>
</td>
</tr>
</table>
这个是jQuery代码:
$(function()$("#Button1").click(function()
var shopOffset = $("#shop").offset();
var cloneDiv = $("#product").clone();
var proOffset = $("#product").offset();
cloneDiv.css( "position": "absolute", "top": proOffset.top, "left": proOffset.left );
$("#product").parent().append(cloneDiv);
cloneDiv.animate(
left: shopOffset.left,
top: shopOffset.top
,"slow");
);
); 参考技术B jquery的animate() ,详见w3school,有详细的例子和demo 参考技术C 给你个Demo地址
http://www.17sucai.com/pins/demoshow/3277 参考技术D 请问你这个截图是在哪个网站上的?
以上是关于求助,spark里的Log4j怎么用的主要内容,如果未能解决你的问题,请参考以下文章