我的第一个小程序
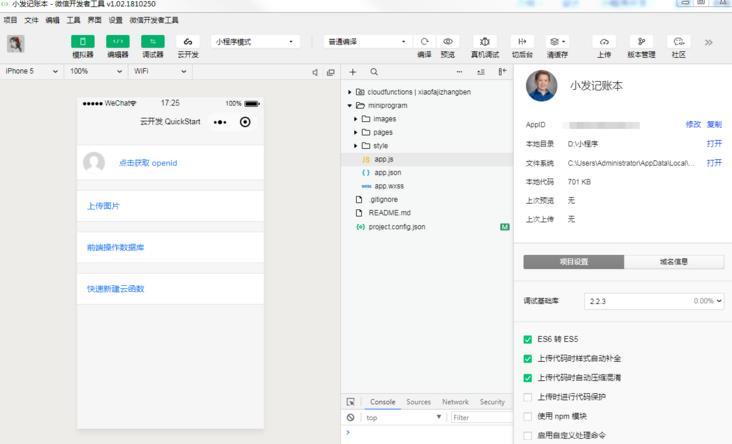
1.首先搭建小程序所需环境,在微信公众平台上按照起步,申请账号、登记信息、获取到AppID接着安装开发工具,我安装的是v1.02.1810250版。
打开后出现了“初始化失败,请使用 2.2.3 或以上的基础库以使用云能力”的报错。这时打开左上角工具栏中的设置-->点击项目设置-->调试基础库到2.2.3 即可。
接着又出现了 cloud init error: {errmsg: "operatewxdata:fail invalid scope"的报错,解决方法为点击上方的云开发--->开通云服务--->右键项目名,绑定当前环境
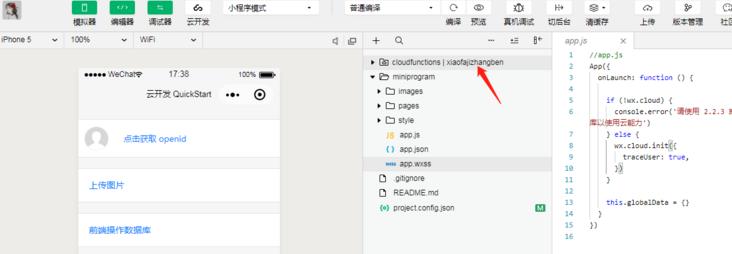
2.代码构成
- app.json:是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等,我的QuickStart 项目里边的初始 app.json 配置内容如下:
{
"pages": [
"pages/index/index",
"pages/userConsole/userConsole",
"pages/storageConsole/storageConsole",
"pages/databaseGuide/databaseGuide",
"pages/addFunction/addFunction",
"pages/deployFunctions/deployFunctions",
"pages/chooseLib/chooseLib"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发 QuickStart",
"navigationBarTextStyle": "black"
}
}
其中:
pages---用于描述当前小程序所有页面的路径,让用户指导此小程序页面定义在那个目录;
window ---定义小程序所有页面的顶部背景颜色,文字颜色定义等
- project.config.json
用于记录开发工具的配置,在更换电脑时,载入项目文件即可恢复原有的配置。 - **.json
用来定制每个页面的样式都有的配置文件,属性如下:
- WXML 模板
充当的类似 html 的角色,但有一些不同:
1).比起传统的html代码,WXML已经封装了许多的组件,不需要用div、span等标签来组成,而常用view、button、text等包装好的组件。
2).使用到类似VUE的MVVM开发模式,JS只需要管理状态,通过模板语法来描述状态和界面结构关系。 - WXSS样式
具有CSS的大部分特性,同事有一些扩充和修改。
1).新增了尺寸单位rpx,可免去换算手机设备的不同宽度和像素比。
2).提供了全局样式app.wxss,和局部页面样式**.wxss。
3).仅支持部分选择器:
- JS交互
交互逻辑与VUE类似,此外还有丰富的小程序API。
3.小程序的运行机制
- 小程序的启动
微信客户端在打开小程序之前,会把整个小程序的代码包下载到本地,通过app.json的pages中的第一个页面路径就是小程序的首页了,通过小程序底层的一些机制,就可以渲染出这个首页。小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})- 程序与页面
每一个页面包含四个文件,.json配置生成一个小程序的格式框,顶部的字体和颜色在这里定义,然后装载.WXML和WXSS样式,最后加载.JS。JS中的Page是一个页面构造器,通过它,结合小程序框架把data和index.html一起渲染出最终的结构。渲染之后,在onLoad的回调函数中处理你的逻辑。
[1]: https://developers.weixin.qq.com/miniprogram/dev/