ESA2GJK1DH1K微信小程序篇: 小程序实现MQTT封包源码使用说明
Posted 优秀不够,你是否无可替代
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ESA2GJK1DH1K微信小程序篇: 小程序实现MQTT封包源码使用说明相关的知识,希望对你有一定的参考价值。
说明
我为了后期能够快速的让小程序实现MQTT,我做了一个MQTT的封装.
功能的封装有助于后期快速的开发,还方便咱维护.
我后期的所有代码皆使用此封装库,
这一节,我就详细的介绍我封装的MQTT.js的使用
新建工程,拷贝文件


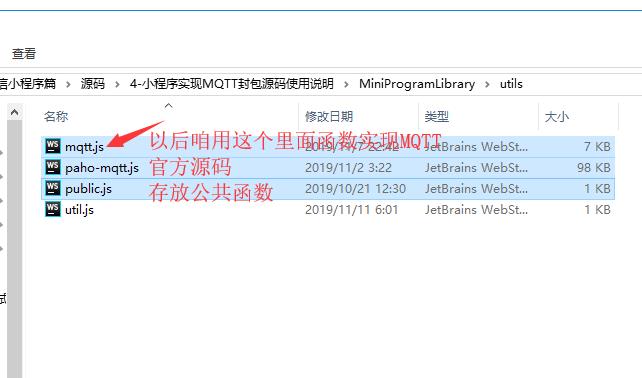
拷贝第一节或者第二节测试代码里面的以下三个文件到新工程


说明

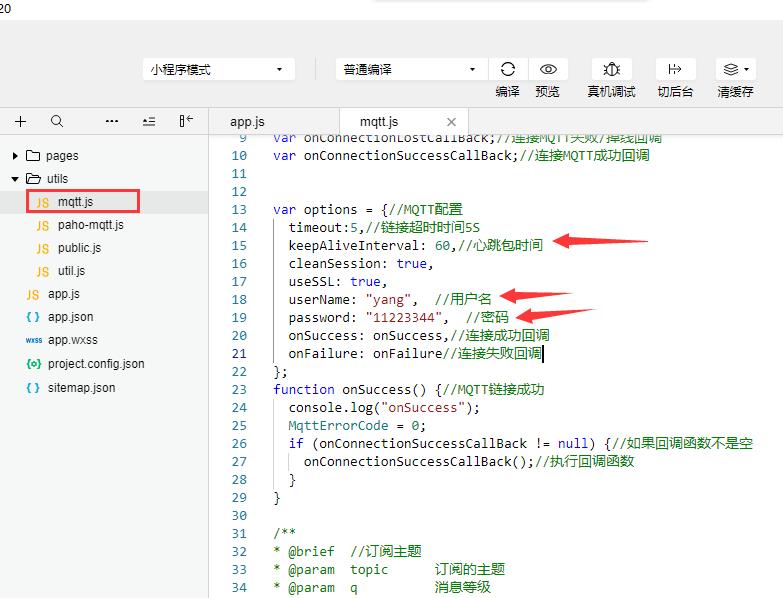
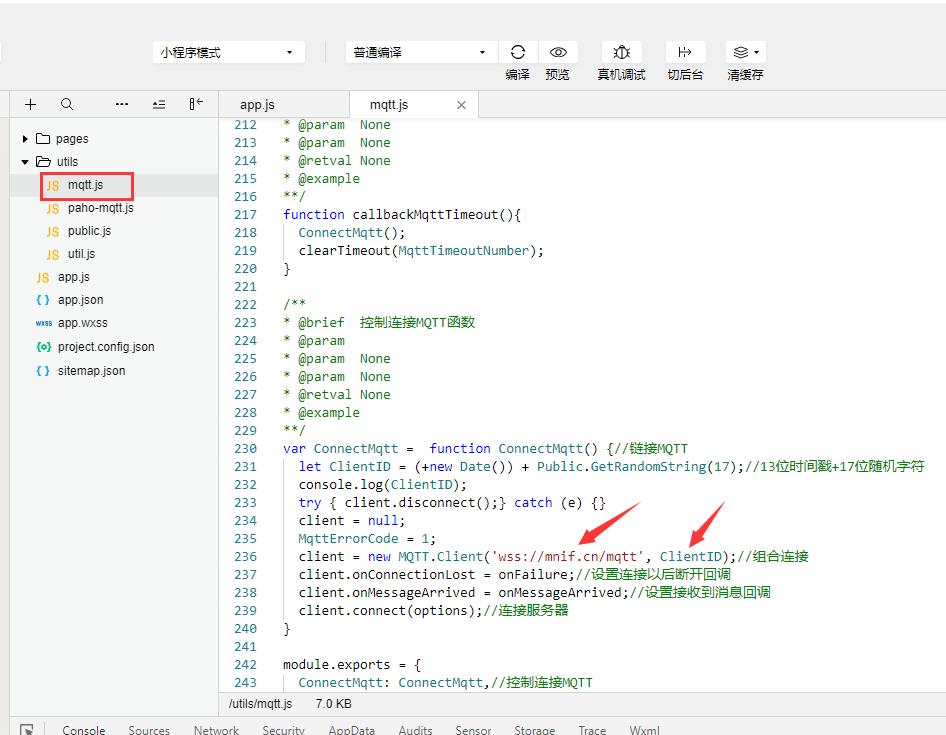
连接MQTT
根据自己的MQTT服务器更改以下信息


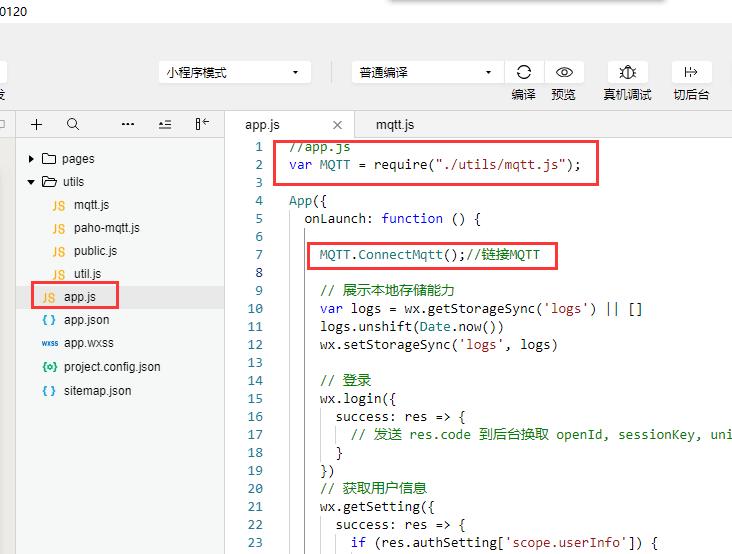
在软件启动的地方写上连接
注:只要写上连接,内部自动断线重连
var MQTT = require("./utils/mqtt.js"); App({ onLaunch: function () { MQTT.ConnectMqtt();//链接MQTT

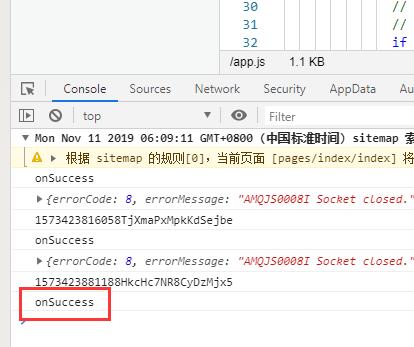
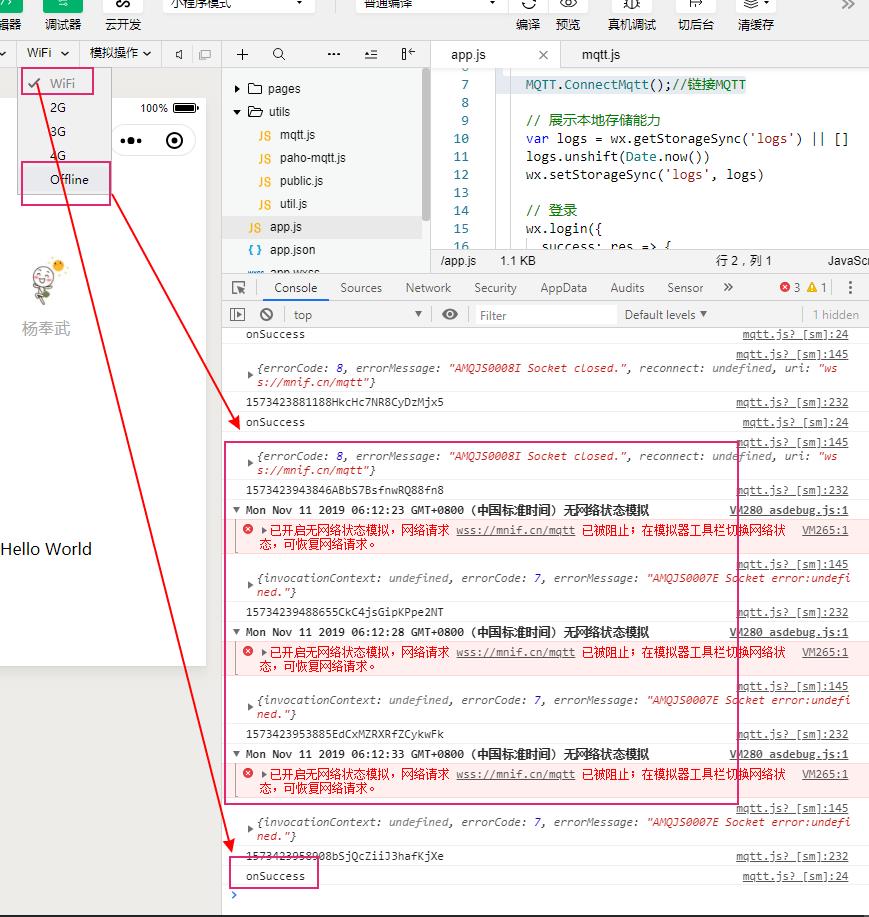
成功连接MQTT

测试断线重连

订阅主题
MQTT.subscribeTopic( "1111", //订阅1111 0,//消息等级 function () { console.log("订阅成功"); }, function () { console.log("订阅失败"); } );//订阅主题
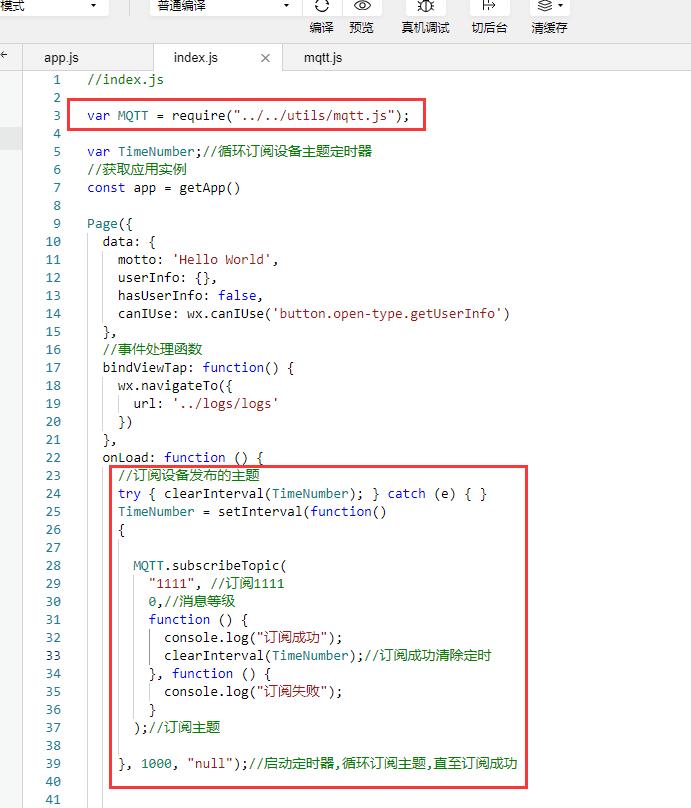
建议
var MQTT = require("../../utils/mqtt.js"); var TimeNumber;//循环订阅设备主题定时器 //订阅设备发布的主题 try { clearInterval(TimeNumber); } catch (e) { } TimeNumber = setInterval(function() { MQTT.subscribeTopic( "1111", //订阅1111 0,//消息等级 function () { console.log("订阅成功"); clearInterval(TimeNumber);//订阅成功清除定时 }, function () { console.log("订阅失败"); } );//订阅主题 }, 1000, "null");//启动定时器,循环订阅主题,直至订阅成功

取消订阅主题
MQTT.unSubscribeTopic( "1111", //取消订阅的主题 function() { console.log("取消订阅成功"); } );
发布消息
发布字符串消息
MQTT.publishTopic( "222", //发布的主题 "message", //发布的消息 0, //消息等级 false, //不需要服务器保留 function()//发送成功回调 { console.log("发送消息成功"); } );
发布16进制消息
0xAA 0x88 0xFF 0xdd
MQTT.publishStringToHex( "222", //发布的主题 "AA 88 FF dd", //发布的消息 0, //消息等级 false, //不需要服务器保留 function ()//发送成功回调 { console.log("发送消息成功"); } );
接收消息
MQTT.SetonMessageArrivedCallBack( function (arg) { console.log(arg.destinationName + " " + arg.payloadString); } );//注册接收消息回调函数
注意:如果接收的数据有16进制,有字符串,需要加入try
MQTT.SetonMessageArrivedCallBack( function (arg) { try{ console.log(arg.destinationName + " " + arg.payloadString);//处理字符串消息 }catch(e){ console.log(e); } try { console.log(arg.payloadBytes);//处理16进制消息 let byt = arg.payloadBytes; } catch (e) { console.log(e); } } );//注册接收消息回调函数
监听MQTT状态
掉线
MQTT.SetonConnectionLostCallBack(function(arg){ console.log(arg);//打印链接失败详细信息 });//软件掉线
上线
MQTT.SetonConnectionSuccessCallBack(function(){ console.log("连接上MQTT"); });//连接上MQTT
以上是关于ESA2GJK1DH1K微信小程序篇: 小程序实现MQTT封包源码使用说明的主要内容,如果未能解决你的问题,请参考以下文章