微信小程序从入门到实践-设置底部导航栏
Posted tomingto
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序从入门到实践-设置底部导航栏相关的知识,希望对你有一定的参考价值。
微信小程序最多能加5个导航图标。因为我们只有两个默认页面,这里我们就添加两个导航图标
先看我们要达到的就是这么一个效果

接下来开始实践:
(1)准备工作
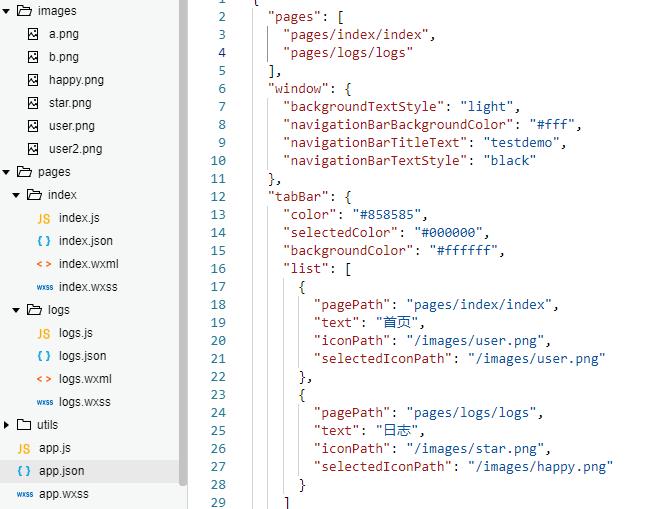
找几个图标,将上述起好名字的图标 保存到 小程序项目目录中 新创建的images 文件夹中,准备工作就做好了,项目目录如下

(二)更改配置文件
每个小程序页面都是由四个文件组成(json、WXML、wxss、js)。
app.js 为整个小程序的入口文件,app.json 为整个小程序的全局配置文件,app.wxss 为全局样式文件。
我们找到项目根目录中的配置文件 app.json 加入如下配置信息
app.json 文件如下:
"tabBar": {
"color": "#858585",
"selectedColor": "#000000",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/user.png",
"selectedIconPath": "/images/user.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "/images/star.png",
"selectedIconPath": "/images/happy.png"
}
]
}
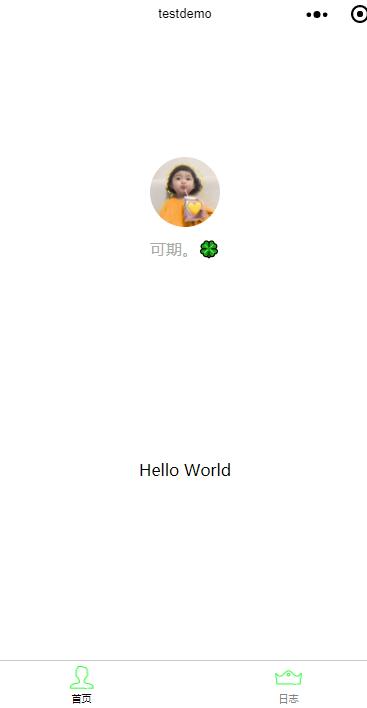
保存 编译 就可以看到上面的效果了。
主要了解下对应属性信息
对应的属性信息
tabBar 指底部的 导航配置属性,就是是配置底部两个菜单的
window 是配置整个小程序窗口风格的;
pages 是整个小程序的页面路径;
project.config.json 为项目配置文件;
pages/ 下面为具体的页了,比如 index 代表首页,其由四个文件组成,json 文件为可选文件,可有可无。
color 未选择时 底部导航文字的颜色
selectedColor 选择时 底部导航文字的颜色
borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
list 导航配置数组
selectedIconPath 选中时 图标路径
iconPath 未选择时 图标路径
pagePath 页面访问地址
text 导航图标下方文字
如果要改变更详细的样式 请参看
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
最后看看效果图


以上是关于微信小程序从入门到实践-设置底部导航栏的主要内容,如果未能解决你的问题,请参考以下文章