vue计算属性的getter和setter以及set方法的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue计算属性的getter和setter以及set方法的使用相关的知识,希望对你有一定的参考价值。
参考技术A 先去data中找fullName,没有找到会到计算属性中去找fullName,通过计算得出fullName 为 Denny Zhang计算属性支持get和set方法,如下:
操作数组我们之前可以用数组的变异方法和数组的引用,此次使用set方法直接将某个下标的数据修改成自己想要的数据页面就跟着变化
Kotlin类的初始化 ① ( 成员属性 | Kotlin 自动为成员字段生成 getter 和 setter 方法 | 手动设置成员的 getter 和 setter 方法 | 计算属性 )
文章目录
一、Kotlin 自动为成员字段生成 getter 和 setter 方法
定义 Kotlin 类 , 在 类中 定义成员属性 , 会自动生成 getter 和 setter 方法 ;
在 Kotlin 中定义如下类 , 在其中定义两个字段 :
class Hello
var name = "Tom"
var age = 18
然后双击 Shift 选择 " Show Kotlin Bytecode " ,

在 Kotlin Bytecode 界面 , 点击 " Decompile " 按钮 , 将 字节码 数据 反编译回 Java 代码 ;

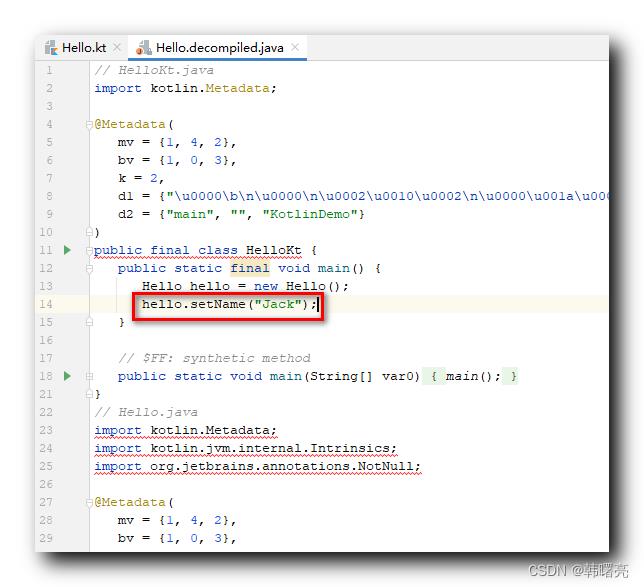
将 字节码数据 反编译后的 Java 代码中 , 存在 name 和 age 成员的 getter 和 setter 函数 ;

调用 hello.name 方法 , 实际上调用的是 hello.setName 方法 ;
class Hello
var name = "Tom"
var age = 18
fun main()
var hello = Hello()
hello.name = "Jack"
查看其 字节码 数据 反编译后的 结果 如下 :

二、手动设置成员的 getter 和 setter 方法
Kotlin 会为 类中的每个 成员属性 生成一个 field , getter , setter ;
field 用于存储 属性数据 , 是由 Kotlin 自动进行定义封装的 , 只有在 getter 和 setter 函数中才能调用 field ;
手动定义 getter 和 setter 方法示例 :
class Hello
var name = "Tom"
get()
return field + "y"
set(value)
field = value + "y"
fun main()
var hello = Hello()
println(hello.name)
hello.name = "Jack"
println(hello.name)
执行结果 :
Tomy
Jackyy
三、计算属性
如果 Kotlin 类中的 某个属性 是 通过计算得到的 , 可以 在该属性的 getter 和 setter 方法中进行计算设置或获取结果 , 不使用 field 属性 ;
下面的 age 属性就是通过计算得到的属性值 , 每次获取都是 0 ~ 100 之间的随机值 , 没有使用到 field ;
val age
get() = Math.random() * 100 // 每次获取都是 0 ~ 100 之间的随机值
代码示例 :
class Hello
val age
get() = Math.random() * 100 // 每次获取都是 0 ~ 100 之间的随机值
fun main()
var hello = Hello()
println(hello.age)
println(hello.age)
println(hello.age)
执行结果 :
50.85408638021695
72.57119974253604
97.93840334836116
以上是关于vue计算属性的getter和setter以及set方法的使用的主要内容,如果未能解决你的问题,请参考以下文章