webpack 学习三 模式
Posted 你看得到我?
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 学习三 模式相关的知识,希望对你有一定的参考价值。
开发环境(development)和生产环境(production)的构建目标差异很大。在开发环境中,我们需要具有强大的、具有实时重新加载(live reloading)或热模块替换(hot module replacement)能力的 source map 和 localhost server。而在生产环境中,我们的目标则转向于关注更小的 bundle,更轻量的 source map,以及更优化的资源,以改善加载时间。由于要遵循逻辑分离,我们通常建议为每个环境编写彼此独立的 webpack 配置。
虽然,以上我们将生产环境和开发环境做了略微区分,但是,请注意,我们还是会遵循不重复原则(Don\'t repeat yourself - DRY),保留一个“通用”配置。为了将这些配置合并在一起,我们将使用一个名为 webpack-merge 的工具。通过“通用”配置,我们不必在环境特定(environment-specific)的配置中重复代码。
任何一个项目都有开发和生产两个阶段,webpack中也有开发(development)和生产(production)两种模式,这两中模式本质上没有什么不同,都是对项目进行打包,但是不同的模式下会启用不同的插件和选项,从而产生不同的打包效果。
设置一个项目的模式很简单
const path = require("path");//这个是node.js自带的路径模块 可以有效的防止不同机器上路劲出现差异问题
module.exports = {
entry: {
index: __dirname + \'/src/index.js\'
},
output: {//输入文件配置
path: __dirname + \'/build\',//指定输出文件 的地址
filename: "./js/[name].js",//以入口文件的key值作为输入文件名 列入entry中是{app:"./src/index.js"} 那么对应的输出文件就是 app.js,这个只能是在entry参数为object时使用
},
mode: \'development\',//webpack 的模块配置其实很简单,在配置文件添加添加mode项,并且指定模式即可
// 一共有两种模式,开发模式 development和生产模式 production
}
不过,还是推荐使用两种配置文件,以便我们更加灵活的去满足我们的需求,例如我们建立了两个配置文件
webpack.dev.js
webpack.pro.js
那么我们只需要在package,.json中指定启用的配置文件即可
package.json
{ "name": "project3", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \\"Error: no test specified\\" && exit 1", "b_dev": "webpack --config webpack.dev.js",//打包时 使用开发模式配置 "b_pro": "webpack --config webpack.config.js"//打包时 使用生产模式配置 }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "webpack": "^4.41.2", "webpack-cli": "^3.3.10" } }
然后再命令行中运行 npm run b_devh或npm run b_pro 分别执行,你就可以观察到打包的文件,
两种模式下,webpack会自动为我们做一些区别配置, 比如b_pro打包的文件,会自动进行压缩,这是在webpack4+以后的优化,以前都需要自己配置插件UglifyJsPlugin。
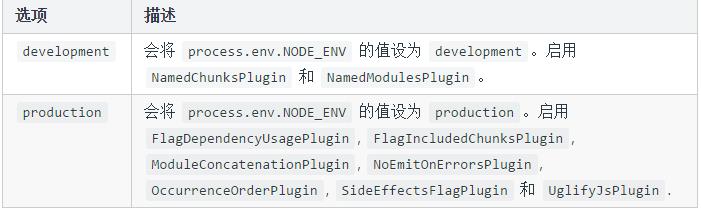
除了我们自己的配置外,开发模式和生产模式还会默认分别启用其他不同的插件,(当然自定义的配置优先级是大于webpack 默认配置的)
以下时对照表

你可以百度以下这个插件的作用,下一章,webpack loader的使用和一些常用的loader
以上是关于webpack 学习三 模式的主要内容,如果未能解决你的问题,请参考以下文章