小程序根据汉字拼音模糊搜索 本地搜索
Posted L.t
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序根据汉字拼音模糊搜索 本地搜索相关的知识,希望对你有一定的参考价值。

在调用接口时候,后端有时候会把全部的数据返回给你,然后让自己在本地查询,不在调用接口查询
所以我们可以在页面初始的时候去调用接口,然后把他存在本地缓存中
wx.setStorageSync("cityList", res.data.data);
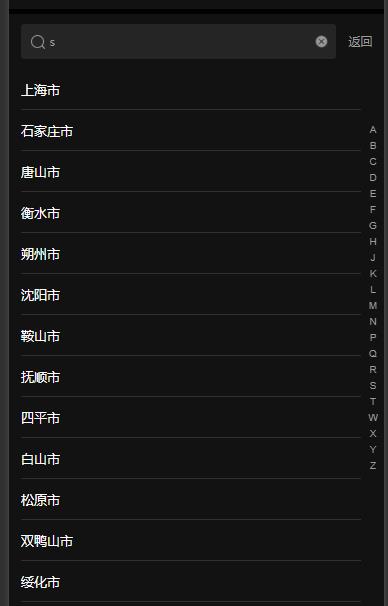
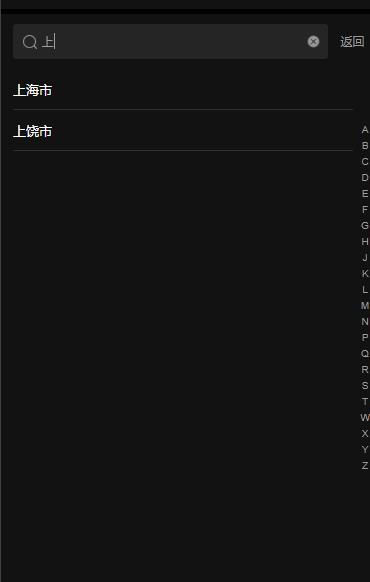
当我们去使用的时候,我们就直接调用本地数据进行操作,利用输入框输入搜索

cityInputHandler(e) {
if (e.detail.value !== \'\') {
var actionArr = wx.getStorageSync(\'cityList\');
var val = e.detail.value;
var temp = [];
actionArr.forEach(function (i) {
var name = i.name;
var pinyin = i.pinyin;
if (name.indexOf(val) != -1 || pinyin.indexOf(val) != -1) {
temp.push(i);
}
});
if (val == \'\') {
temp = []
}
this.setData({
temp: temp,
})
}
},
最后在页面展示就行



以上是关于小程序根据汉字拼音模糊搜索 本地搜索的主要内容,如果未能解决你的问题,请参考以下文章