自定义控件(Dialog篇)
Posted WYH_Healer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义控件(Dialog篇)相关的知识,希望对你有一定的参考价值。
自定义控件实现方式
本文中初步讨论了关于原生Dialog实现方式,自定义Dialog样式实现以及注意细节
基于android Studio API 23开发
- 原生Dialog三种样式实现方式
- 自定义Dialog实现方式
- 结束语
原生Dialog实现方式
代码块
原生Dialog实现方式样式一L提示框:

实现方式一:
AlertDialog.Builder builder=new AlertDialog.Builder(this); //先得到构造器
builder.setTitle("提示"); //设置标题
builder.setMessage("是否确认退出?"); //设置内容
builder.setIcon(R.mipmap.ic_launcher);//设置图标,图片id即可
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() //设置确定按钮
@Override
public void onClick(DialogInterface dialog, int which)
dialog.dismiss(); //关闭dialog
);
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() //设置取消按钮
@Override
public void onClick(DialogInterface dialog, int which)
dialog.dismiss();
);
builder.setNeutralButton("忽略", new DialogInterface.OnClickListener() //设置忽略按钮
@Override
public void onClick(DialogInterface dialog, int which)
dialog.dismiss();
);
//参数都设置完成了,创建并显示出来 (三个按钮本身是空作用的,需要人为赋值)
builder.create().show();实现方式二:
DialogInterface.OnClickListener dialogOnclicListener=new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
switch(which)
case Dialog.BUTTON_POSITIVE:
break;
case Dialog.BUTTON_NEGATIVE:
break;
case Dialog.BUTTON_NEUTRAL:
break;
;
//dialog参数设置
AlertDialog.Builder builder=new AlertDialog.Builder(this); //先得到构造器
builder.setTitle("提示"); //设置标题
builder.setMessage("是否确认退出?"); //设置内容
builder.setIcon(R.mipmap.ic_launcher);//设置图标,图片id即可
builder.setPositiveButton("确认",dialogOnclicListener);
builder.setNegativeButton("取消", dialogOnclicListener);
builder.setNeutralButton("忽略", dialogOnclicListener);
builder.create().show(); 原生Dialog实现方式样式二L列表选项:

final String items[]="路飞","娜美","索隆";
//dialog参数设置
AlertDialog.Builder builder=new AlertDialog.Builder(this); //先得到构造器
builder.setTitle("提示"); //设置标题
//builder.setMessage("是否确认退出?"); //设置内容
builder.setIcon(R.mipmap.ic_launcher);//设置图标,图片id即可
//设置列表显示,注意设置了列表显示就不要设置builder.setMessage()了,否则列表不起作用。
builder.setItems(items,new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
dialog.dismiss();
//which属性是items数组的下标
);
builder.setPositiveButton("确定",new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
dialog.dismiss();
);
builder.create().show(); 原生Dialog实现方式样式三L单选对话框:

final String items[]="男","女";
AlertDialog.Builder builder=new AlertDialog.Builder(this); //先得到构造器
builder.setTitle("提示"); //设置标题
builder.setIcon(R.mipmap.ic_launcher);//设置图标,图片id即可
builder.setSingleChoiceItems(items,0,new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
//dialog.dismiss();
//setSingleChoiceItems参数中,0表示默认选中是第一个,如图所示是默认选中“男”。
);
builder.setPositiveButton("确定",new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
dialog.dismiss();
);
builder.create().show(); 原生Dialog实现方式样式三L多选对话框:

final String items[]="乔巴","山治","乌索普";
final boolean selected[]=true,false,true;
AlertDialog.Builder builder=new AlertDialog.Builder(this); //先得到构造器
builder.setTitle("提示"); //设置标题
builder.setIcon(R.mipmap.ic_launcher);//设置图标,图片id即可
builder.setMultiChoiceItems(items,selected,new DialogInterface.OnMultiChoiceClickListener()
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked)
// dialog.dismiss();
//which是点击的item下标,在这里可以保留下标的状态用于下次呈现
// android会自动根据你选择的改变selected数组的值。
);
builder.setPositiveButton("确定",new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
dialog.dismiss();
);
builder.create().show(); 自定义Dialog实现方式
代码块
public class CouponDialog extends Dialog
private Context context;
@SuppressLint("InflateParams")
public CouponDialog (final Context context)
super(context, R.style.DialogStyle);
this.context=context;
View view = LayoutInflater.from(context).inflate(R.layout.layout_cash_coupon_dialog, null);//设置相关布局
setContentView(view);
// 设置窗口大小
Window mWindow = getWindow();
WindowManager.LayoutParams lp = mWindow.getAttributes();
if (context.getResources().getConfiguration().orientation == Configuration.ORIENTATION_PORTRAIT) // 竖屏
//这里必须设置相关的高度和宽度,如果不设置将不会显示出来
lp.width = getScreenWidth(context);
lp.height = getScreenHeight(context)/2;
else
lp.width = getScreenHeight(context);
mWindow.setAttributes(lp);
// 设置可以动画
mWindow.setWindowAnimations(R.style.dialogAnimBottomAndFade);
// 位置设置在底部--显示位置(Gravity.CENTER)中间
mWindow.setGravity(Gravity.BOTTOM);
// 设置可取消
setCancelable(true);
setCanceledOnTouchOutside(true);
public static int getScreenWidth(Context context)
DisplayMetrics dm = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay().getMetrics(dm);
return dm.widthPixels;
public static int getScreenHeight(Context context)
DisplayMetrics dm = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay().getMetrics(dm);
return dm.heightPixels;
//如果想做相关点击事件在初始化中进行对象以及数据的初始化
styles里的自定义Dialog配置
<!--自定义dialog-->
<style name="DialogStyle" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<!-- 边框-->
<item name="android:windowIsFloating">true</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsTranslucent">false</item>
<!--半透明-->
<item name="android:windowNoTitle">true</item>
<!--无标题-->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowContentOverlay">@null</item>
</style>
<!--自定义dialog的动画效果-->
<style name="dialogAnim" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/dialog_show</item>
<item name="android:windowExitAnimation">@anim/dialog_dismiss</item>
</style>anim中创建dialog_show和dialog_dismiss
dialog_show
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="100%p"
android:duration="500" />
</set>
dialog_dismiss
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:toYDelta="100%p"
android:duration="500" />
</set>
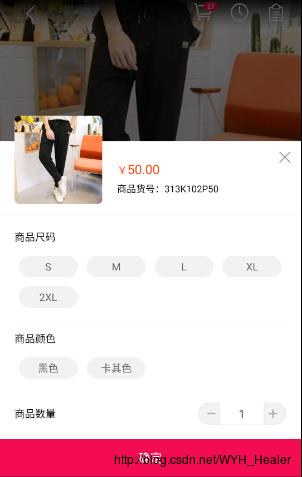
经过数据配置之后可以显示比较复杂的效果图


结束语
对于原生Dialog的样式无法进行重绘,并且根据Android Studio中使用的API不同,很可能会发生样式的变化。结合多方面因素考虑还是需要自定义一个Dialog界面用于复写比较好,不但可以保持页面的整洁性,还可以保证页面的统一性。
以上是关于自定义控件(Dialog篇)的主要内容,如果未能解决你的问题,请参考以下文章