Linux--部署Vue项目
Posted 邹邹很busy。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Linux--部署Vue项目相关的知识,希望对你有一定的参考价值。
前戏
假设你这边已经写好了一个vue的项目,并且本地运行也是没有问题的,现在我们就可以部署到服务器上了,我们使用nginx进行部署
Nginx 是一个高性能的 Web 和反向代理服务器, 它具有有很多非常优越的特性:
作为 Web 服务器:相比 Apache,Nginx 使用更少的资源,支持更多的并发连接,体现更高的效率,这点使Nginx 尤其受到虚拟主机提供商的欢迎。能够支持高达 50,000 个并发连接数的响应. 更好的处理静态文件Nginx 安装非常的简单,配置文件 非常简洁,Bug非常少的服务器: Nginx 启动特别容易,并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动
这是我开发的项目目录结构

打包
在项目根目录下,执行打包命令
npm run build
打包完成会在项目根目录下生成一个dist的目录,我们可以命名为zz-mms
打包完成之后把zz-mms上传到服务器
我是上传在/opt目录下

安装启动nginx,如何安装和启动,请移驾我nginx的博客

打开nginx的配置文件进行修改
[root@HH conf]# vim /opt/nginx1-16/conf/nginx.conf

下面是我的配置文件,仅供参考
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main \'$remote_addr - $remote_user [$time_local] "$request" \' # \'$status $body_bytes_sent "$http_referer" \' # \'"$http_user_agent" "$http_x_forwarded_for"\'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 80; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root /opt/zz-mms; try_files $uri $uri/ /index.html; # 解决刷新报404的问题 index index.html index.htm; } location /pro-api{ # 解决跨域问题 proxy_pass http://mengxuegu.com:7300/mock/5db437d92aa750460d4fce18; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the php scripts to Apache listening on 127.0.0.1:80 # #location ~ \\.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \\.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache\'s document root # concurs with nginx\'s one # #location ~ /\\.ht { # deny all; #} } # another virtual host using mix of IP-, name-, and port-based configuration # #server { # listen 8000; # listen somename:8080; # server_name somename alias another.alias; # location / { # root html; # index index.html index.htm; # } #} # HTTPS server # #server { # listen 443 ssl; # server_name localhost; # ssl_certificate cert.pem; # ssl_certificate_key cert.key; # ssl_session_cache shared:SSL:1m; # ssl_session_timeout 5m; # ssl_ciphers HIGH:!aNULL:!MD5; # ssl_prefer_server_ciphers on; # location / { # root html; # index index.html index.htm; # } #} }
其中的/pro-api是我们在项目的.env.production里面的变量

更改完重新加载配置文件
[root@HH sbin]# ./nginx -s reload
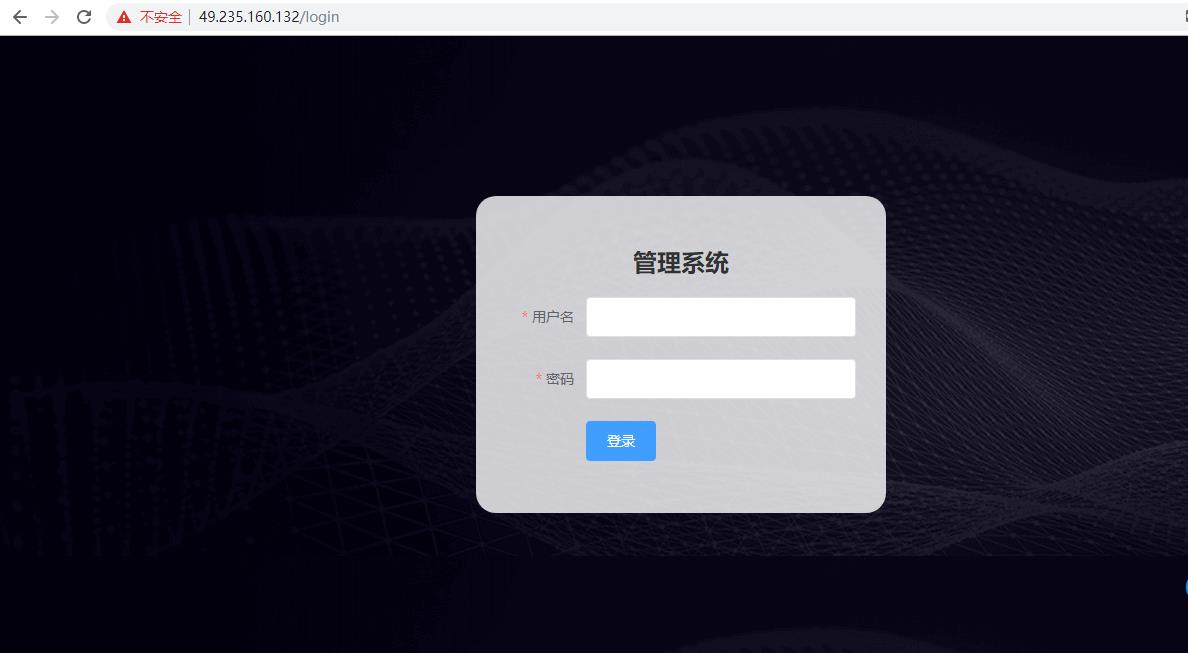
默认端口是80,访问云服务器的ip地址,如果访问成功,则配置成功

如果没有访问成功,检查云服务器的端口是否开放
以上是关于Linux--部署Vue项目的主要内容,如果未能解决你的问题,请参考以下文章