石头剪子布的规则
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了石头剪子布的规则相关的知识,希望对你有一定的参考价值。
规则:石头>剪子,剪子>布,布>石头。如果双方出示了一样的手势,就是平局。
两个玩家先各自握紧拳头,然后其中一人或者两人一起共同念出口令,在说最后一个音节的同时,两个玩家出示自己心中想好的手势。
通过该游戏,可以看出一个人的灵活性,也经常用于解决争议。石头剪子布相互制约,总会有获胜的时候。

扩展资料
获胜技巧:
1、玩游戏时,男性倾向于出拳头,而女性倾向于出剪刀。这个规律是加拿大多伦多的国际石头剪刀布协会总结出来的。
2、赢家倾向于保持现状,输家倾向于做出改变。这就是说,猜拳中,如果对方出拳头赢了,那么在下一回中对方会倾向于再次出拳头,而另一方如果输了,下一回他就会倾向于做出改变。
参考资料来源:百度百科-石头剪子布
参考技术A两个玩家先各自握紧拳头,然后其中一人或者两人一起共同念出口令,在说最后一个音节的同时,两个玩家出示自己心中想好的手势(“石头”、“剪子”或“布”)。
石头:握紧的拳头。
剪子:或称“剪刀”,中指和食指伸直,其余手指握紧。
布:五指伸直,张开手掌。手心向下,或向上,或竖直(拇指向上)。
每一个手势代表一个“武器”,互相克制的原则是:剪子剪不动石头(石头胜利);布被剪子剪开(剪子胜利);石头被布包裹(布胜利)。如果双方出示了一样的手势,就是平局。
通常这种简短的比赛可能会被重复多次,以三局两胜或五局三胜来决定胜负。

两个玩家先各自握紧拳头,然后其中一人或者两人一起共同念出口令,在说最后一个音节的同时,两个玩家出示自己心中想好的手势。
注意,不能同时出一个手势哦!
使用JavaScript实现剪刀石头布的小游戏(由浅到深)
使用JavaScript实现剪刀石头布的小游戏

简单的解析:
剪刀石头布的原理类似于一个数组中数字大小的比较,当然我们也可以将其分别使用对应的数字来代表剪刀石头布,在这里我们将 0 - 剪刀, 1 – 石头 , 2 – 布
我们要得到自己胜利的方式有一下几种可能
① 我们胜利

② 和电脑平局

③ 电脑胜利

思路一:
将剪刀石头布分别使用数字代替,将数字作为实参,传入一个进行比较的方法,由于数字的不同,也使得出现的组合就不同。(这里我能使用随机数来让电脑随机生成0,1,2三个数的任意一个)
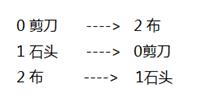
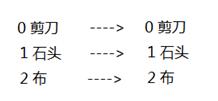
假设我们第一次出的是剪刀(0),那么电脑会有三种可能(0 ,1, 2),而这三种能也就代表了三种结果
我们就可以对这三种结果使用if进行判断
function getValue(num1){ var num = 0; var img = document.getElementById("computer"); var sheng = document.getElementById("sheng"); var shu = document.getElementById("shu"); if(img.getAttribute("src") == "js-01基础/QQ图片20180427170838.png"){ num = 0 ; }else if(img.getAttribute("src")== "js-01基础/QQ图片20180427170845.png"){ num=1; }else if(img.getAttribute("src") == "js-01基础/QQ图片20180427170755.png"){ num=2; } alert(num1); alert(num); //玩家出剪刀时 if(num1 == 0){ if(num1 - num == -1){ shu.innerText = parseInt(shu.innerText)+1; }else if(num1 - num == -2){ sheng.innerText = parseInt(sheng.innerText)+1; }else if(num1 - num==0){ sheng.innerText = parseInt(sheng.innerText); shu.innerText = parseInt(shu.innerText); } } //玩家出石头时 if(num1 - num == 1){ sheng.innerText = parseInt(sheng.innerText)+1; }else if(num1 - num==0){ sheng.innerText = parseInt(sheng.innerText); shu.innerText = parseInt(shu.innerText); }else if(num1-num == -1){ shu.innerText = parseInt(shu.innerText)+1; } // 玩家出布的时候 if(num1- num ==2){ shu.innerText = parseInt(shu.innerText)+1; }else if(num1-num == 1){ sheng.innerText = parseInt(sheng.innerText)+1; }else if(num1 - num==0){ sheng.innerText = parseInt(sheng.innerText); shu.innerText = parseInt(shu.innerText); } }
对上面的代码进行解析:
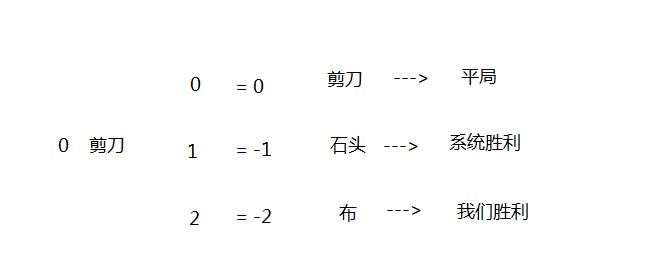
我们首先需要传入一个参数(参数是在每个图片的点击事件中自己设定一个参数),根据参数我们可以知道我们选定的是剪刀石头布中的哪一个,
然后再根据 0 1 2 之间的运算关系进行判断。

这就是对于上述代码的解析,同理可以得出其余情况。
但是思路一虽然能够实现我们的想法,但是不够简洁,因此我们通常使用思路二的方式,来针对这种对随机数的判断
思路二:我们可以采用数组的形式来进行比较判断
<script type="text/javascript">
var imgs = document.querySelectorAll("#imgs img");
var imgSrc = ["img/jiandao.png","img/shitou.png","img/bu.png"];
imgs.forEach(function(item,index,arr){
item.onclick = function(){
document.getElementById("myImg").src = item.getAttribute("src");
var id = setInterval(function(){
var num = parseInt(Math.random()*3);
document.getElementById("computer").src = imgSrc[num];
},20);
setTimeout(function(){
clearInterval(id);
var myImg = document.getElementById("myImg").getAttribute("src");
var comImg = document.getElementById("computer").getAttribute("src");
var myIndex = imgSrc.indexOf(myImg);
var comIndex = imgSrc.indexOf(comImg);
check(myIndex,comIndex);
},500);
};
});
function check(myIndex,comIndex){
var score = document.getElementById("score");
var span1 = document.querySelectorAll("#scoreFen span")[0];
var span2 = document.querySelectorAll("#scoreFen span")[1];
if(myIndex==0&&comIndex==2 || myIndex==1&&comIndex==0
|| myIndex==2&&comIndex==1){
score.innerText = "恭喜!你赢啦!";
var s = parseInt(span1.innerText)+1;
span1.innerText = s<10?"0"+s:s;
}else if(myIndex==comIndex){
score.innerText = "平局!再来一局吧!";
}else{
score.innerText = "sorry!你输啦!";
var s = parseInt(span2.innerText)+1;
span2.innerText = s<10?"0"+s:s;
}
}
</script>
以上为完整的script区域代码
首先通过构造一个剪刀石头布的数组,通过遍历取到数组中剪刀石头布相对应的下标还有地址,然后动态绑定一个function,使得“您选择了”下方的图片,与我们所点击的图片,进行匹配。
以上是关于石头剪子布的规则的主要内容,如果未能解决你的问题,请参考以下文章