macbook 可不可以滚动截屏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了macbook 可不可以滚动截屏相关的知识,希望对你有一定的参考价值。
可以通过xnip进行滚动截屏。方法如下:
工具/原料
macbook xnip
方法/步骤
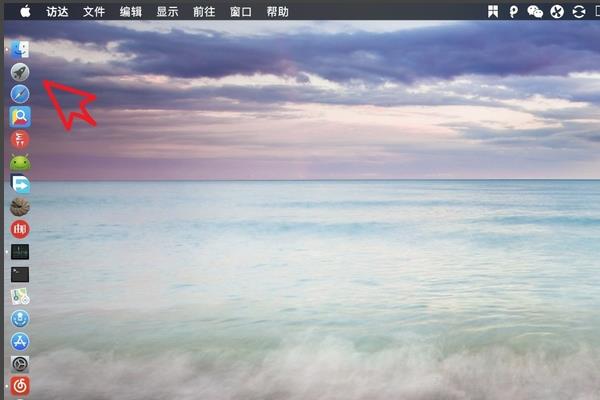
1、安装xnip软件,打开启动台。

2、在启动台点击截图软件启动。

3、软件在后台运行。

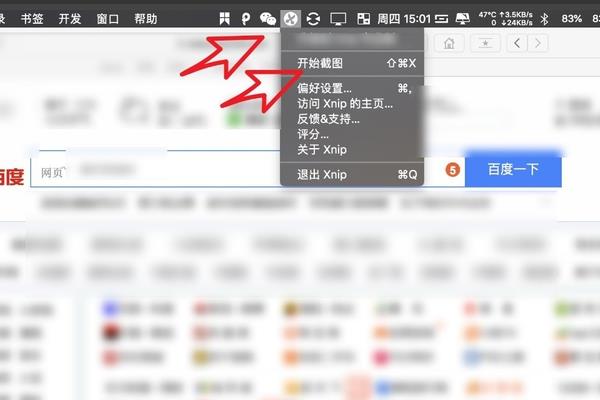
4、打开一个浏览器,进入到需要滚动截图的网页,点击软件图标,选择开始截图。

5、拖动鼠标选择截图的区域,点工具条上的位置。

6、两根手指在触控板上缓慢的移动,注意滚动要匀速,即可滚动截图。

第1280期如何利用 Chrome 浏览器实现滚动截屏
前言
利用Chrome最新功能来截屏,在这之前想截长屏还蛮头疼的。今日早读文章由LinkedIn@流浪的拉多投稿分享。
@流浪的拉多, LinkedIn Web 前端工程师,坐标纽约。科技和人文交叉路口的活跃份子。
正文从这开始~
作为前端工程师,有时需要将做到一半的网页发送给 PM 和 Designer 来获得他们的反馈。Mac 自带的截屏功能只能截取显示在屏幕上的内容,但是网页长度常常会超出屏幕高度,只依靠这个截图软件无法实现一次性的截取整个网页。
对这个问题,最简单粗暴的方法是手动滑动页面来截取多个图片,根据图片顺序命名文件。但是这样作的话 PM 和 Designer 需要一张张打开,而且他们看到的也不是一个整体的效果。所以,这样做只是间接的把问题推给了别人,而并没有从根本上解决它。一个合格的工程师,应该探索下更好的解决方案。
在遇到这类问题时,我的思路是依次探索:原生解决方案 > 对现有工具进行组合 > 安装浏览器插件或 App。
由于原生的 Mac 截屏功能无法解决问题,我试着对现有工具组合:用 photoshop 将多张截图拼接到一起后再发送。但是的缺点是很耗时间,尤其时页面还是半成品的情况下,常常需要反复改动,比如下图是 PM 的反馈。改动后,又需要重新使用 photoshop 拼接一次,这不仅低效,而且是在做重复性的工作。软件工程师都不喜欢重复性的工作:
Hackers (and creative people in general) should never be bored or have to drudge at stupid repetitive work — From How To Become A Hacker
由于方案二耗时太多,我便开始考虑方案三,安装浏览器插件或 App。简单搜索后,发现这类产品非常多,选择成本很高。
于是,便回到继续探索原生解决方案的思路上。这时,发现 Chrome 浏览器在近期发布的版本中添加了截图的功能。下面以获取 LinkedIn 整个首页为例来介绍下具体的操作方法:
利用 Chrome 浏览器的开发者工具截取整个页面
打开 Chrome 浏览器,进入需要截图的网站页面
等待页面加载完毕后,通过下面方法打开开发者工具:在页面任何地方点击鼠标右键,在弹出菜单中选择“检查(Inspect)”选项。或者使用快捷键组合:Alt + Command+ I (Mac) 或 Ctrl + Shift + I (Windows)
使用快捷键组合来打开命令行(command palette):Command + Shift + P(Mac) 或 Ctrl + Shift + P (Windows)
在命令行中输入“Screen”,这时自动补齐功能会显示出一些包含 “Screen” 关键字的命令。移动方向键到“Capture full size screenshot”并回车(或直接用鼠标点击这个选项)
扩展应用场景一
由于自适应网页设计(Responsive Web Design)的兴起,很多网站在手机浏览器的显示效果和电脑上是不一样的,利用 Chrome 的开发者工具,还可以实现对不同型号手机整个页面的截图:
进入需要截图的网站页面,打开开发者工具(方法和上面两步相同)
点击开发者工具左上角的视图转换按钮,这时浏览器中的页面会呈现出手机视图。同时,在浏览器中还可以选择不同的的手机或者平板型号来对比不同硬件上观看页面的不同效果重新加载页面
打开命令行,进行截图命令(方法和上面第四步相同)
扩展应用场景二
如果并不想截取整个页面,而是截取页面中的一些元素,也可以利用开发者工具实现。下面以截取 LinkedIn 网站中的用户身份信息为例:
进入需要截图的网站页面,打开开发者工具(方法和上面两步相同)
点击开发者工具左上角的“选取元素”按钮,在网页中点击要截图的元素
由于 HTML 父子元素的嵌套,可能选中的是需要截图元素的子元素。这时,需要在开发者工具中对所选取的元素进行调整:由于选取的是子元素,所以只需要在“选取元素”按钮,旁边的”Elements Tab”里边按照嵌套关系,找到合适的父元素就可以了。这时,点击选中该父元素。
打开命令行,进行截图命令(方法和上面第四步类似)。不过需要注意这时在包含 “Screen” 关键字的命令中选取“Capture node screenshot”而非“Capture full size screenshot”。
后记
在开始写这一篇文章时,我最初的思路是写成类似百度经验或是 wiki how to 那种形式的说明性文章。但是,发现在介绍一个问题的解决方案时,更有价值的是介绍下解决问题的思路,这样读者在以后遇到类似问题时,可以用相似的思路去探索问题的答案。
关于本文
https://weibo.com/ttarticle/p/show?id=2309404241869646237445
最后,为你推荐
以上是关于macbook 可不可以滚动截屏的主要内容,如果未能解决你的问题,请参考以下文章