kindeditor编辑器,怎么改变编辑器在页面中的位置怎么调成居中?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindeditor编辑器,怎么改变编辑器在页面中的位置怎么调成居中?相关的知识,希望对你有一定的参考价值。
默认是靠左,不知道在哪里可以改?
参考技术A <div style="width:1000px;margin:0px auto"><textarea id="editor_id" name="content" style="width:1000px;height:300px;">
<strong>html内容</strong>
</textarea>
</div>
Kindeditor编辑器
官网: http://kindeditor.net/demo.php

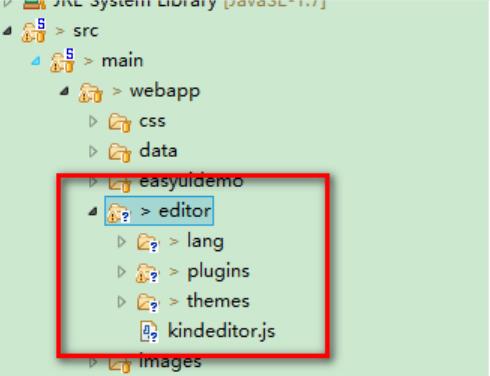
导入选中的文件夹
通常在 webapp 下,建立 editor 文件夹


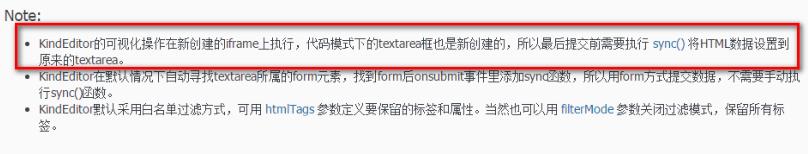
当使用kindEditor进行编辑时,编辑后内容,不会自动随表单进行提交
KindEditor 工作原理,隐藏原来 textarea 文本框,生成 iframe,在 iframe 里面进行编辑

使用kindeditor导入

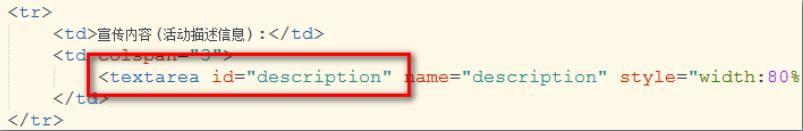
应用 kindeditor,页面提供<textarea>文本框

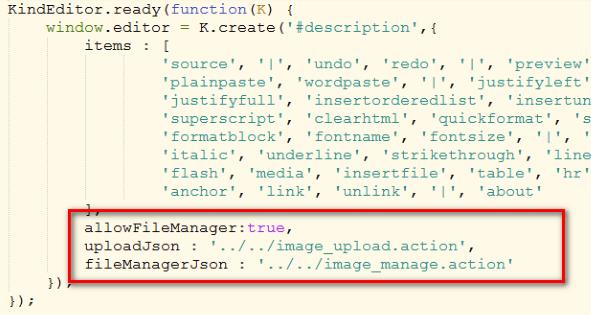
编辑器初始化参数使用
语法: K.create(\'#id\',{options}); 参数采用 key-value 格式
采用 items 属性,定制工具栏按钮显示

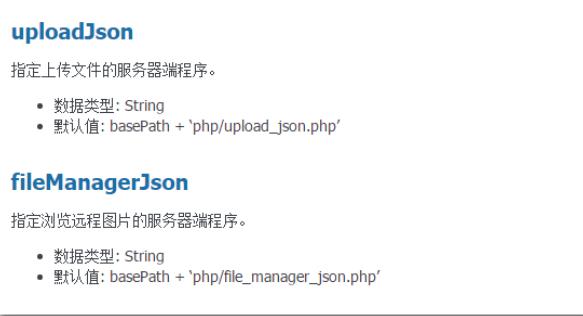
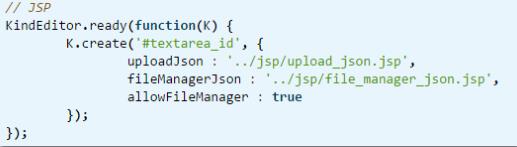
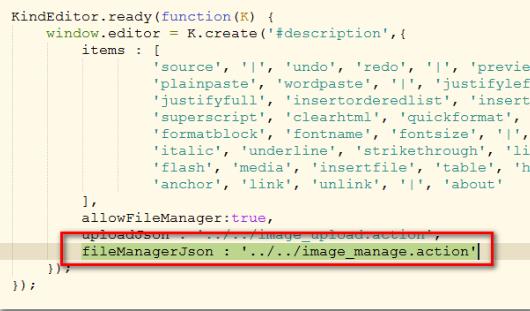
使用 kindeditor 使用图片上传编辑显示功能,需要指定 uploadJson 和 fileManagerJson

实现文件上传是PHP程序
使用文件管理器功能

和 fileManageJson 一组

默认文件管理器,服务器端程序采用 PHP
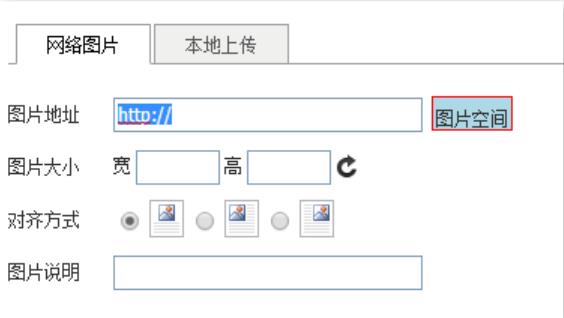
KindEditor 图片上传功能 图片上传功能
KindEditor 默认采用 PHP 实现,如果使用 java 实现,需要设置初始化参数

查看文件上传返回参数

设置页面 kindeditor 请求路径

在服务器编写 ImageAction ,处理 kindediotr 文件上传功能
/** * 上传图片 * * @return */ private File imgFile; private String imgFileFileName; private String imgFileContentType; public void setImgFile(File imgFile) { this.imgFile = imgFile; } public void setImgFileFileName(String imgFileFileName) { this.imgFileFileName = imgFileFileName; } public void setImgFileContentType(String imgFileContentType) { this.imgFileContentType = imgFileContentType; } @Action(value = "image_upload", results = { @Result(name = "success", type = "json") }) public String upload() throws IOException { System.out.println("文件:" + imgFile); System.out.println("文件名:" + imgFileFileName); System.out.println("文件类型:" + imgFileContentType); String savePath = ServletActionContext.getServletContext().getRealPath("/upload/"); String saveUrl = ServletActionContext.getRequest().getContextPath() + "/upload/"; // 生成随机图片名 UUID uuid = UUID.randomUUID(); String ext = imgFileFileName.substring(imgFileFileName.lastIndexOf(".")); String randomFileName = uuid + ext; // 保存图片(绝对路径) File destFile = new File(savePath + "/" + randomFileName); System.out.println("绝对路径:" + destFile.getAbsolutePath()); FileUtils.copyFile(imgFile, destFile); // 通知浏览器文件上传成功 Map<String, Object> result = new HashMap<>(); result.put("error", 0); result.put("url", saveUrl + randomFileName); // 返回相对路劲给浏览器加载图片 ActionContext.getContext().getValueStack().push(result); return SUCCESS; }
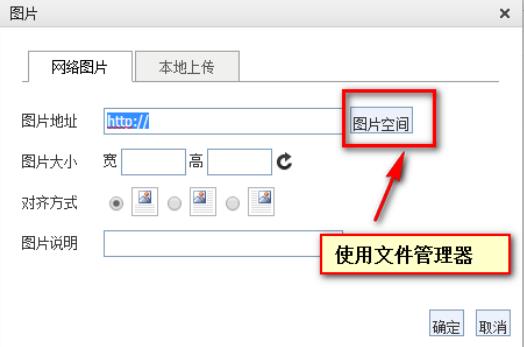
KindEditor 图片管理器功能

点击图片空间,显示服务器端 所有已经上传图片列表,选择一张图片加入当前编辑器
内容中

在页面点击图片空间, 发送请求 image_manage.action
编写 ImageAction 添加 manage 方法
/** * 图片空间实现 * * @return */ private String currentTime; public void setCurrentTime(String currentTime) { this.currentTime = currentTime; } @Action(value = "image_manage", results = { @Result(name = "success", type = "json") }) public String manage() { // 获取根目录的路径 String rootPath = ServletActionContext.getServletContext().getRealPath("/") + "upload/"; // 根目录的url String rootUrl = ServletActionContext.getRequest().getContextPath() + "/upload/"; // 遍历目录取的文件信息 List<Map<String, Object>> fileList = new ArrayList<Map<String, Object>>(); // 当前上传目录 File currentPathFile = new File(rootPath); // 图片扩展名 String[] fileTypes = new String[] { "gif", "jpg", "jpeg", "png", "bmp" }; if (currentPathFile.listFiles() != null) { for (File file : currentPathFile.listFiles()) { Map<String, Object> hash = new HashMap<>(); String fileName = file.getName(); if (file.isDirectory()) { hash.put("is_dir", true); hash.put("has_file", (file.listFiles() != null)); hash.put("filesize", 0L); hash.put("is_photo", false); hash.put("filetype", ""); } else if (file.isFile()) { String fileExt = fileName.substring(fileName.lastIndexOf(".") + 1).toLowerCase(); hash.put("is_dir", false); hash.put("has_file", false); hash.put("filesize", file.length()); hash.put("is_photo", Arrays.<String> asList(fileTypes).contains(fileExt)); hash.put("filetype", fileExt); } hash.put("filename", fileName); hash.put("datetime", new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(file.lastModified())); fileList.add(hash); } } Map<String, Object> result = new HashMap<String, Object>(); result.put("moveup_dir_path", ""); result.put("current_dir_path", rootPath); result.put("current_url", rootUrl); result.put("total_count", fileList.size()); result.put("file_list", fileList); ActionContext.getContext().getValueStack().push(result); return SUCCESS; }
以上是关于kindeditor编辑器,怎么改变编辑器在页面中的位置怎么调成居中?的主要内容,如果未能解决你的问题,请参考以下文章
kindeditor,kindeditor编辑内容无法保存,并且无法上传图片或者文件
为KindEditor编辑器中的内容添加样式,使得自己定义前台页面显示效果与编辑器效果一致