摸索在web端使用腾讯云的实时音视频
Posted 古墩古墩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了摸索在web端使用腾讯云的实时音视频相关的知识,希望对你有一定的参考价值。
今天接到一个新任务,要在web端集成,实时音频/视频,选择了腾讯云的服务:
web播放器文档地址:https://cloud.tencent.com/document/product/454/7503
腾讯云实时 音视频 文档地址:https://cloud.tencent.com/document/product/647/17021

点击web下的下载按钮会弹出一个网页可以在web端体验 实时 音视频 的demo
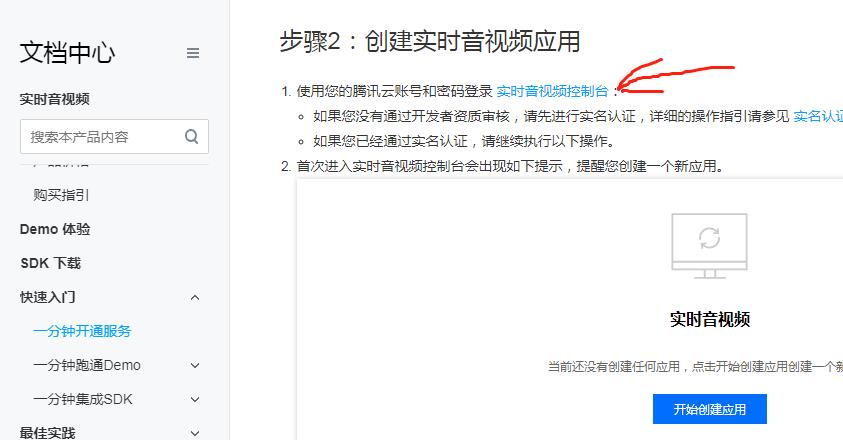
我们试着在腾讯云上开通服务,点击 实时音视频控制台 :https://console.cloud.tencent.com/trtc/quickstart 微信扫码登陆即可

我们点击开始创建应用后:

输入个demo名称之后,点击创建应用:让我们下载SDK 我选择下载web端的SDK


我已经下载过了。
点击下一步:
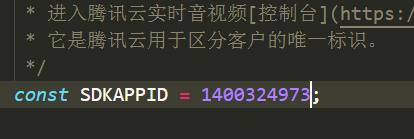
往demo中加入appid和秘钥,正式项目不会在script甲苯上直接加这两个参数的,不安全,都是动态获取到这两个参数,在动态加载脚本;
切换到web标签下面:

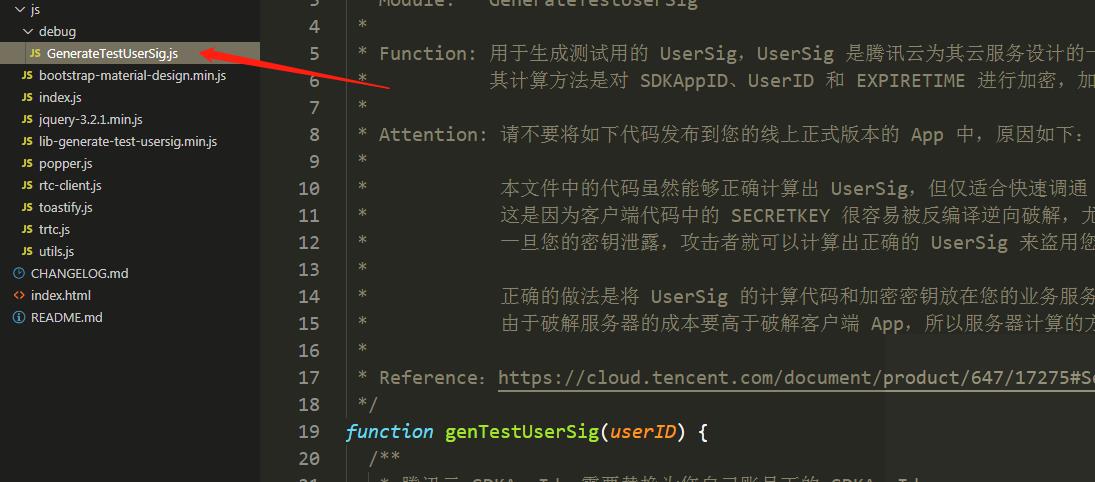
打开下载好的demo,找到这个文件把appid和秘钥复制进去




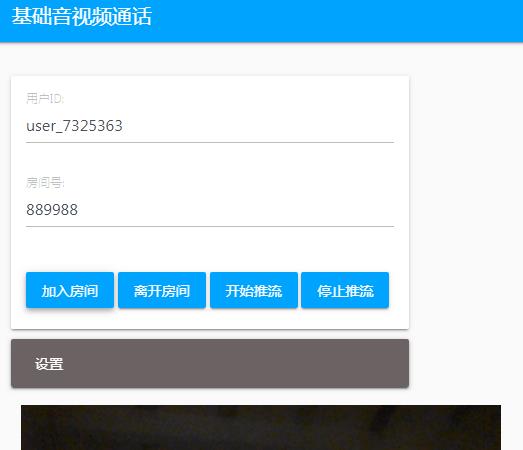
然后打开demo在浏览器打开index.html就可以正常使用demo里的实时音视频了:

然后回到文档点击下一步:就让开套餐了,有10000分钟的免费时间;

上面已经把官网提供的web端demo跑通了;
。
以上是关于摸索在web端使用腾讯云的实时音视频的主要内容,如果未能解决你的问题,请参考以下文章