1由浅入深小程序
Posted SWT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1由浅入深小程序相关的知识,希望对你有一定的参考价值。
小程序属于一种混合式开发。小程序开发借鉴了Vue和React两个框架特点,组件化开发模式。
小程序底层是react-native。小程序开发和原生APP开发很相似。
微信推出小程序的目的:代替一切APP,随走即用(保存在缓存中),无需下载,小(最大不超过8M)。
现代开发模式:
WebApp:特点:不能调用原生的API。
原生APP:特点:可以调用底层的API,大,流畅,不易推广,迭代更新慢。
混合APP:特点:(貌似是最完美的开发方式)
1、原生主导,H5为辅---------
2、H5主导,原生为辅---------RN(ReactNative)。
小程序特点:
随走即用(保存在缓存中),无需下载,小(最大不超过8M)。
小程序图标可以保存在桌面上,貌似像原生App,体验上相似。
小程序开发适用场景:
1、紧密联系线下。
2、业务逻辑是否简单,由于体积的限制,无法承担复杂的业务。
3、业务是否需要借助微信群体,业务推广。
小程序开发步骤:
1、申请开发者账号APPID。(开发完成,发布时用,开发过程中可以使用测试号替代APPID,但是开发完成以后,要用APPID进行发布)
2、下载微信开发工具IDE。(微信提供的开发工具,内部是基于chrome的V8引擎。)
3、根据微信小程序开发文档开发。
4、发布上传开发完成的小程序,等待微信官方审核。
5、审核通过后可以在微信中查看小程序。
微信开发分为:
微信公众百平台,简称公众号,公众号包含服务号、订阅号、小程序、企业微信四种类型。
1、服务号
2、订阅号
3、小程序
4、企业微信
补充:1,2,3三者区别:
适用主体不同:
1、服务号---不适用于个人,适用于企业或者商户。
2、订阅号---适用于个人和组织。
3、企业号---主要用于公司内部通讯使用。
显示界面不同
功能不同
服务号,旨在为用户提供服务;订阅号,旨在为用户提供信息。
服务号1个月内仅可以度发送4条群发消息;订阅号每天可以发送1条群发消息。
服务号发给粉丝的消息,会显示在对方的聊天列表中,知相对应微信的首页;订阅号发给粉丝的消息,将会显示在对方的“订阅号”文件夹中,点击两次才可以打开。
服务号认证成功后可以建立微信商城,进行道微信支付功能 ; 订阅号无论认证与否都不能进行微信支付。回
服务号无论是否认证都会有自定义菜单功能 ; 订阅号完成认证才有自定义菜单功能。
服务号支持多个客服答后台在线与粉丝们进行及时交流,适合粉丝关注较多的公众号; 订阅号不支持多客服服务,适合粉丝关注少的公众号。
小程序开放范围:
1、个人(功能受限)
2、企业
3、政府
4、媒体
5、其他组织
APPID:
开发过程中可以使用测试号代替APPID,但是部分功能可能收到限制。
申请的APPID的用处是发布审核,方便开发。
开发模式有两种,都需要申请:
1、小程序开发。
2、插件开发(也是小程序)。
语言支持:
2、TypeScript
IDE支持GIT版本管理
小程序大小限制:
1、单包大小限制2M
2、整个小程序所有分包大小16M(之前是8M)
底部TabBar限制:
2-5个。
IDE详情本地配置:
可以使用npm模块,小程序默认不适用node_module,但是小程序提供一种转换器,将npm包转换成小程序模块。
不校验合法域名,由于小程序安全机制,数据请求会进行合法的域名校验。开发过程中选择不校验,因为开发过程中会进行本地的域名请求。
IDE详情项目配置:
这些配置需要在小程序官方的后台进行设置,否则上线是无法使用的。
--------------------------------------------------------------------------------------------------------------------------------------------------
由于小程序是寄生在微信上,因此没有任何window属性。
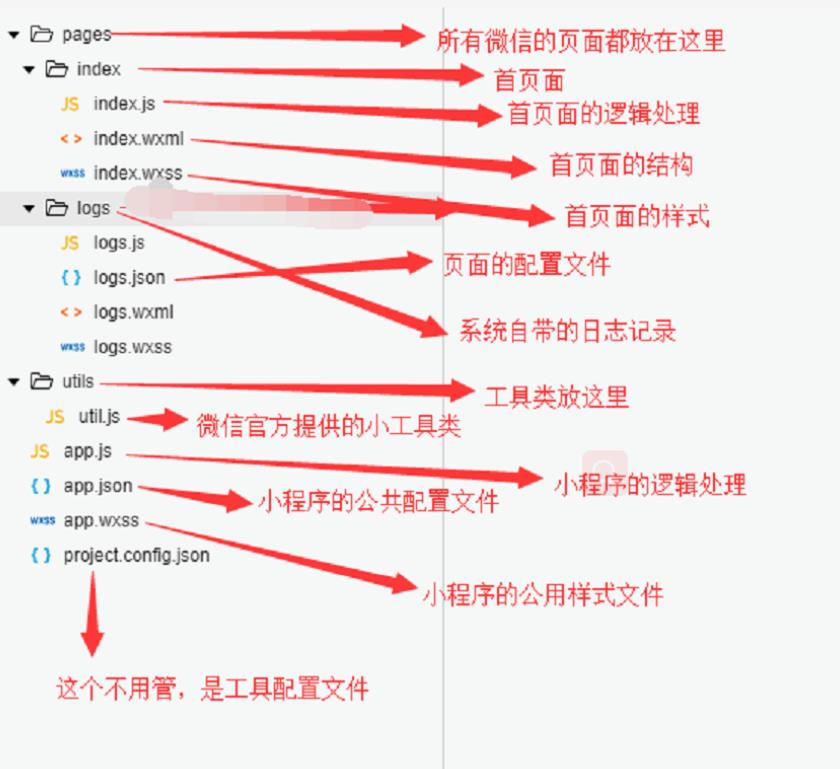
小程序四大件:
wxml: html视图l
wxss: CSS样式
js: js逻辑
json: 配置文件
wxs: 微信语法 <wxs></wxs> == <script></script>

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
小程序开发框架介绍:
1、MINA框架:
https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html
MINA(MINA IS NOT APP) 是在微信中开发小程序的框架。
MINA的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生APP体验的服务。
MINA提供了自己的视图层描述语言WXML和WXSS,以及基于JavaScript的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者可以方便的聚焦于数据与逻辑上。
MINA的核心是一个响应的数据绑定系统。
整个系统分为两块视图层(View)和逻辑层(App Service)
MINA可以让数据与视图保持同步非常简单。当做数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新
MINA是腾讯给微信小程序命名的框架,其实他实际上应用的是目前IT界最被推崇的MVVM模式。
2、uniapp......

补充:
小程序云开发属于全栈开发。
每一种框架都是有学习成本的。
参考:https://blog.csdn.net/qq_39458856/article/details/84837826
https://www.cnblogs.com/Smiled/p/9806781.html
以上是关于1由浅入深小程序的主要内容,如果未能解决你的问题,请参考以下文章