3.8 tkinter 事件绑定的参数传递
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3.8 tkinter 事件绑定的参数传递相关的知识,希望对你有一定的参考价值。
参考技术A 下面直接看一个事件绑定的例子:效果图:
该例子使用 "command" 配置选项,绑定了无参数的函数 self.say_hi 。
如果想要向被绑定的函数中传递参数,可以借助 lambda 匿名函数进行操作。比如,修改上面的 say_hi() 为:
并且对应的 self.hi_there["command"] = self.say_hi 修改为:
或者(鼠标左键触发事件)
效果图:
669 v-on:绑定多个事件,参数传递,修饰符
v-on绑定事件

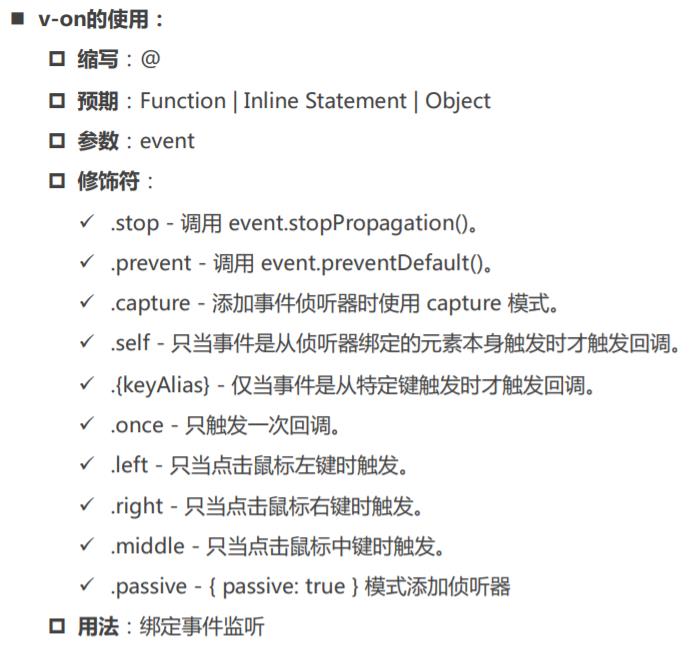
v-on的用法

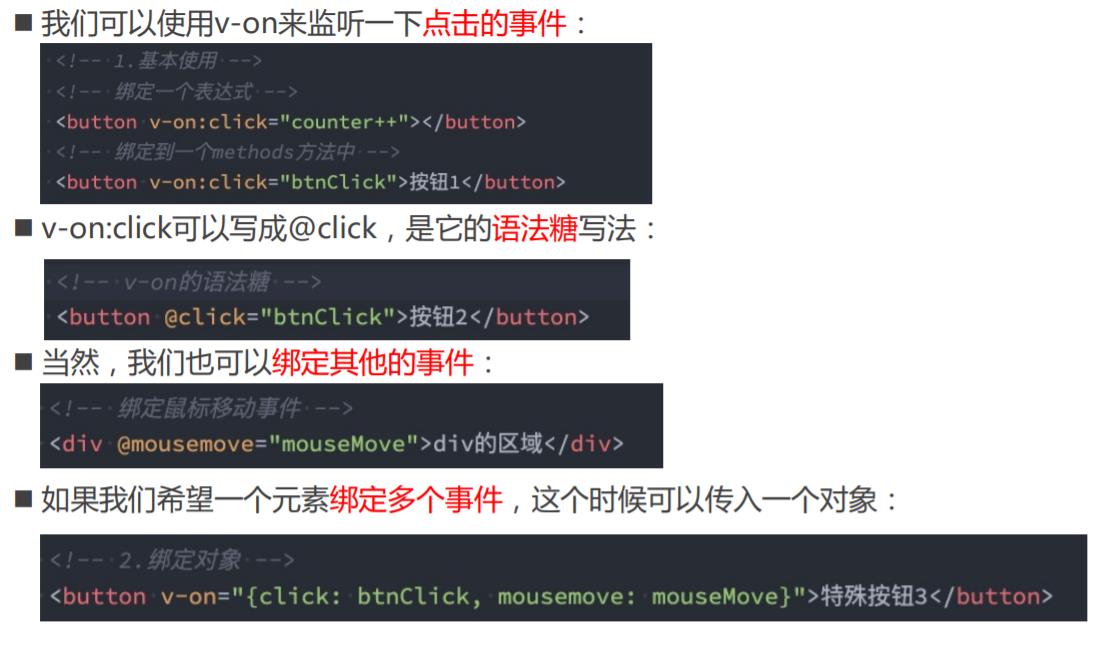
v-on的基本使用

v-on参数传递

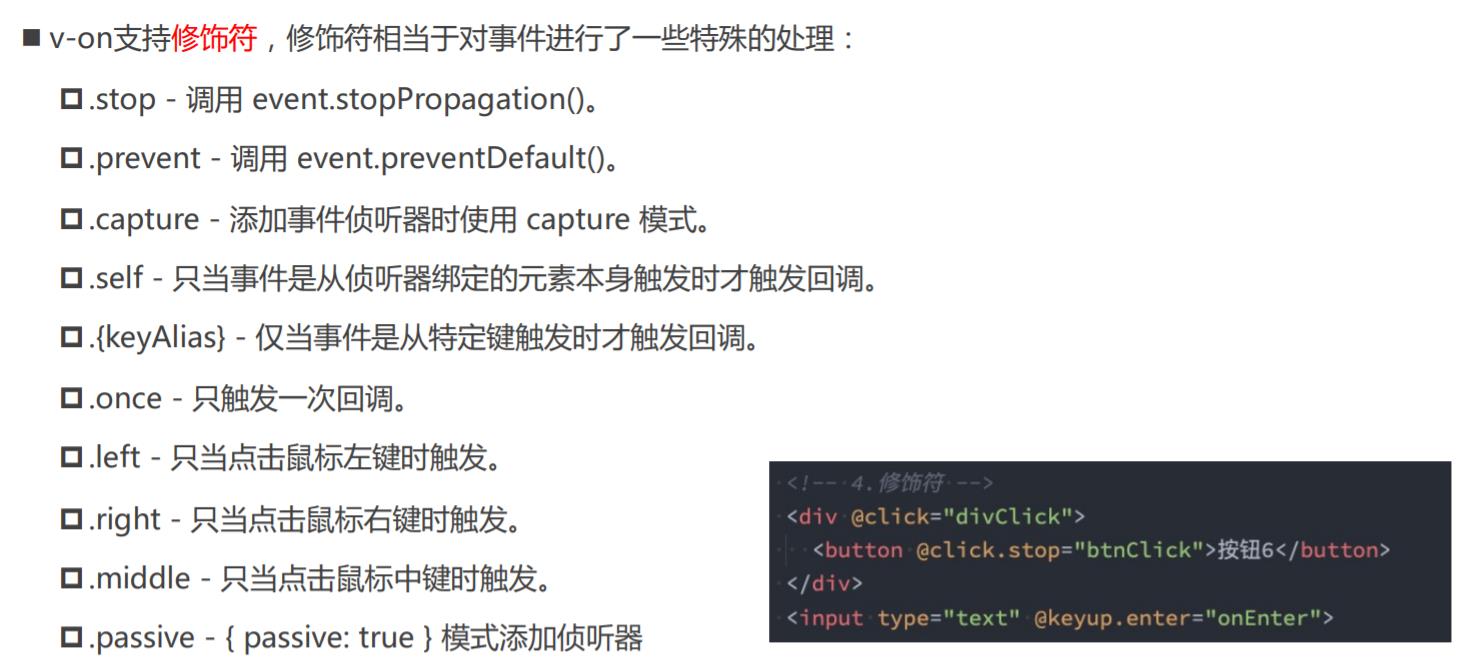
v-on的修饰符

08_v-on的基本使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.area {
width: 200px;
height: 200px;
background: red;
}
</style>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<!-- 完整写法: v-on:监听的事件="methods中方法" -->
<button v-on:click="btn1Click">按钮1</button>
<div class="area" v-on:mousemove="mouseMove">div</div>
<!-- 语法糖 -->
<button @click="btn1Click">按钮1</button>
<!-- 绑定一个表达式: inline statement -->
<button @click="counter++">{{counter}}</button>
<!-- 绑定一个对象 -->
<div class="area" v-on="{click: btn1Click, mousemove: mouseMove}"></div>
<div class="area" @="{click: btn1Click, mousemove: mouseMove}"></div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: \'#my-app\',
data() {
return {
message: "Hello World",
counter: 100
}
},
methods: {
btn1Click() {
console.log("按钮1发生了点击");
},
mouseMove() {
console.log("鼠标移动");
}
}
}
Vue.createApp(App).mount(\'#app\');
</script>
</body>
</html>
09_v-on的参数传递.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<!-- 默认传入event对象, 可以在方法中获取 -->
<button @click="btn1Click">按钮1</button>
<!-- $event可以获取到事件发生时的事件对象 -->
<button @click="btn2Click($event, \'coderwhy\', 18)">按钮2</button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: \'#my-app\',
data() {
return {
message: "Hello World"
}
},
methods: {
btn1Click(event) {
console.log(event);
},
btn2Click(event, name, age) {
console.log(name, age, event);
}
}
}
Vue.createApp(App).mount(\'#app\');
</script>
</body>
</html>
10_v-on的修饰符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<div @click="divClick">
<button @click.stop="btnClick">按钮</button>
</div>
<input type="text" @keyup.enter="enterKeyup">
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: \'#my-app\',
data() {
return {
message: "Hello World"
}
},
methods: {
divClick() {
console.log("divClick");
},
btnClick() {
console.log(\'btnClick\');
},
enterKeyup(event) {
console.log("keyup", event.target.value);
}
}
}
Vue.createApp(App).mount(\'#app\');
</script>
</body>
</html>
以上是关于3.8 tkinter 事件绑定的参数传递的主要内容,如果未能解决你的问题,请参考以下文章