如何在JSP中实现柱形图 [
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在JSP中实现柱形图 [相关的知识,希望对你有一定的参考价值。
使用在jsp中用jasperReport、iReport和jfreechart做一个带有柱状图的简单报表 1. 首先请看这个帖子,上面有一个文档《JasperReport与Ireport的配置与使用》。 http://community.csdn.net/Expert/topic/3059/3059167.xml?temp=.8465387 作者写了一份很详细地用jasperReport和iReport生成一个简单报表的文档,详细、清楚,如果你是新手,请一定要看。只要试着一步步地做,做出一个不带柱状图、饼状图的报表相当容易。特别要注意它上面的传递参数$P,因为我们在用到它。 但是它上面有一个小小的错误,是在用JSP生成报表的那一段代码。请将第一行的那句:<%@ page contentType="application/pdf;charset=GB2312" %>去掉。不然总是提示下载一个JSP文件,而不是我们希望生成的报表PDF。 如果你不需要那些柱图饼图之类,就不需要往下看了。那份文档已经很详细了。 (在这里要特别感谢作者,这份文档给了我莫大的帮助。我也是我想写这份总结的原因之一) 2. 下载 1> jasperReport 2> iReport 0.3.0 或0.3.1 建议使用0.3.0,因为0.3.1有一些小BUG。如不生成.jasper文档(其实生成的是一个没有后缀名的文档,chartTool也有一些问题。 3> jfreechart 除了jar文件,它们的API文档也很有用。特别是jasperReport自带的DEMO。 @ 生成柱状图 我们假设你已经按《JasperReport与Ireport的配置与使用》的做法生成了一个可以正确运行的报表,那么我们就可以继续了。如果你没有,请再仔细看它,然后再往下看。 我知道的生成柱状图有三种方法,我比较喜欢第三种,但是前两种也应该了解一下。 1> 使用ChartTool。 iReport的工具栏上有一个工具,叫ChartTool。我们点一下它,然后在报表上画一个报表出来,这时就可以看到一个柱状的报表了。然后用执行一下,看是不是已经生成了柱状图了?只可惜这个图我们没有办法改参数,满足不了我们的需要。(也许有办法,但我不会,继续) 2> 使用ChartScriptlet 去jasperReport自带的DEMO中,找一个chart的例子,它使用的就是jfreechart。可以看看它。它的原理是: 在报表上插入一个图片,赋给它一个变量chartImage。该报表调用了一个类ChartScriptlet,它可以动态生成一个柱状图的图片对象,赋给chartImage。这样报表看起来,就会有一个可以按需要设置的柱图了。 这样做:在报表上插入一个图片,再设置一个变量chartImage,为java.awt.Image类型。在图片的Image Expresion处设置$VchartImage。打开View->Report Properties->Scriptlet。选择Use this scriptlet class,设置为ChartScriptlet。然后我们把jasperReport中自带的Demo中的chart下的ChartScriptlet.class拷到你报表所在的目录下。运行一下看看,是否有一个饼图? 我们再到jasperReport的DEMO下的chart目录下,看一下ChartScriptlet.java文件。你可以修改它,可以生成自己所需要的柱图、饼图、带图,其它图等等。如果要从数据库中读取数据,可以在这个文件中读取。 3> 自已写一个类,生成一个柱图对象,把它作为一个参数传递给报表,再生成一个PDF 第二种方法那个Scriptlet类,继承自另一个类,你只需要重载其中的一个方法afterReportInit()就行了,其它的都不用管。如果是自己的类,你可以把那个Scriptlet中的那些代码拷过来,但是要有一个方法返回一个Image对象,它就是你所生成好的图片对象。你也可以向它传递参数,这样对数据库的操作就可以在别的地方做了。然后把它个Image对象作为参数传递给报表,就行了. 参考技术A 柱形图是有背景图片的,<img src="1.jpg"/>,图片就是柱形图那柱的颜色,然后在里面添加上width就可以了啊,width的取值根据投票数啊,什么的就能实现了啊
<img src="1.jpg" width="45"/> 用EL表达式可以写成这样的<img src="1.jpg" width="$num"/>
如果想要QQ空间的那种往上升的柱形图,可以这样实现
<IMG width="8" height="$200-zinfo.zleaf" src="vote_write.jpg" alt=""> 参考技术B 去网站上找一找 JfreeChat这个开源框架 下个示范代码 什么都搞定了 参考技术C 使用JS+mvc实现,2种用法网上找,一大堆
如何将柱形图和折线图合为一张图表?
参考技术A具体操作步骤如下:
一、选中数据,点击插入柱形图,得到一张柱形图表。

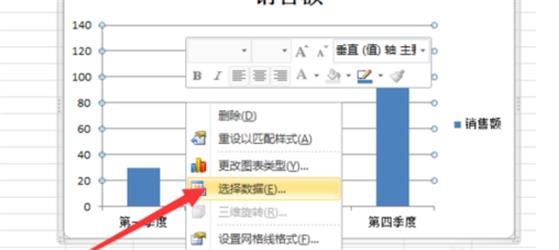
二、将鼠标置于刚刚得到的柱形图上,右击,点击选择数据。

三、在出现的图片中点击添加按钮。

四、在出现的图片系列值方框内选入原表格的4个数据,在系列名称方框内可填入折线图,点击确定按钮。这时原柱形图中会出现另一组数值一模一样的柱形图。

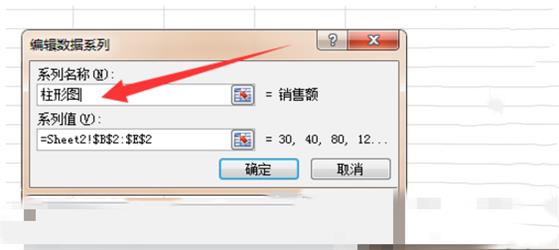
五、在刚刚点击确定后,又会回到“选择数据源”那张图片。为区分图形命名,可将原名为”销售额“的图例项改为柱形图,点击销售额,点击编辑按钮。

六、将系列名称改为”柱形图“,然后连续点击确定按钮。

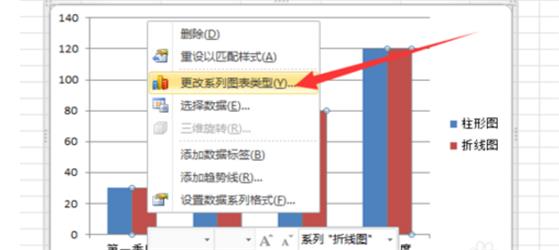
七、将鼠标置于红色柱形图上右击,选择”更改系列图表类型“。

八、在出现的数据类型图片中任选一种折线图,点击确定。

九、那么至此柱形图、折线图合二为一了。

以上是关于如何在JSP中实现柱形图 [的主要内容,如果未能解决你的问题,请参考以下文章