JAVA easyui datagrid 样式问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVA easyui datagrid 样式问题相关的知识,希望对你有一定的参考价值。
$("#datagridList").datagrid( iconCls : "icon-add", fitColumns : false, //设置为true将自动使列适应表格宽度以防止出现水平滚动,false则自动匹配大小 idField : 'id', //标识列,一般设为id,可能会区分大小写, url: '$pageContext.request.contextPath/api/TenderSearchAPI.json', loadMsg : "正在努力为您加载数据", pagination:true, columns : [ [ field : 'tender_title', title : '产品名称', width : 100, formatter :listFormater , field : 'enroll_end_date', title : '报名截止日期', width : 100, , field : 'tender_end_date', title : '投标截止日期', width : 100, , field : 'enroll_count', title : '报名', width : 100, size : 1, , field : 'enroll_count', title : '入围', width : 100, size : 1, , field : 'enroll_count', title : '投标', width : 100, size : 1, , field : 'enroll_count', title : '中标', width : 100, size : 1, , field : 'enroll_count', title : '阶段', width : 100, size : 1, , field : 'enroll_count', title : '操作', width : 100, size : 1, ] ], loadFilter: function(data) var datax = ; if (data.total && data.total > 0) datax.total = data.total; datax.rows = data.tenders; else datax.total = 0; datax.rows = new Array(); return datax;
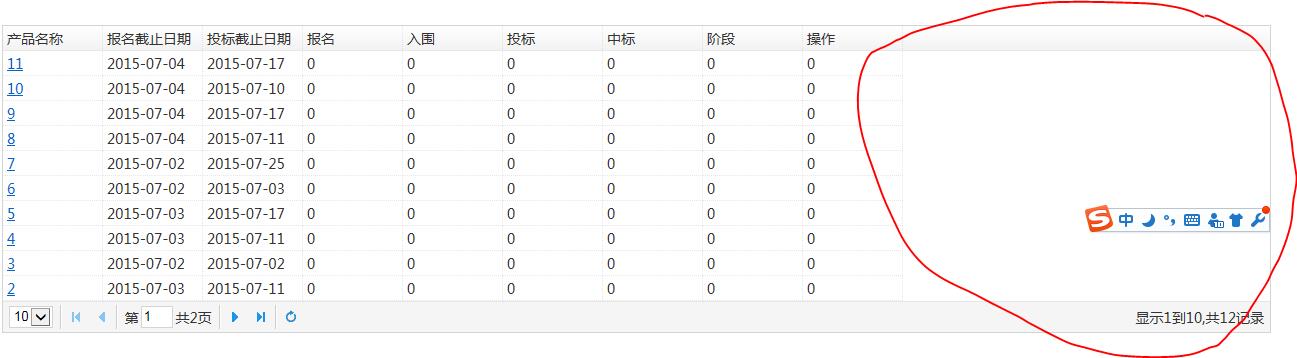
这个是datagrid的生成代码,效果如下,请问该怎么把画红圈的地方变小写?就是把这个datagrid的宽度变小。图如下

请问可以提供代码吗?我不太会前台你这么说我有点不知道在哪里添加
追答你在columns的外面添加高和宽试试看啊或者添加一个使用jquery的style,我现在这里没有环境
这样看看
$('#tt').datagrid(
title: 'DataGrid - ContextMenu',
width: 700,
height: 'auto',
fitColumns: true,
columns:[[
easyUI的datagrid,怎么动态改变某一行的背景颜色
填充数据的时候有个字段是isexception,我进行判断当他是1的时候这一行的背景色为红色,怎么设置
楼上的答案是设置一行的样式属性,不过他通过rowData来获取属性isexception也是正确的!field : 'isException',
title : '',
sortable : true,
hidden : true
styler:function(value,row,index)//设置样式
if (value ==1)
return 'background-color:#FF0000;';
我这个是设置isexception这个字段,2种方式,你自己看吧! 参考技术A $('#tt').datagrid(
rowStyler:function(index,row)
if (row.isexception==1)
return 'background-color:red;';
);
以上是关于JAVA easyui datagrid 样式问题的主要内容,如果未能解决你的问题,请参考以下文章