102)微信小程序 van-dialog
Posted chuangjie1988
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了102)微信小程序 van-dialog相关的知识,希望对你有一定的参考价值。
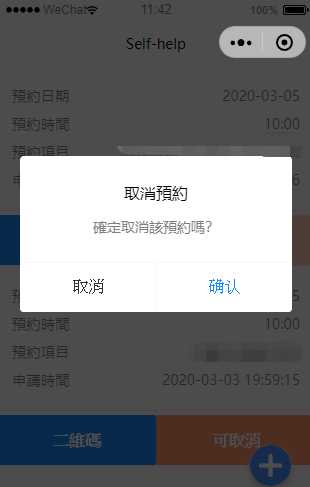
1.效果及Vant 位置


2.JS
import Dialog from ‘vant-weapp/dialog/dialog‘; Page({ data: { }, onLoad: function(options) { Dialog.confirm({ title: ‘取消預約‘, context: this, selector: ‘#van-dialog‘, message: ‘確定取消該預約嗎?‘ }).then(() => { // on then }).catch(() => { // on cancel }); }, })
3.WXML
<van-dialog id="van-dialog"> </van-dialog>
4. JSON
{ "usingComponents": { "van-dialog": "vant-weapp/dialog" } }
以上是关于102)微信小程序 van-dialog的主要内容,如果未能解决你的问题,请参考以下文章