前端路由(1):基础知识
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端路由(1):基础知识相关的知识,希望对你有一定的参考价值。
参考技术A URI: Uniform Resource Identifier 统一资源标识符; 由5部分组成:URI = scheme:[//authority]path[?query][#fragment]
scheme: 协议 常见的有 http , https , file等
authority: 可以由三部分组成 [userinfo]host:[port]
其中userinfo指用户信息,可以通过authority中的userinfo进行的登录(当然现在前端应用并不会这么做)
host指的是主机地址,可以是ipv4或者是用方括号括起来的ipv6地址,或者是可以通过DNS解析成ip地址的域名,如www.baidu.com
port指端口号, 如果不指定则使用默认端口号,http默认端口号80, https默认端口号443
path: 指文件路径,指定服务器上文件路径以访问特定资源
query: 查询字符串 又称search值 get接口传参会通过此部分进行传输
fragment: 片段标识符 又称hash值, 通常用于标记已获取资源的子资源,不会被传递到服务器端
关于编码:
URI是用的是百分号编码,对于需要编码的字符,将其表示为2个十六进制的字符,然后在其前面加入转义字符%
两个编码api:
encodeURI 与 encodeURIComponent: encodeURI编码的范围比encodeURIComponent要小 ,其中encodeURI是w3c的标准。
window.history对象存在很多属性, 比较重点关注的有:
readonly length: number;
readonly state: any;
方法:
pushState(state: any, title: string, url?: string | null) : void;
replaceState(state: any, title: string, url?: string | null) : void;
go(delta: number): void 与 back():void; forward():void;
第一个参数需要是可被结构化复制的数据类型, (结构化复制: 可以处理循环引用的JSON),会持久化存储在浏览器内部,在每次页面生成的时候会被重新提取出来(属于浏览器实现的深拷贝)
第二个参数title传字符串,用于标记当前方法
第三个参数url,可以传简单字符串,也可以传url对象,需要注意的是因为此方法被同源策略所限制,url必须与当前href同源,否则会报错。此参数可以不传,不传的时候就是单纯的操作浏览器历史栈。
方法作用: 生成一个新的历史栈并将指针指向它,操作并不会刷新浏览器,也就是说此方法会改变浏览器的历史栈length,和state对象;
replaceState与pushState参数完全相同,使用方法类似,但其作用是替换当前历史栈,也就是说历史栈的指针与长度不会发生变化,其作用仅仅是替换当前的url与state。
pushState与replaceState方法其url传参方式多种多样,可以是绝对路径,也可以是相对路径,也可以传递查询字符串search值"?xxx"与片段标识符"#xxx",其最大特点是操作浏览器url,history对象的state与length属性,但不会触发浏览器跳转。
pushState与replaceState方法以相对路径方式进行操作url的时候,会受到当前html的<base>元素的href的影响,此时base元素的href会替换浏览器的url的href作为基准值进行相对路径跳转。
浏览器的跳转方法主要围绕window.location与window.history这两个对象进行。
1) window.history
window.history.go(delta: number): void;
移动浏览器历史栈指针并且刷新页面
window.history.back() === window.history.go(-1)
window.history.forward() === window.history.go(1)
2) window.location
window.location.href
get :() =>string;
set : (url: string) => void; // 触发浏览器跳转 并增加历史栈 不收同源策略限制
window.location.hash
get: () => string;
set: (hash: string) => void;
与href类似,其区别是用于修改浏览器导航栏url的hash值,会产生新的历史栈,但不会触发浏览器页面刷新,并且在set hash值与当前url的hash值相同时,不会有任何事发生(等于没执行)。
window.location.replace
这是一个纯方法,其作用是替换当前浏览器的栈记录,设置为传入新的URL,并且刷新页面。
replace可以对hash进行操作并且触发对应的事件,不会受相同hash的规则影响
1) popstate事件
history.pushState与history.replaceState产生的历史栈记录中,如果栈指针发生了移动,或者点击了浏览器的前进或者回退按钮时,会触发popstate事件,可以通过window.addEventListener去添加事件监听。
popstate拿到的event对象最关键的属性是event.state,这个event.state是直接从浏览器底层存储器中取出(属于深拷贝),而非从历史栈中的state取出,因此直接修改历史栈state并不会对event.state造成影响(反之亦然)。
前后两次设置相同的location.hash时不会触发两次popstate事件,但是通过location.href设置两次相同的hash可以,虽然可以触发两次popstate事件,但是历史栈只会增加一层。
2)hashchange事件
hashchange时间监听的是浏览器url的片段标识符的变化,也就是hash值的变化,事件对象event可以拿到关键的oldUrl和newUrl,表示hash跳转前的url和跳转后的url。
pushState方法即使是只改动了浏览器的hash值,也不会触发hashchange事件。
这两个事件都可以通过window.dispatchEvent方法去触发,dispatchEvent方法需要传入一个事件对象:
window.dispatchEvent(new PopStateEvent());
对于hashchang事件同理:
window.dispatchEvent(new HashChangeEvent());
前端学习之Vue项目使用
上一篇我们说了Vue项目平台搭建以及Vue项目目录说明,这篇我们说一下如何使用Vue项目进行前端项目开发
一、Vue项目介绍
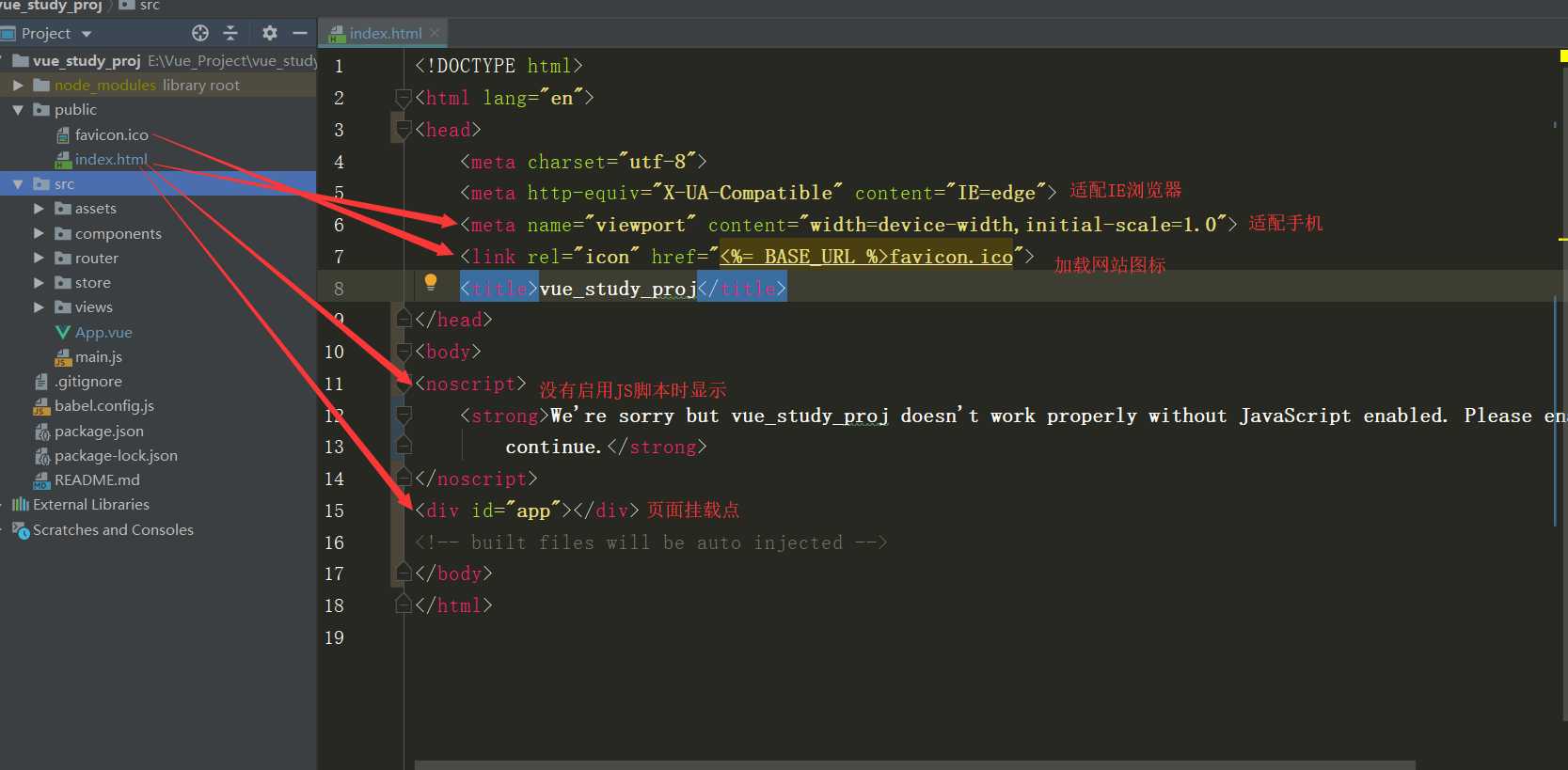
- Vue是一个单页面页用,我们用到的html在public文件夹下

- 入口文件

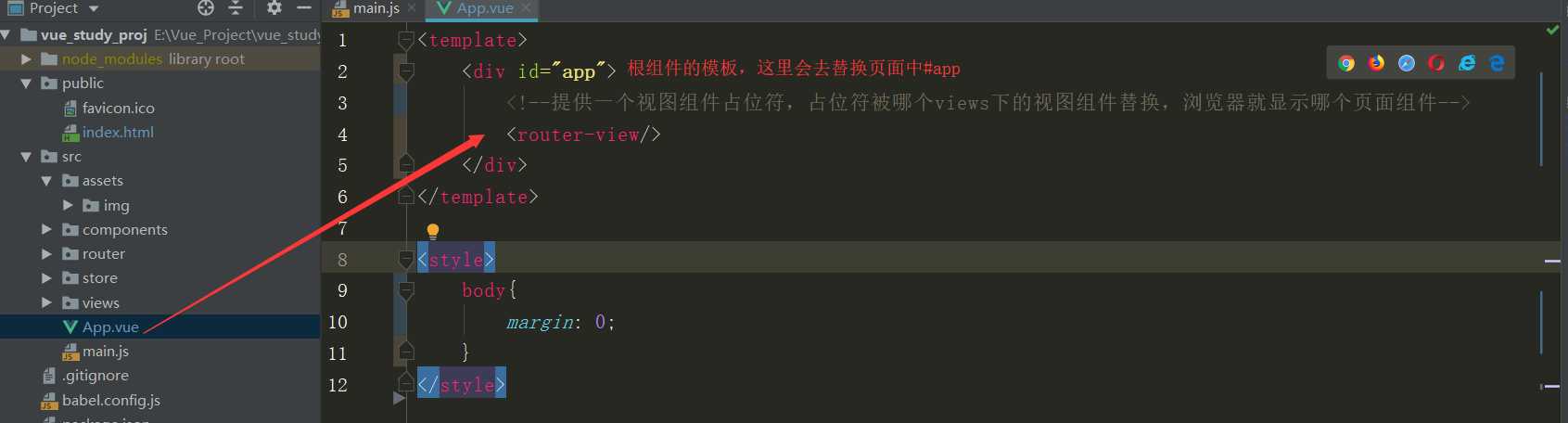
- 根组件

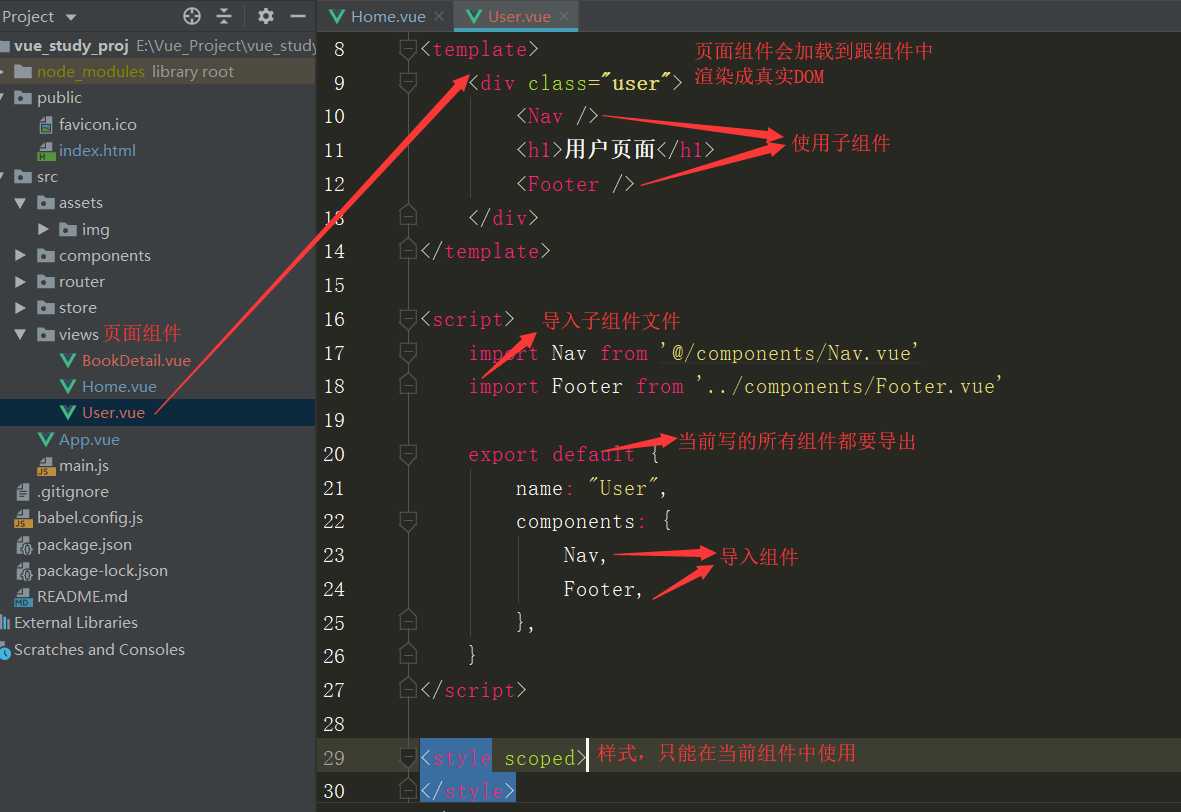
- 页面组件

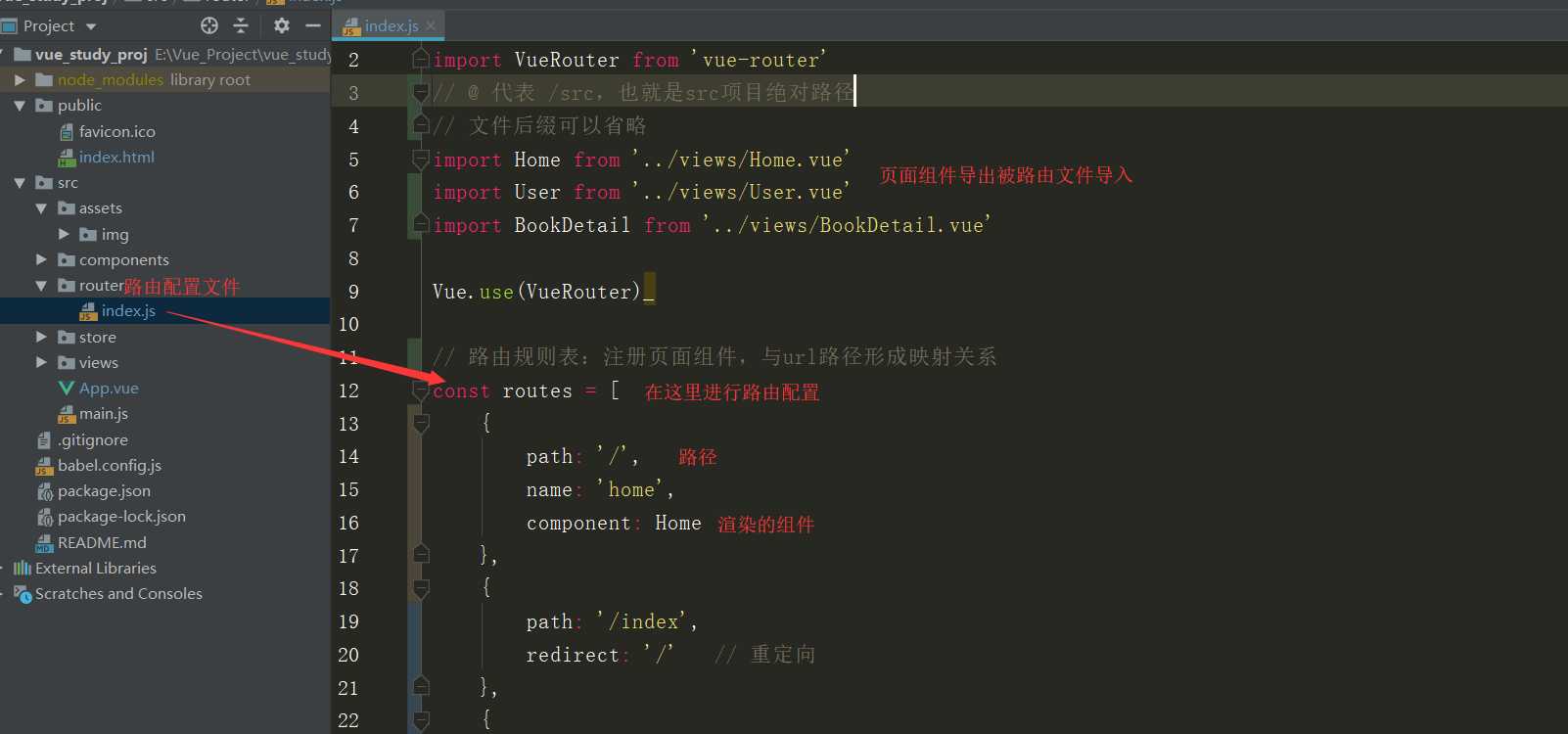
- 路由配置文件

二、组件相关知识点
'''
1、vue项目的请求生命周期:main.js完成环境的加载与根组件的渲染;router的index.js完成路由映射
2、<router-view />标签作为路由映射的页面组件占位符
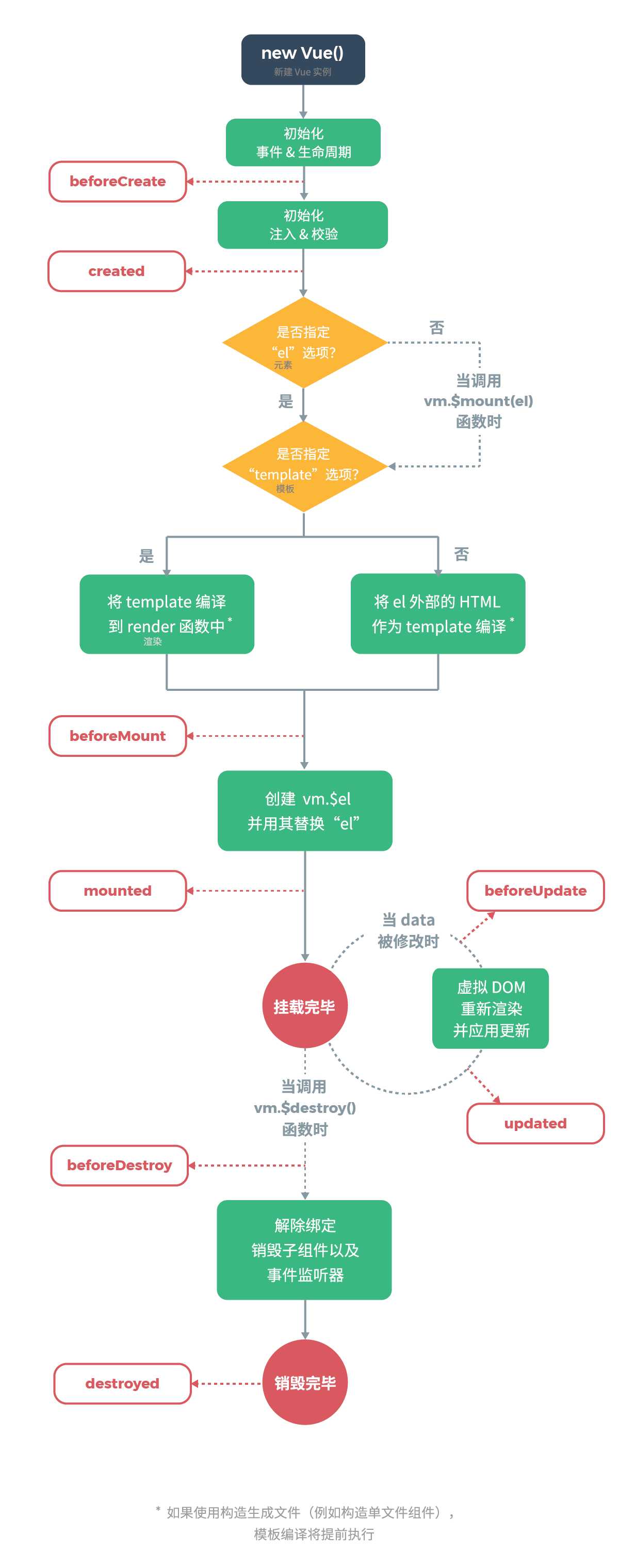
3、组件的生命周期钩子:
一个组件,会在页面中渲染,也会销毁存放到内存(不渲染) => 加载组件到销毁组件
从加载一个组件到销毁该组件,整个生命周期中存在很多特殊的时间节点(组件要创建了,创建成功了,要加载了,加载成功了,
要更新数据了,数据更新完毕了,要销毁了,销毁成功了),这些特殊的时间节点,vue都提供了对应的回调方法,来辅助完成在这些时间
节点需要完成的业务逻辑
生命周期钩子函数书写的位置:钩子直接作为vue实例的成员
重点:1、书写位置 2、每个钩子节点时的特性
'''VUE生命周期状态图

三、路由相关知识点
'''
1、<router-link></router-link>来完成路由的跳转(可以带参数可以不带参数, 需要在路由中配置)
eg: <router-link :to="'/book/detail/' + book.id">{{ book.title }}</router-link>
eg: <router-link :to="{name: 'book-detail', params: {pk: book.id}}">-->
{{ book.title }}-->
</router-link>-->
2、this.$router来完成路由的跳转:push() | go() (可以带参数可以不带参数, 需要在路由中配置)
eg: this.$router.push(`/book/detail/${id}`);
eg: this.$router.push({
name: 'book_detail',
params: {pk : id},
});
eg: this.$router.go(-1); // go的参数是正负整数,代表历史记录前进或后退几步
3、this.$route来完成路由的传参
eg: let pk = this.$route.params.pk; // 拿到路由传递的参数
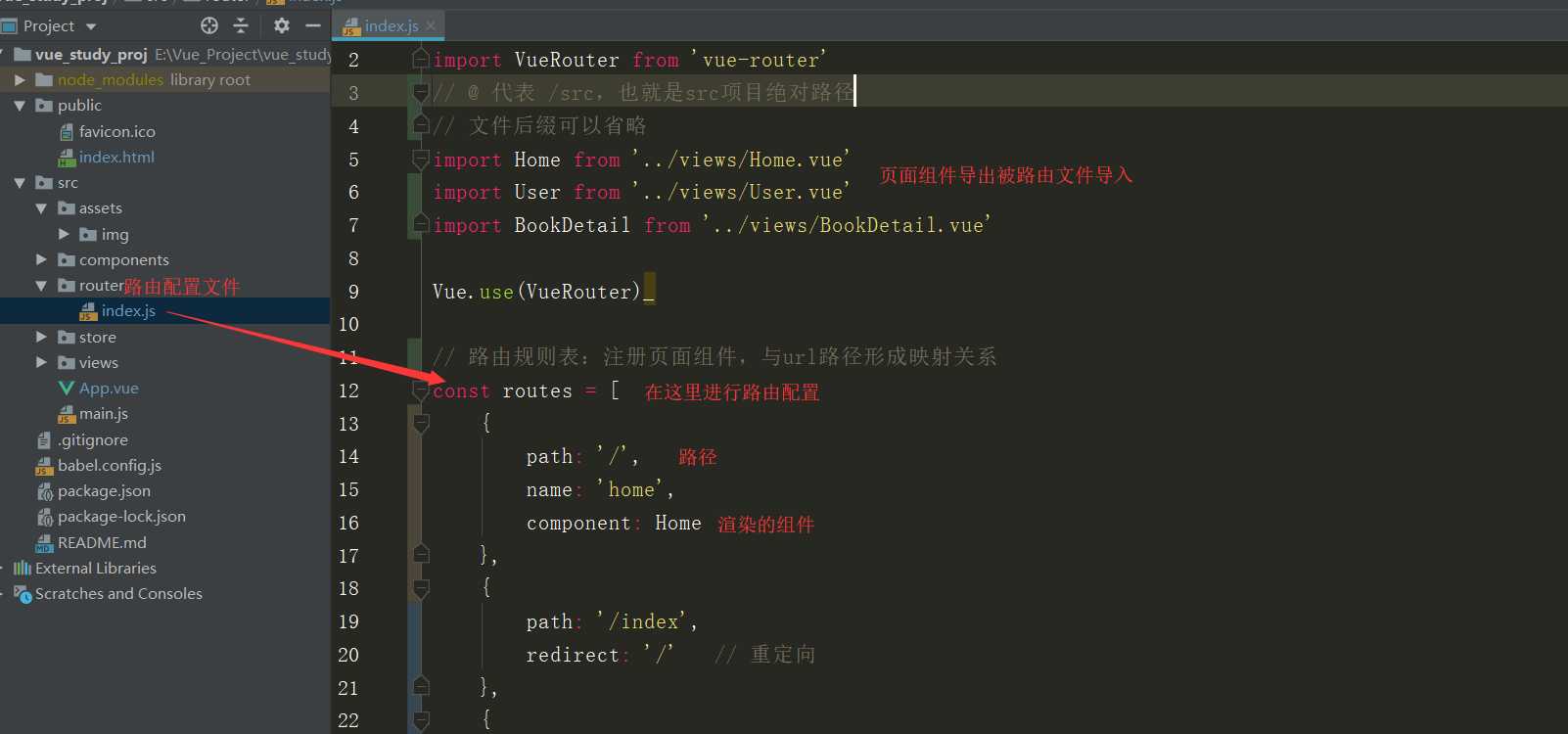
'''路由配置
router-> index.js
// 路由规则表:注册页面组件,与url路径形成映射关系
const routes = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/index',
redirect: '/' // 重定向
},
{
// 路由传参 有名分组 :pk代表是参数
path: '/book/detail/:pk',
name: 'book_detail', // 用-表示连接
component: BookDetail
},
]
以上是关于前端路由(1):基础知识的主要内容,如果未能解决你的问题,请参考以下文章