http 10 1.1 2.0
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http 10 1.1 2.0相关的知识,希望对你有一定的参考价值。
参考技术A HTTP是基于TCP/IP的应用层协议。影响HTTP网络请求的因素主要有两个:宽带和延迟。宽带: 现在网络基础建设已经很完善,宽带得到了极大的提升,我们不在会担心由宽带而影响网速。
延迟:
1、 浏览器阻塞:浏览器会因为一些原因阻塞请求。浏览器对于同一个域名,同时只能有4个连接(浏览器内核不同可能会有差异),当超过浏览器最大连接数限制,后续请求就会被阻塞。
2、DNS查询:浏览器需要知道目标服务器的IP才能建立连接。将域名解析为IP的这个系统就是DNS。通常可以利用DNS缓存结果达到减少这个时间的目的。
3、建立连接:HTTP是基于TCP协议的,浏览器最快也要在第三次握手时才能捎带HTTP请求报文,达到真正建立连接,但是这些连接无法复用会导致每次请求都经历三次握手和慢启动。三次握手在高延迟的场景下影响比较明显,慢启动对大文件类请求影响比较大。
持久链接(Persistent Connection)
HTTP1.0需要使用connection: keep-alive参数来告知服务器端要建立一个长连接,而HTTP1.1默认支持长连接。
HTTP1.0规定浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个TCP连接,服务器完成请求处理后立即断开TCP链接,服务器不跟踪每个客户记录和请求。
会话方式如下:
1、建立连接
2、发出请求信息
3、回包响应信息
4、关掉连接
小结:浏览器和web服务器连接很短,每次连接只处理一个请求和响应。对每个请求,浏览器和web服务器都要建立一次单独的链接,服务器回完包,会直接断开链接,所以他们之间的通信是完全独立分开的请求和响应对,没法做到连接状态控制。同时建立和关掉链接会占用连接时间。
HTTP1.1支持长连接(PersistentConnection)和请求的流水线(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟。
HTTP1.1还允许客户端不用等待上一次结果返回,就可以发送下一次请求。但服务器的回包策略必须按照接收到客户端请求的先后顺序依次回送响应结果,以保证客户端能够区分每次请求的响应内容。
节约宽带
HTTP1.1支持只发送header信息(不带任何body信息),如果服务器认为客户端有权限请求服务器,则返回100,否则返回401。客户端如果接受到100,才开始把请求body发送到服务器。
当服务器返回401的时候,客户端就可以不用发送body了,节约了宽带。
Range
HTTP1.1还支持传送内容的一部分。这样当客户端已经有一部分的资源后,只需要跟服务器请求另外的部分资源即可。这是支持文件断点续传的基础。
Host头处理
HTTP1.0中认为每台服务器都绑定一个唯一的IP地址,因此,请求消息中的URL并没有传递主机名(hostname)。随着虚拟主机技术的发展,在一台屋里服务器上可以存在多个虚拟主机,并且它们共享一个IP地址。
HTTP1.1的请求消息和响应消息都支持Host头域,且请求消息中没有Host头域会报告一个错误(400 Bad Request)。
HTTP2.0
目前ios系统网络请求框架NSURLSessionTask使用的就是HTTP2.0
新的二进制格式,HTTP1.x的解析是基于文本。基于文本协议的格式解析存在天然缺陷,文本的表现形式有多样性,
要做到健壮性考虑的场景必然很多。二进制则不同,只认0和1的组合。基于这种考虑HTTP2.0的协议解析决定采用二进制格式,实现方便其健壮。
多路复用,既连接共享,每一个request都是是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个链接的request可以随机的混杂在一起,接收方可以根据request的id将request在归属到各自不同的服务端请求里面。多路复用。
header压缩,HTTP1.x的header带有大量信息,而且每次都要重复发送,HTTP2.0使用encoder来减少需要传输的header大小,通讯双方各自cache一份 header fields表,既避免了重复header的传输,又减小了需要传输的大小。
服务端推送,同SPDY一样,HTTP2.0也具有server push功能,具体看下面提到的SPDY
链接:https://www.jianshu.com/p/8a3a8fdc3a75
面试真经 HTTP HTTPS HTTP1.1 HTTP2 HTTP3
金山银四, 是一个骚动的季节。
昨天在某大厂面试中,就被问到"你用过HTTPS没?" 这种直白的问题,回答的并不流畅,结合最近我在写gRPC, 索性梳理一下 HTTP HTTPS HTTP1.1 HTTP2 HTTP3
HTTP
客户端(如Web浏览器)从服务器(如Web服务器)请求资源时用到的协议。
HTTPS
一种加密HTTP的方式。一般使用SSL/TLS将HTTP消息包装为加密格式。
现代Web越来越趋向于使用HTTPS, 除非您有充足的理由拒绝HTTPS,否则现在创建的任何网站上都推荐使用HTTPS ()
当通过未加密的HTTP为网站提供服务时,越来越多的Web浏览器会发出警告。
HTTP/1.1
这是HTTP协议目前的流行格式。它是基于文本的协议,
HTTP2
2015年发布的HTTP新版本,通过从基于文本的协议转移到二进制协议,解决了1.1版本的性能问题。
对于客户端和服务器,这更容易解析,减少了错误的发生,并且还允许多路复用。
HTTP/2没有强制要求使用TLS,可以通过未加密(http://)和加密(https://)通道使用,但是Web浏览器仅通过HTTPS支持它(在此情况下,连接开始时进行的HTTPS协商决定了后面使用HTTP/1.1还是HTTP/2)。
gRpc是谷歌开源的远程过程调用框架,基于HTTP2 协议研发。
HTTP3
HTTP的下一个版本,目前正在开发中。它可能会在2020年末甚至2021年完成,您可能会在2020年末甚至2021年末看到一些广泛应用。
它将建立在称为QUIC的基于UDP的传输之上(而不是HTTP/1.1和HTTP/2所基于的基于TCP的协议)。
它将在协议中包括HTTPS,因此HTTP/3仅可通过HTTPS使用。
HTTP/2到底有哪些具体变化?
二进制分帧
先来理解几个概念:
帧:HTTP/2数据通信的最小单位。
消息:指 HTTP/2 中逻辑上的 HTTP 消息,例如请求和响应等,消息由一个或多个帧组成。
流:存在于连接中的一个虚拟通道。流可以承载双向消息,每个流都有一个唯一的整数ID。
HTTP/2采用二进制格式传输数据,而非HTTP1.x的文本格式,二进制协议解析起来更高效。
HTTP / 1 的请求和响应报文,都是由起始行、首部和实体正文(可选)组成,各部分之间以文本换行符分隔。
HTTP/2 将请求和响应数据分割为更小的帧,并且它们采用二进制编码。
HTTP/2 中,同域名下所有通信都在单个连接上完成,该连接可以承载任意数量的双向数据流。
每个数据流都以消息的形式发送,而消息又由一个或多个帧组成,多个帧之间可以乱序发送,根据帧首部的流标识可以重新组装。
多路复用
多路复用,代替原来的序列和阻塞机制, 所有请求都是通过一个TCP连接并发完成。
HTTP 1.x 中,如果想并发多个请求,必须使用多个TCP连接,且浏览器为了控制资源,还会对单个域名有 6-8个的TCP连接请求限制,如下图,红色圈出来的请求就因域名链接数已超过限制,而被挂起等待了一段时间:
在 HTTP/2 中,有了二进制分帧之后,HTTP/2不再依赖 TCP连接去实现多流并行了,在 HTTP/2中:
•同域名下所有通信都在单个连接上完成。•单个连接可以承载任意数量的双向数据流。•数据流以消息的形式发送,而消息又由一个或多个帧组成,多个帧之间可以乱序发送,因为根据帧首部的流标识可以重新组装。
这一特性,使性能有了极大提升:
•同个域名只需要占用一个 TCP 连接,消除了因多个 TCP 连接而带来的延时和内存消耗。•单个连接上可以并行交错的请求和响应,之间互不干扰。•在HTTP/2中,每个请求都可以带一个31bit的优先值,0表示最高优先级, 数值越大优先级越低。有了这个优先值,客户端和服务器就可以在处理不同的流时采取不同的策略,以最优的方式发送流、消息和帧。
服务器推送
服务端可以在发送页面HTML时主动推送其它资源,而不用等到浏览器解析到相应位置,发起请求再响应。
例如服务端可以主动把JS和CSS文件推送给客户端,而不需要客户端解析HTML时再发送这些请求。
服务端可以主动推送,客户端也有权利选择是否接收。如果服务端推送的资源已经被浏览器缓存过,浏览器可以通过发送RST_STREAM帧来拒收。主动推送也遵守同源策略,服务器不会随便推送第三方资源给客户端。
头部压缩
HTTP 1.1请求的大小变得越来越大,有时甚至会大于TCP窗口的初始大小,因为它们需要等待带着ACK的响应回来以后才能继续被发送。
HTTP/2对消息头采用HPACK(专为http/2头部设计的压缩格式)进行压缩传输,能够节省消息头占用的网络的流量。而HTTP/1.x每次请求,都会携带大量冗余头信息,浪费了很多带宽资源。
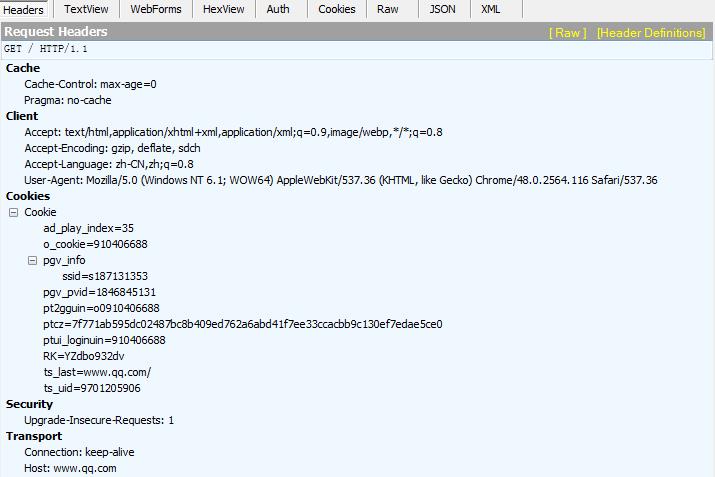
HTTP每一次通信都会携带一组头部,用于描述这次通信的的资源、浏览器属性、cookie等,例如

为了减少这块的资源消耗并提升性能, HTTP/2对这些首部采取了压缩策略:
•HTTP/2在客户端和服务器端使用“首部表”来跟踪和存储之前发送的键-值对,对于相同的数据,不再通过每次请求和响应发送;•首部表在HTTP/2的连接存续期内始终存在,由客户端和服务器共同渐进地更新;•每个新的首部键-值对要么被追加到当前表的末尾,要么替换表中之前的值。
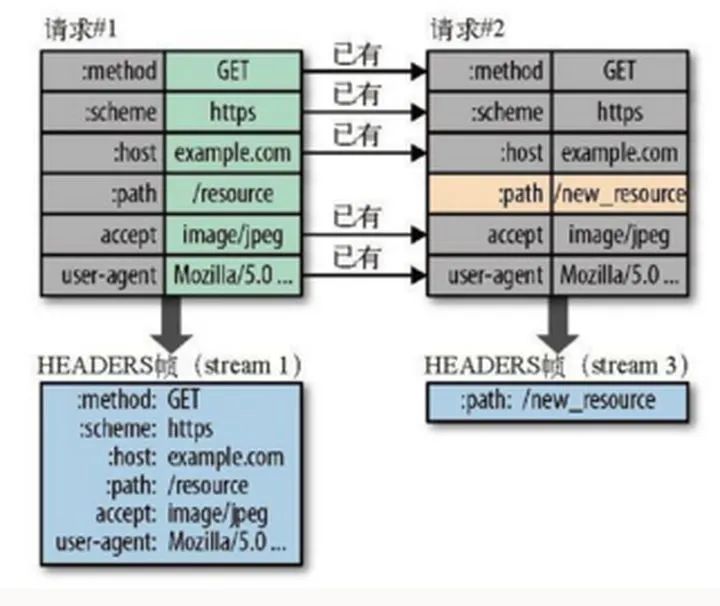
例如:下图中的两个请求, 请求一发送了所有的头部字段,第二个请求则只需要发送差异数据,这样可以减少冗余数据,降低开销。

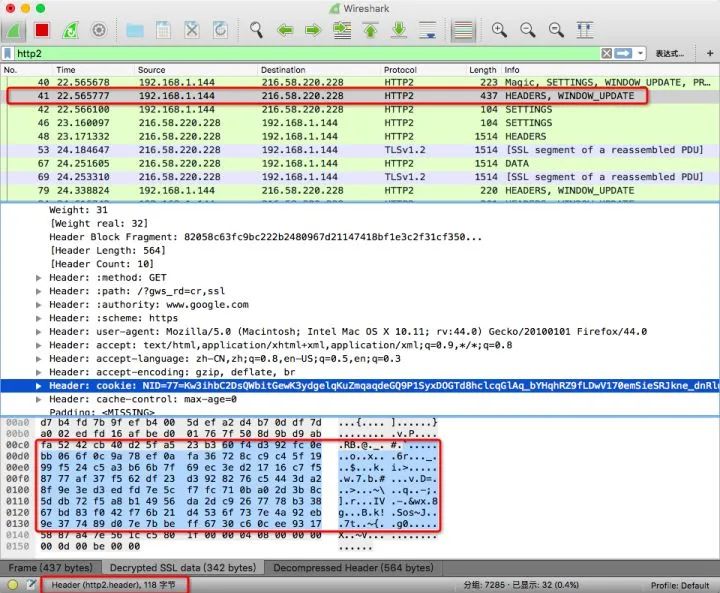
我们来看一个实际的例子,下面是用WireShark抓取的访问google首页的包:

上图是是访问https://www.google.com/抓到的第一个请求的头部,可以看到头部的内容,总共占用了437 bytes,我们选中头部的cookie,可以看到cookie总共占用了118 bytes。接下来我们看看第二个请求的头部:
从上图可以看到,得益于头部压缩,第二个请求中cookie只占用了1个字节,我们来看看变化了的Accept字段:
由于Accept字段与请求一中的内容不同,需要发送给服务器,所以占用了29 bytes。
结语
HTTP/2的通过支持请求与响应的多路复用来减少延迟,通过压缩HTTP首部字段将协议开销降至最低,同时增加对请求优先级和服务器端推送的支持。
Ref
- https://zhuanlan.zhihu.com/p/26559480
以上是关于http 10 1.1 2.0的主要内容,如果未能解决你的问题,请参考以下文章