webpack bable 打包未编译node_modules下的模板&Vue文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack bable 打包未编译node_modules下的模板&Vue文件相关的知识,希望对你有一定的参考价值。
参考技术A webpack 打包,vue-svg-icon库未被bable编译。需要配置babel-loader:
V15以下:
include: [
resolve('node_modules/vue-svg-icon')
]
V15以上:
test:/\.js$/,loader:'babel-loader',exclude:file=>(/node_modules/.test(file)&&!/\.vue\.js/.test(file))
webpack编译打包基本配置
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。在webpack 看来, 前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。
它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。
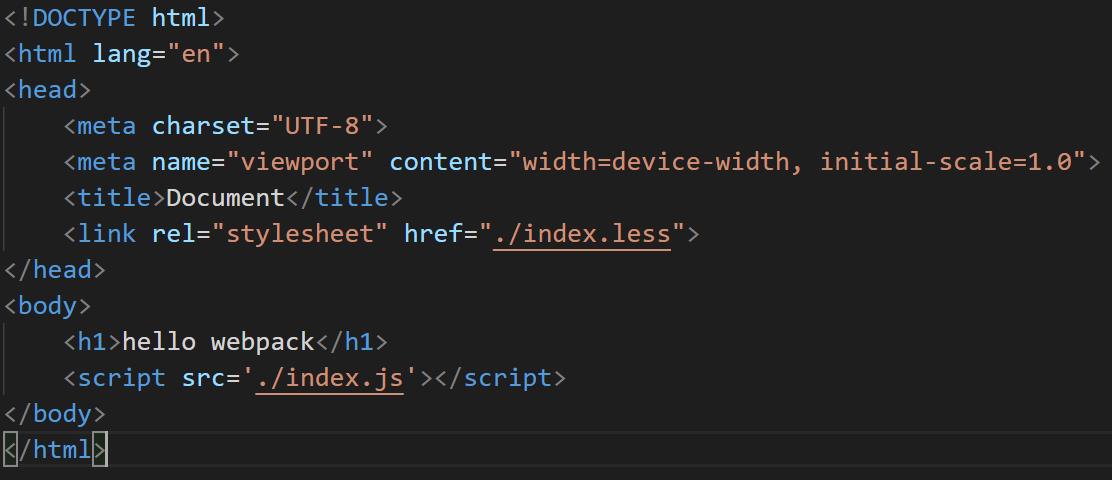
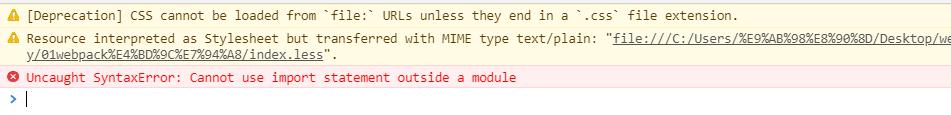
当在 index.html 中引入 index.less 文件和 index.js 文件时,浏览器并不能解析


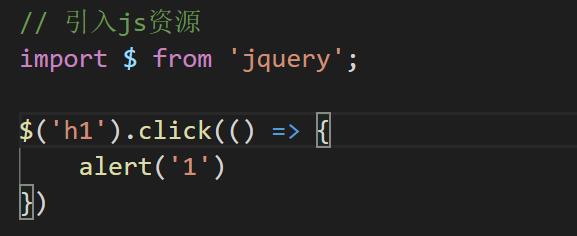
less 文件需要编译成 css ,才能被浏览器识别,通过 import 语法引入的 jQuery 也不能被浏览器识别
index.js

index.less

因此,webpack 可以把这些都处理为浏览器能够识别的,
webpack 能够编译打包 js 和 json文件,能够将 es6 的模块话语法转换成浏览器能识别的语法,能压缩代码
index.js 入口文件中,加载相应的文件:

然后,初始化 package.json , npm init -y
下载并安装 webpack :本地安装 npm install webpack webpack-cli -D
创建文件 webpack.config.js,webpack 的配置文件,当运行 npx webpack 指令时,会加载里面的配置,配置内容:
// resolve用来拼接绝对路径的方法
const { resolve } = require(\'path\');
module.exports = { //所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs
entry: \'./src/index.js\', // 入口起点
output: { // 输出
filename: \'bundle.js\', // 输出文件名
path: resolve(__dirname, \'build\') // 输出路径 , __dirname nodejs的变量,代表当前文件的目录绝对路径, https://juejin.im/post/5cb341596fb9a068553e1818
},
module: { // loader的配置 , 不同文件必须配置不同loader处理
rules: [
{
test: /\\.css$/, // 匹配哪些文件
use: [ // 使用哪些loader进行处理, use数组中loader执行顺序:从右到左,从下到上 依次执行
\'style-loader\', //创建style标签,将js中的样式资源插入进行,添加到head中生效
\'css-loader\' // 将css文件变成commonjs模块加载js中,里面内容是样式字符串
]
},
{
test: /\\.less$/,
use: [
\'style-loader\',
\'css-loader\',
\'less-loader\' // 将less文件编译成css文件 , 需要下载 less-loader和less
]
}
]
},
mode: \'development\', // 开发模式
}
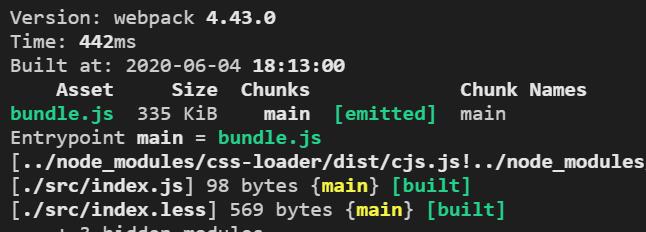
运行指令:npx webpack
这样,就将 index.js 及其依赖项都打包成一个 bundle.js 文件

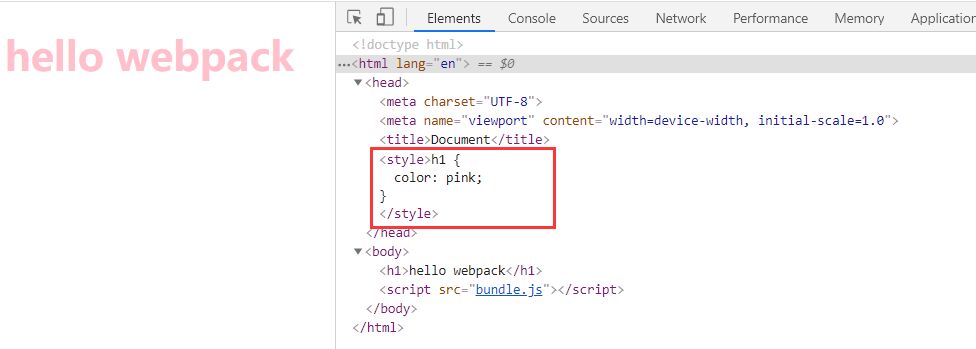
在 index.html 文件中引入 bundle.js,浏览器成功识别了
webpack 根据 index.js 找到所有的依赖项,
将 index.less,先通过 less-loader 将 less 文件编译成 css文件,接着通过 css-loader 将 css文件变成 CommonJS 模块加载到 js中,里面内容是样式字符串,最后使用 style-loader ,创建 style 标签,将 js 中的样式资源插入进去,添加到 head 中生效,
同时 也将 es6 模块化语法加载的 jQuery,也处理为浏览器能够识别的语法

入口(entry):
入口起点,指示 webpack 应该使用哪个模块,来作为构造其内部依赖图的开始,进入入口起点后,webpack会找出有哪些模块和库是入口起点(直接和间接)依赖的。
可以通过在 webpack 配置中配置 entry 属性,来指定一个入口起点(或多个入口起点),默认为 ./src
单个入口(简写)语法:
entry : \' ./src/index.js \' (简写)
entry : {
main : \' ./src/index.js \'
}
对象语法:
entry : {
app : \' ./src/app.js \' ,
test : \' . /src/test.js \'
}
出口(output):
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认为 ./dist
注意,即使可以存在多个 入口起点,但是只指定一个输出配置。
webpack 中 配置 output 属性的最低要求是,将它的值设置为一个对象,包括以下两点:
filename:用于输出文件的文件名
目标输出目录 path 的绝对路径
如果配置创建了多个单独的 chunk,例如,使用多个入口起点或使用像 CommonsChunkPlugin 这样的插件,则应该使用占位符来确保每个文件具有唯一的名臣称。
entry: {
app: \'./src/app.js\',
search: \'./src/search.js\'
},
output: {
filename: \'[name].js\',
path: __dirname + \'/dist\'
}
}
// 写入到硬盘:./dist/app.js, ./dist/search.js
loader:
loader 用于对模块的源代码进行转换,loader 可以使你在 import 或 “加载” 模块时预处理文件。因此,loader 类似于其他构建工具中的 "任务(task)",并提供了处理前端构建步骤的强大方法。
loader 让 webpack 能够去处理 非 js 文件,如 Typescript(webpack 自身只理解 js ),l或将内联图像转换为 data URL 。 loader 甚至允许你直接在 JavaScript 模块中 import CSS 文件 !loader 可以将所有类型的文件转换成 webpack 能够处理的有效模块,然后就可以利用 webpack 的打包能力,对它们进行处理。
使用 loader 三种方式:
配置:在 webpack.config.js 文件中指定 loader(推荐)
内联:在每个 import 语句中或任何等效于“ import ” 的方式中 显示指定 loader,使用 ! 将资源中的 loader 分开,分开的每个部分都相当于当前目录解析。
import Styles from \'style-loader!css-loader?modules!./styles.css\';
CLI:在 shell 命令中指定它们
webpack --module-bind jade-loader --module-bind \'css=style-loader!css-loader\'
这会对 .jade 文件使用 jade-loader,对 .css 文件使用 style-loader 和 css-loader
在更高层面,在 webpack 的配置中 loader 有两个目标:
test 属性:用户标识出应该被对应的 loader 进行转换的 某个或某些文件(匹配什么文件)
use 属性:表示进行转换时,应该使用哪个 loader
插件(plugins):
loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量,插件接口功能极其强大,可以用来处理各种各样的任务。
插件目的在于解决 loader 无法实现的其他事情。
使用一个插件,只需要 require() 它,然后把它添加到 plugins 数组中,多数插件可以通过选项 option 自定义,也可以在一个配置文件中因为不同目的而多次使用同一个插件,此时需要通过使用 new 操作符来创建一个它的实例。
模式(mode):
通过选择 development 或 production ,来设置 mode,可以启用相应模式下的 webpack 内置的优化。
用法:只在配置中提供 mode 选项,或者 从 CLI 参数中传递 webpack --mode=production
模块(modules):
webpack模块:对于 Node.js 模块,webpack 模块能够以各种方式表达它们的依赖关系,如:
① ES2015 import 语句
② CommonJS require90 语句
③ AMD define 和 require 语句
④ css/sass/less 文件中的 @import 语句
⑤ 样式 url(......) 或 HTML 文件 <img src="......" /> 中的图片链接 image url
配置(configuration):
webpack 的配置文件,是导出一个对象的 JavaScript 文件,因为 webpack 配置是标准的 Node.js CommonJS模块,你可以做到以下事情:①通过 require(... ) 导入其他文件
②通过 require(... ) 使用 npm 的工具函数
③使用JavaScript 的控制流表达式,例如 ? : 操作符
④对常用值使用常量或变量
⑤编写并执行函数来生成部分配置
以上是关于webpack bable 打包未编译node_modules下的模板&Vue文件的主要内容,如果未能解决你的问题,请参考以下文章
webpack 转换 ES6高级语法 bable插件 module rules