本文主要讲了webpack怎么搭建多页应用,熟悉下webpack的基本用法。
新建文件夹,目录结构如下:

然后
- cd webpack-test
- npm init(根目录下创建了一个pakage.json)
- npm install webpack@1.15.0 --save-dev(安装webpack,我这里用的是1版本)
根目录下新建webpack.config.js开始配置,参照这里
js部分的处理:
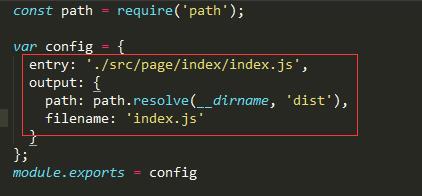
演示:在src > page > index下新建index.js随便输入一行代码,比如console.log(‘index‘),修改webpack.config.js

在命令行输入webpack,可以看到根目录下多了个dist文件夹,src/page/index/index.js被打包到了dist/index.js里面,下面我们修改哈配置文件,让他可以打包多入口的情况

这样我们已经可以分别打包了,但是如果index > index.js 和 login > index.js同时引用了一个公共js,我们也希望可以把公共的东西提取出来单独打包,这就要用到webpack的插件CommonsChunkPlugin,参考这里,注意:webpack4中已经没有这个插件
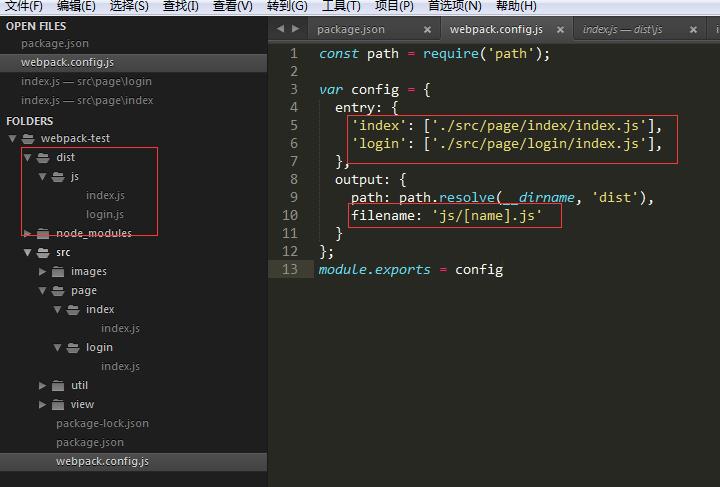
现在让index > index.js 和 login > index.js 同时 require(‘./../common.js‘),修改配置文件:
config里面添加代码:
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: ‘common‘, // 对应入口处的common,会整体打包入common
filename: ‘js/base.js‘
// chunks: [‘common‘]
})
]这里用了new webpack.optimize.CommonsChunkPlugin,所以需要在前面var webpack = require(‘webpack‘)
index > index.js:
require(‘./../common.js‘)
console.log(‘index‘)login > index.js:
require(‘./../common.js‘)
console.log(‘login‘)再次打包,可以看到common.js被单独打包到了base.js
html部分的处理:html-webpack-plugin
上面已经可以打包js了,如果现在我们要测试打包的内容,需要在page > view 下新建index.html,引入dist/js下面的js,我们想把html也打包到dist,按需引入自己的js,参考这里
这里要用到插件,需要安装:npm i --save-dev html-webpack-plugin
参见文档修改配置:
new HtmlWebpackPlugin({
// 打包后的目标文件
filename: ‘view/index.html‘,
// 要打包的目标文件
template: ‘src/view/index.html‘,
inject: true,
hash: true,
// 表示当前html引入公共js和与当前对应的js
// 需要引入哪些js
chunks: [‘common‘, ‘index‘]
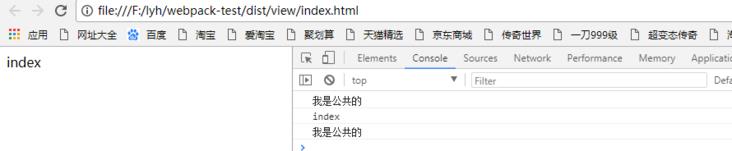
})执行webpack,可以看到打包成功,点开dist/view/index.html:

说明打包成功,base.js和index.js都正确引入
面对多页应用,我们还经常面临多个页面头部和底部相同的情况,每个页面去写未免有点麻烦,我们可以用html-loader解决这个问题
安装:npm install html-loader --save-dev
view下新建layout文件夹,再分别新建header.html和footer.html
heder.html:
<meta charset="utf-8">
<title></title>footer.html:
<div>我是footer</div>然后在index.html里面修改:
<!DOCTYPE html>
<html>
<head>
<%= require(‘html-loader!./layout/head.html‘) %>
</head>
<body>
index
<%= require(‘html-loader!./layout/footer.html‘) %>
</body>
</html>再次打包,可看到:

到此,公共html也生效了,还剩下样式的处理和单独打包,下次继续
第一次写,有些凌乱