代码 div style="color:#00FF00" style代表是什么 color代表是什么
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码 div style="color:#00FF00" style代表是什么 color代表是什么相关的知识,希望对你有一定的参考价值。
style代表div的页面样式,color代表是颜色属性,color:#00FF00表示颜色的值为00FF00,代表绿色。举例如下:
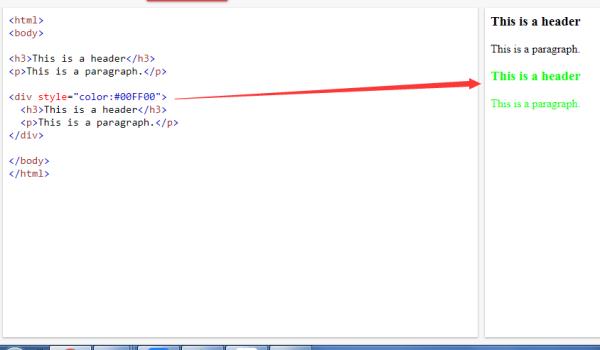
文档中的一个部分会显示为绿色:
<div style="color:#00FF00">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
结果如图:

扩展资料:
div用法
<div> 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是 <div> 固有的特定的格式表现。可以通过 <div> 的 class 或 id 应用额外的样式。
不必为每一个 <div> 都加上类或 id,虽然这样做也有一定的好处。
可以对同一个 <div> 元素同时应用 class 和 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的特定的元素。
参考资料:百度百科-div
参考技术A 你好!这是CSS写入方法,style代表着的是页面样式标签,每一个CSS写入样式都要经过这个,但如果是调用的话,你就要用取个类名或ID,如div class="C1",那C1文件中写入格式就是.C1color:#00FF00,那跟你上面的是一致的,只是一个是调用,一个是直接加载于页面上。color代表着的是字体颜色,在DW8.0版本或更久的版本中color字体颜色都是按照你#00FF00样式来进行输入的,到CS版本至现在都采用了简明的方式来做,也就是输入3个就够了,就是#0F0,表示的颜色也是一样的颜色。
那我现在把页面上输入及调用跟你说一下,让你好理解点:
1、页面CSS输入:style="color:#00FF00"
2、调用CSS样式:分三步,一步先建立CSS样式表,一般CSS表取名为style,保存在style中,至少我是这么认为的,页面调用要进入加载,方法为:<link href="style/style.css" rel="stylesheet" type="text/css">,二步打开style.css文件写入样式,现我取类名为C1,写入方法为:.C1color:#00FF00;最后一步将样式写入页面中,方法为:class="C1"。
现在都是用第2种方法来进行调用的,这样方便修改,而且不用每个页面都打开修改样式,因为有些样式都是一致的,所以我建议你好好学习一下CSS的这种写法。
我看了一下,你应该是一个新手,要好好学习哦,这会给你做网站有很大的帮助。
希望我的回答能令你满意!追问
style 表示是啥 rel="stylesheet"是啥 我是新手的
追答哦,这个只是一个样式链接,无需理解,都是这么写的。
本回答被提问者和网友采纳 参考技术B 这是css样式,style是风格、设计样式,color是颜色上面这代码的意思是把div里的字体颜色设置为纯绿 参考技术C Color代表div内文本字体的颜色 参考技术D 不知道,抱歉!!
如何用JS给div添加样式
用JS给div添加样式是通过js操作css来实现的。
用js方法找到div的dom对象
通过js操作css的style属性来改变div的样式
具体举例如下:
定义div:<div id="myDiv" style="color:red">改变样式测试</div>
编写js代码:
var color = document.getElementById("myDiv").style.color;
if (color == "red")
document.getElementById("myDiv").style.color="black";
else
document.getElementById("myDiv").style.color="red";
执行js代码后,div原来是红色会变成黑色,原来是别的颜色会变成红色
参考技术A <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>box</title>
<script>
window.onload = function()
var mydiv = document.getElementById("box");
mydiv.style.height = "100";
mydiv.style.border = "1px solid #000"
</script>
</head>
<body>
<div id="box">
</div>
</body>
</html>
以上是关于代码 div style="color:#00FF00" style代表是什么 color代表是什么的主要内容,如果未能解决你的问题,请参考以下文章