视差滚动:零基础css代码实现时空穿越效果
Posted 前端呆头鹅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了视差滚动:零基础css代码实现时空穿越效果相关的知识,希望对你有一定的参考价值。
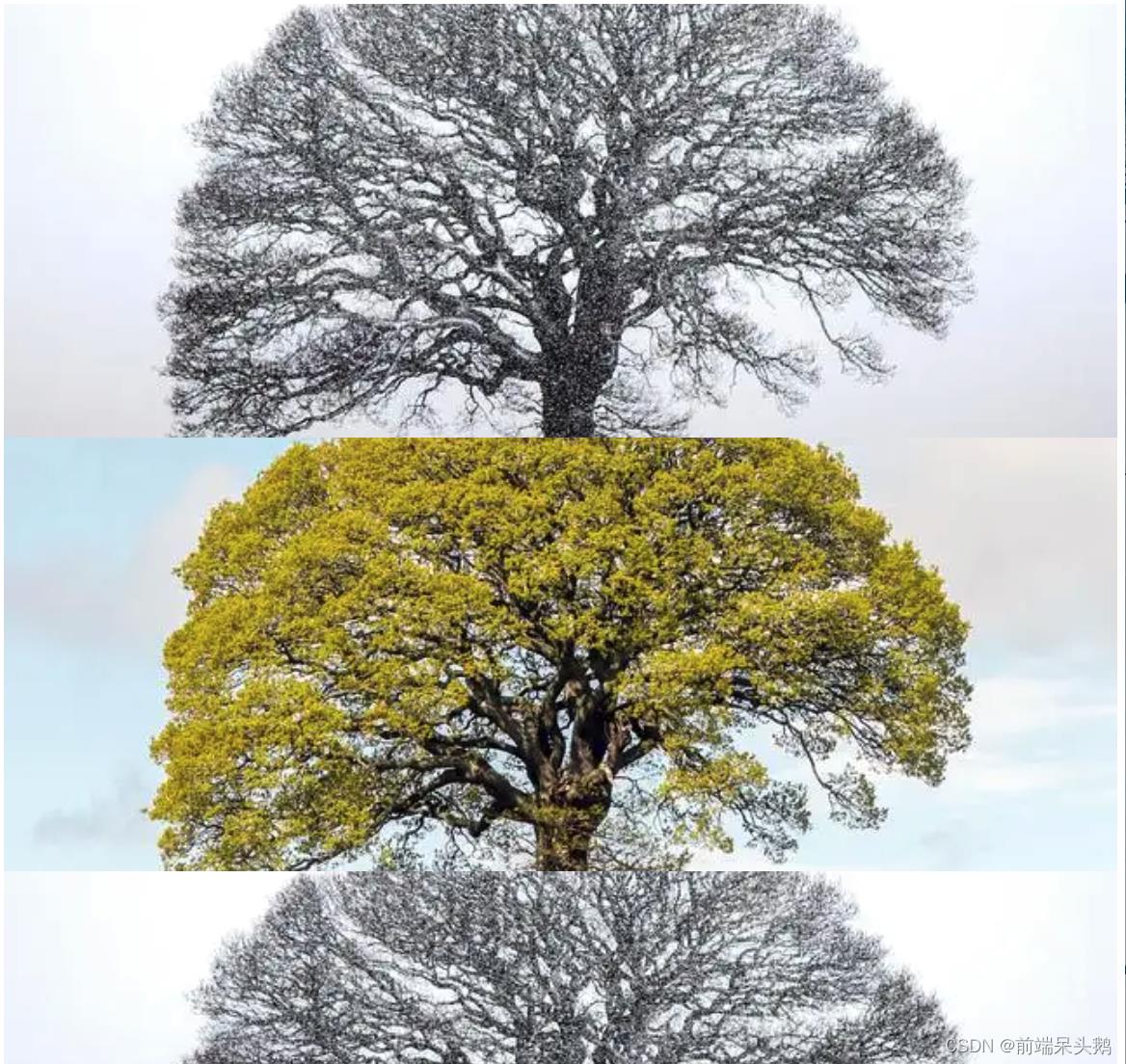
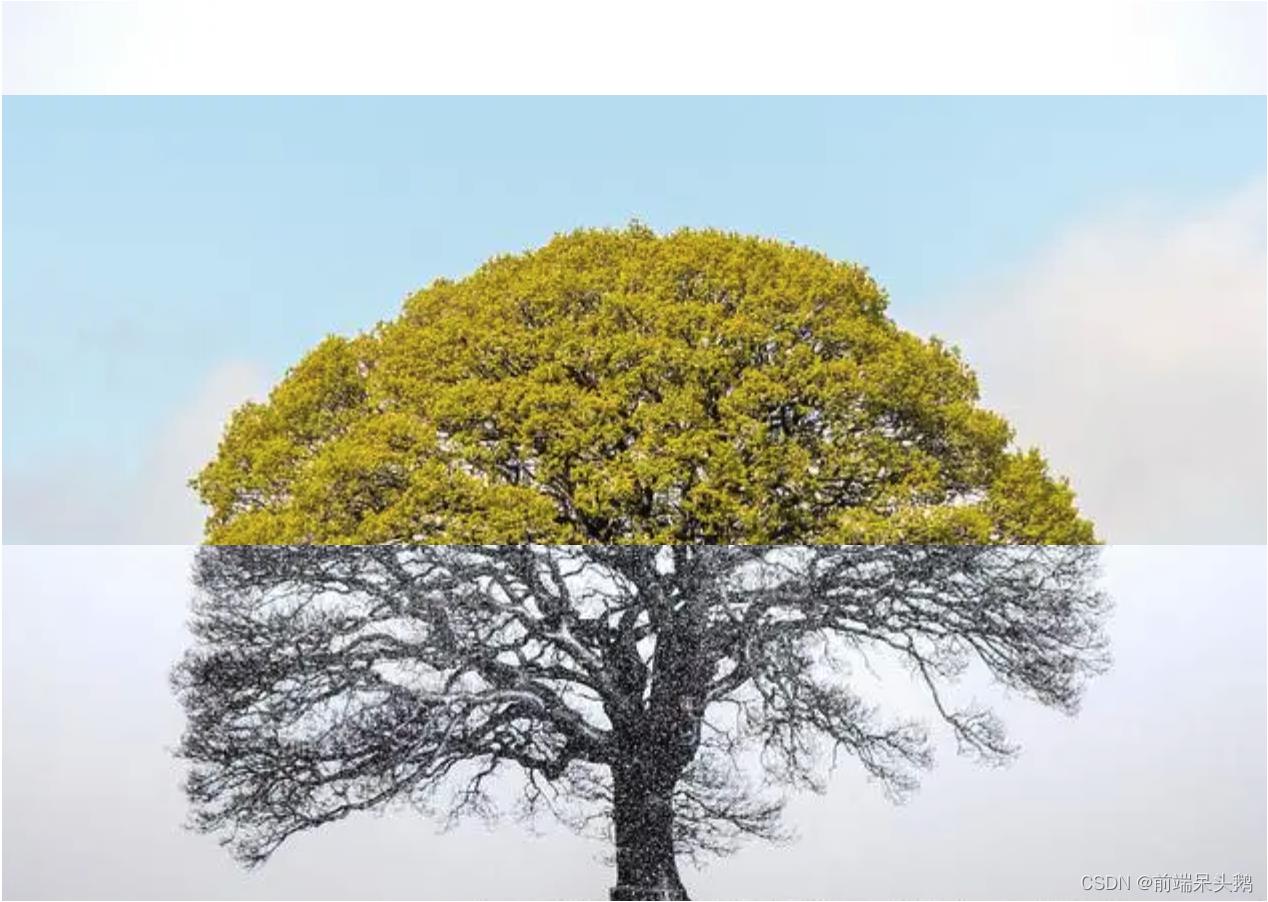
先贴出最终效果:

上面的图片中,底层为冬季大树图片,上层为春季大树图片。
上层元素滚动之间,春季图片的位置却没有变化,感觉像是上层元素的滚动使底层元素的冬季大树图片实现“时空穿越”似得。
如果我说这种“时空穿越”的代码使用10行css代码就能实现,你会相信吗?

要实现上面的效果,首先我们取到两张图片。


将整个页面分为三部分,上下为冬季大树,中间为春季大树。
我们放置三个div到页面上,并设置对应背景图片(这里使用网络图片,也可以将上面的大树图片下载到本地使用)。
.img
height: 450px;
background-size: cover;
background-position: center center;
.white_tree
background-image: url(https://t11.baidu.com/it/app=25&f=JPEG&fm=173&fmt=auto&u=3179434108%2C2098927155?w=640&h=640&s=C01A4D38D3ADC2EC1D4CB1D60100C0A3);
.green_tree
background-image: url(https://t10.baidu.com/it/app=25&f=JPEG&fm=173&fmt=auto&u=172551123%2C3937572781?w=640&h=640&s=A1915B944A2CC2CC553CA27603008067);
<div class="bar">
<div class="img white_tree"></div>
<div class="img green_tree"></div>
<div class="img white_tree"></div>
</div>
此时三张图片从上到下依次排列。

三张图片的父元素被完全撑开,同时露出了三个元素。
而在实例中我们发现,父元素的大小是同时露出两个元素的大小,所以我们限制父元素大小为两个子元素的高度,并设置其为可滚动。
.bar
height: 900px;
overflow: scroll;
此时页面元素整体滚动方式已经类似示例,只是滚动效果不同。
用专业的名字来说,此时的滚动是普通滚动,而不是视差滚动。
普通滚动效果如下:

使用css形式实现视觉差滚动效果的方式有background-attachment、transform:translate3D。
这里使用background-attachment属性来实现。
background-attachment属性作用是设置背景图像是否固定或者随着页面的其余部分滚动。
它有三个属性:
- scroll:默认值,背景图像会随着页面其余部分的滚动而移动
- fixed:当页面的其余部分滚动时,背景图像不会移动
- inherit:继承父元素background-attachment属性的值
完成滚动视觉差就需要将background-attachment属性设置为fixed,让背景相对于视口固定。
向三个元素中添加样式。
/* ... */
.img
/* ... */
background-attachment: fixed;
/* ... */
刷新页面,页面出现了时间穿越般的滚动效果。

以上是关于视差滚动:零基础css代码实现时空穿越效果的主要内容,如果未能解决你的问题,请参考以下文章