百度的ueditor怎么引用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度的ueditor怎么引用相关的知识,希望对你有一定的参考价值。
我在本地做环境做测试的,想请教下大神,我怎么把百度这个编辑器引用到我的html页面内呢?复制的就不要回答了,我该看的都看过了,希望大神有条例的给讲解一下,无聊回答直接举报,请珍惜自己的帐号!

<script type="text/javascript" charset="utf-8" src="项目路径下的/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="项目路径下的/ueditor/ueditor.all.min.js"> </script>
<script type="text/javascript" charset="utf-8" src="项目路径下的/ueditor/lang/zh-cn/zh-cn.js"></script>
第二步:找到你的文本域
<textarea id="editor" style="width:630px;height:220px;"></textarea>记住你此刻的id是:editor (也可以是别的但是要和后面的保持一致)
第三部:引入一段Js代码
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
记住第三步括号里的editor和文本域的id是一致的 记住引入js文件的顺序 最后刷新页面即可
容易出错的地方也就是引入时的路径 参考技术A
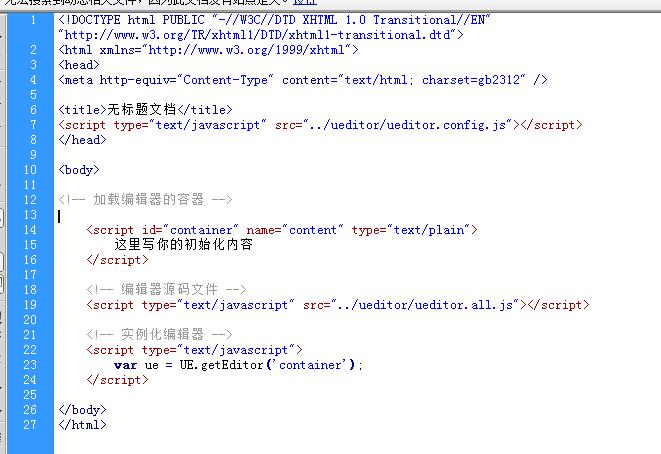
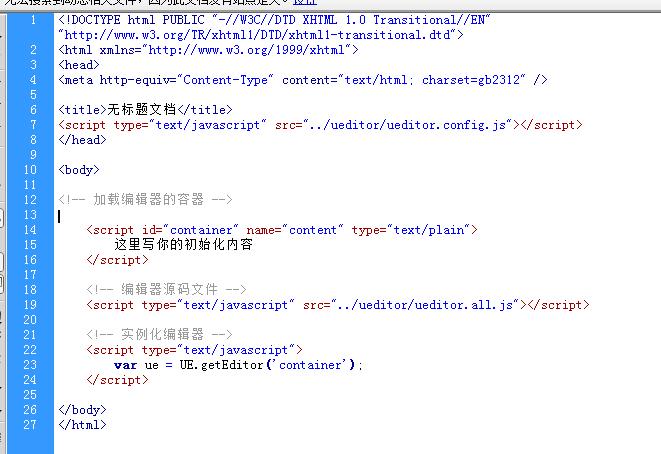
引用JS文件,创建容器,绑定容器
<!-- 加载编辑器的容器 --><script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>追问

是这个样子写么? 感觉不对,可以给一套完整的代码么? 我研究一下,我的目录如图:



你应该用的php吧,下载对应的PHP版
http://ueditor.baidu.com/website/download.html
里面有实例的
百度ueditor的图片上传,前后端交互使用
百度ueditor的使用
一个文本编辑器,看了网上很多文档写的很乱,这里拾人牙慧,整理下怎么使用。
这个东西如果不涉及到图片附件上传,其实很简单,就是几个前端文件,直接引用,然后配置下ueditor.config.js即可。这里就不多说。
至于图片上传,ueditor 设计的时候是考虑和后端交互的,所以会看到可以下载什么php,java版本,还有很多网上会说道有什么后端配置文件,改那改这的,但是实际上后端存储业务是按照公司实际来的,实践起来并不顺利。
本文重点讲述的只用前端文件和ueditor.all.js、ueditor.config.js,如果来实践和后端交互,图片上传。
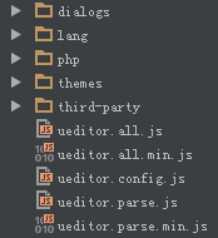
(步骤1)下载文件,文件目录如下,图中的php (java、net)删掉,我们不需要提供的后端文件。主要会调整到ueditor.all.js,ueditor.config.js

(步骤2) 然后参考官网 在页面放如下的html和js引用,如下。这是页面就能显示编辑器了,工具栏的内容在ueditor.config.js的toolbars配置。
<!DOCTYPE HTML> <html lang="en-US">
<head> <meta charset="UTF-8">
<title>ueditor demo</title>
</head>
<body> <!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> <!-- 配置文件 -->
<script type="text/javascript" src="ueditor.config.js"></script> <!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor.all.js"></script> <!-- 实例化编辑器 -->
<script type="text/javascript"> var ue = UE.getEditor(‘container‘); </script> </body> </html>
保存和修改,就通过js获取编辑器的内容,再ajax请求或form表单了。
//获取html内容,返回: <p>hello</p> var html = ue.getContent(); var html = ue.setContent(); //获取纯文本内容,返回: hello var txt = ue.getContentTxt();
(步骤3) 后端交互(重点)
到这里,如果还想图片文件上传,就会遇到一个问题,浏览器会报错,显示ueditor 后端配置项没有正常加载,上传插件不能正常使用。这个是因为ueditor加载后,会去请求后端,拿后端的配置项。
我们还没处理后端逻辑,自然会报错。
ueditor给我们提供了一个请求URL配置,唯一和后端交互的地址,所有向后端的请求只有这个。就是ueditor.config.js里面的serverUrl。
但是如果我们有多个请求action事务呢,ueditor本身的设计是我们可以通过 http://serverUrl?action=actionA/actiongB. 在后端自己去分发action,上面的加载后端配置,请求就是=//serverUrl?action=config。
我们按照这个思路来写后端,也可以在前端转发请求给不同的后端接口。下面讲下这2种如何实现
1、通过唯一serverUrl接口,在后端分发aciton
先在ueditor.config.js配置下面参数
serverUrl:/ueditorEdit/eventHandler //唯一和后端交互的接口地址 imageActionName: /uploadimage //配置上传图片的action,没有配置的话,有默认值uploadimage
在后端函数eventHandler里,根据request的action参数做分发。
组件默认有哪些action,具体action的情况可以参考ueditor.all.js源码 8006行,源码如下
/** * 根据action名称获取请求的路径 * @method getActionUrl * @remind 假如没有设置serverUrl,会根据imageUrl设置默认的controller路径 * @param { String } action action名称 * @example * ```javascript * editor.getActionUrl(‘config‘); //返回 "/ueditor/php/controller.php?action=config" * editor.getActionUrl(‘image‘); //返回 "/ueditor/php/controller.php?action=uplaodimage" * editor.getActionUrl(‘scrawl‘); //返回 "/ueditor/php/controller.php?action=uplaodscrawl" * editor.getActionUrl(‘imageManager‘); //返回 "/ueditor/php/controller.php?action=listimage" * ``` */ getActionUrl: function(action){ var actionName = this.getOpt(action) || action, imageUrl = this.getOpt(‘imageUrl‘), serverUrl = this.getOpt(‘serverUrl‘); if(!serverUrl && imageUrl) { serverUrl = imageUrl.replace(/^(.*[/]).+([.].+)$/, ‘$1controller$2‘); } if(serverUrl) { serverUrl = serverUrl + (serverUrl.indexOf(‘?‘) == -1 ? ‘?‘:‘&‘) + ‘action=‘ + (actionName || ‘‘); return utils.formatUrl(serverUrl); } else { return ‘‘; } }
在后端eventHandler,接收到请求的aciton=config 时,就是获取后端配置。由于我们并没有使用后端配置,所以这里返回了 {state:”配置文件初始化失败“},如下图,这样改就能解决前端报后端配置项没有正常加载的问题。当然这里你可以自己封装返回结果(基本各自的框架都会对结果进行封装),只要前端相应修改。java后端代码如下
@RequestMapping("/eventHandler")
public void eventHandler(HttpServletRequest request, HttpServletResponse response) throws IOException {
//action==config加载后端配置处理
if(request.getParameter("action").equals("config")){
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
// 返回 {state: "配置文件初始化失败"}
//这里没有用ueditor的后端jar和后端配置,上传的接口都是另外写的。只需ueditor的前端文件即可
//如果要使用ueditor的后端配置,需要把后端配置文件放到tomcat的根目录或者指定目录
// 加载后端配置文件的js是ueditor.all.js的UE.Editor.prototype.loadServerConfig,可以直接在前端禁掉js加载后端配置的请求
response.getWriter().write("{"state": "\\u914d\\u7f6e\\u6587\\u4ef6\\u521d\\u59cb\\u5316\\u5931\\u8d25"}");
}
}
返回后,ueditor前端怎么处理呢,可以看下在ueditor.all.js 8088行的源码,如下。
configUrl && UE.ajax.request(configUrl,{ ‘method‘: ‘GET‘, ‘dataType‘: isJsonp ? ‘jsonp‘:‘‘, ‘onsuccess‘:function(r){ try { var config = isJsonp ? r:eval("("+r.responseText+")"); utils.extend(me.options, config); me.fireEvent(‘serverConfigLoaded‘); me._serverConfigLoaded = true; } catch (e) { showErrorMsg(me.getLang(‘loadconfigFormatError‘)); } }, ‘onerror‘:function(){ showErrorMsg(me.getLang(‘loadconfigHttpError‘)); } });
解决完配置加载问题后,至于图片上传,就在eventHandler里面判断action=uploadimage 里面自己去处理上传逻辑,前端返回处理在ueditor.all.js 的24520,根据自己返回的结果调整下js脚本,如下,调整过的脚本
try{ var link, json, loader, body = (iframe.contentDocument || iframe.contentWindow.document).body, result = body.innerText || body.textContent || ‘‘; json = (new Function("return " + result))(); //link = me.options.imageUrlPrefix + json.url; //if(json.state == ‘SUCCESS‘ && json.url) { // loader = me.document.getElementById(loadingId); // loader.setAttribute(‘src‘, link); // loader.setAttribute(‘_src‘, link); // loader.setAttribute(‘title‘, json.title || ‘‘); // loader.setAttribute(‘alt‘, json.original || ‘‘); // loader.removeAttribute(‘id‘); // domUtils.removeClasses(loader, ‘loadingclass‘); //} else { // showErrorLoader && showErrorLoader(json.state); //} if(json.success && json.result){ loader = me.document.getElementById(loadingId); loader.setAttribute(‘src‘, json.result); loader.setAttribute(‘_src‘, json.result); loader.setAttribute(‘title‘, json.title || ‘‘); loader.setAttribute(‘alt‘, json.original || ‘‘); loader.removeAttribute(‘id‘); domUtils.removeClasses(loader, ‘loadingclass‘); }else{ showErrorLoader && showErrorLoader(json.success); } }catch(er){ showErrorLoader && showErrorLoader(me.getLang(‘simpleupload.loadError‘)); }
2、通过不同的接口对应不同的action
ueditor.config.js配置如下
serverUrl: "/xxx/loadConfig" //加载配置,后端返回失败 imageActionName:"/xxx/uploadImage" //上传图片,前端转发
然后我们把唯一的接口serverUrl当成加载配置的接口,上面的代码中就不需要判断action=config了,直接返回{state:”配置文件初始化失败“},即可。
@RequestMapping("/eventHandler")
public void eventHandler(HttpServletRequest request, HttpServletResponse response) throws IOException {
request.setCharacterEncoding( "utf-8" );
response.setHeader("Content-Type" , "text/html");
response.getWriter().write("{"state": "\\u914d\\u7f6e\\u6587\\u4ef6\\u521d\\u59cb\\u5316\\u5931\\u8d25"}");
}
最后在前端转发图片上传接口,在我们引用ueditor组件的前端页面上,重写UE.Editor.prototype.getActionUrl 函数,函数源码在ueditor.all.js,可以自己去看. 重写转发如下,如果action=/xxx/uploadImage,直接请求/xxx/uploadImage
<script> var ue = UE.getEditor(‘editor‘); UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl; UE.Editor.prototype.getActionUrl =function(action){ //如果ation =图片上传,直接调用图片上传的接口 if(action == ‘/xxx/uploadImage‘){ return ‘/xxx/uploadImage‘; }else { return this._bkGetActionUrl.call(this,action); } }; </script>
这样图片上传就会直接调用/xxx/uploadImage接口,而不影响serverUrl配置,图片上传后返回,也是在ueditor.all.js 的24525行进行调整。
总结,这篇文章重在说明前后端交互调整的思路,具体如何实现,要按照自己的实际情况来使用。后端具体的存储业务看各自的处理方式,但是我们要做的就是保存物理文件,拿回物理文件的地址。
以上是关于百度的ueditor怎么引用的主要内容,如果未能解决你的问题,请参考以下文章
我想在UMeditor中加入一个百度音乐的按钮 应该怎么从UEditor