小程序mpvue框架
Posted 把我当做一棵树叭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序mpvue框架相关的知识,希望对你有一定的参考价值。
最早之前小程序开发使用的是mpvue+iview weapp,后来使用uni app+vant weapp,感觉后面的组合用着更舒服。而之前开发没有做博客的习惯,有些mpvue和iview结合的坑填了没记录,此篇后续不会更新。用后感和坑都是针对当时使用的感觉,之后Mpvue应该也有相应的部分更新内容。
前置开发环境
node.js,vue-cli,微信开发者工具
创建项目
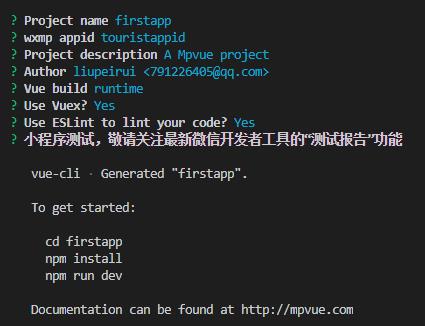
vue init mpvue/mpvue-quickstart firstapp

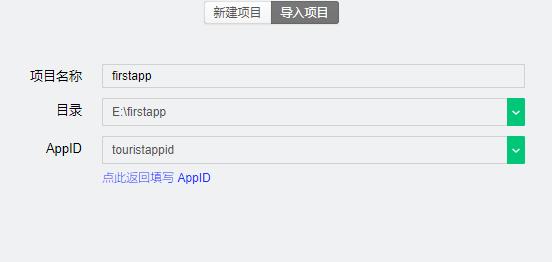
进入目录npm install安装依赖后npm run dev,再打开微信开发者工具导入

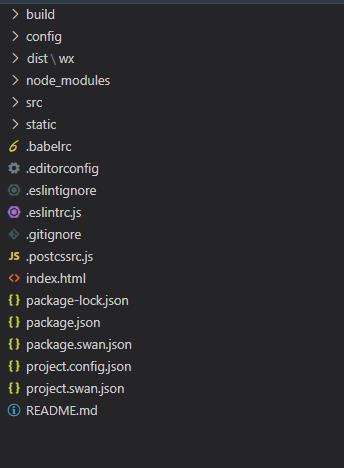
文件目录结构

1)build目录
build目录下是一些用于项目编译打包的node.js脚本和webpack配置文件。一般情况下不需要修改这些文件。
2)config目录
config目录下包含了用于开发和生产环境下的不同配置,dev.env.js用于开发环境,prod.env.js用于生产环境,你可以将开发阶段和生产阶段不一样的信息(如后台API的url地址等)配置到这两个文件中去,然后在代码中以变量的形式进行引用。例如,这2个文件中分别配置了不同的API_BASE_URL值:// dev.env.js
module.exports = merge(prodEnv, {
NODE_ENV: \'"development"\',
API_BASE_URL: \'"http://127.0.0.1:8080/api"\'
})
// prod.env.js
module.exports = {
NODE_ENV: \'"production"\',
API_BASE_URL: \'"https://www.my-domain.com/api"\'
}
编写请求后端API的代码时的使用
const baseURL = process.env.API_BASE_URL
wx.request({
url: `${baseURL}/products`
})
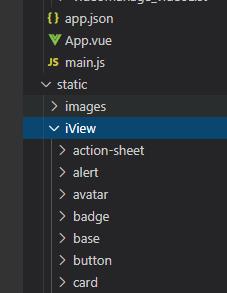
3)src目录
src目录是我们主要进行小程序功能编写的地方。默认生成的demo代码为我们创建了几个子目录:components、pages和utils,还有2个文件:App.vue和main.js。其实它们都不是必须的,可以按照自己的风格进行定义和配置。不过默认创建的这个结构基本上是一个约定俗成的结构了,比较易于理解,所以我们可以遵循这个结构进行开发。-
components:在实际开发中,我们可以尽量将界面上可复用的部分,提取成vue组件放入该目录
-
pages:存放小程序的页面。请遵循每个小程序页面放入一个单独子目录的组织形式
-
utils:可选(可删)。可以将代码中一些公用工具函数组织成模块放入该目录下
-
可新建其他目录,存放你希望组织起来的代码。比如公用的业务逻辑代码、请求后台API的代码等等
-
main.js + App.vue:这两个是入口文件,相当于原生小程序框架中的
app.json和app.js的复合体。
4)static目录
static目录可以用于存放各种小程序本地静态资源,如图片、文本文件等。代码中可通过相对路径或绝对路径进行访问, 如:
<img src="/static/button.png" /> <img src="../../../static/button.png" />
5)package.json文件
package.json是项目的主配置文件,里面包含了mpvue项目的基本描述信息、项目所依赖的各种第三方库以及版本信息、以及可执行的脚本信息。
6)project.config.json文件
project.config.json文件是用于管理微信开发者工具的小程序项目的配置文件,其中记录了小程序的appid、代码主目录、以及编译选项等等信息,在微信开发者工具中导入小程序项目的时候主要是通过该配置文件读取和写入配置信息。小程序页面生命周期
onLoad、onUnload、onShow、onHide、onPullDownRefresh等等,mpvue中推荐使用Vue组件生命周期方法,而像onPullDownRefresh、onReachBottom这类特殊功能的生命周期则需直接使用原生的。指定首页
默认是第一个
显示指定
pages: [ \'^pages/index/main\' ]
iview weapp引入和调用
文档:https://weapp.iviewui.com/docs/guide/start
github:https://github.com/TalkingData/iview-weapp
到github下载 iView Weapp 的代码,将 dist 目录拷贝到项目中。

在要使用的页面的main.json文件中引入
{
"navigationBarTitleText": "个人信息",
"usingComponents": {
"i-cell-group": "/static/iView/cell-group/index",
"i-cell": "/static/iView/cell/index"
}
}
在vue中使用
<i-cell-group>
<i-cell title="修改信息" is-link @click="toOtherPage(\'me_infoFix\')"></i-cell>
<i-cell title="修改密码" is-link @click="toOtherPage(\'me_changePassword\')"></i-cell>
<i-cell title="退出账号" @click="signOut"></i-cell>
</i-cell-group>
用后感
有vue基础再加上小程序文档其实上手很快,但是中途还是会遇到很多坑。mpvue有vue的大多数优点,但是还有一些不足之处:
1.slot不能写动态数据,必须通过props传递
2.不支持vue的filters,只能通过提前组装数据或者后台把数据处理好给前端。
3.不支持vue-router
坑
1.相对路径的图片不显示
<img src="../../images/LOGO.png"> // 无用
<img src="/static/images/user.png">
解决方法是路径import引入 import imgUrl from \'@/img/a.png\'
作为css background-image引用时,只能选择引用远程图片,或者相对目录小于8k(webpck配置有关)的图片,不然编译器会报错
2.第三方组件引入的一些问题比如图表
-
ready 为异步获取数据。
-
为 init 添加接收 options 传参
-
page目录下main.js需要添加
usingComponents: {\'ec-canvas\': \'../../../static/ec-canvas/ec-canvas\'} -
需要放在static目录下
参考https://github.com/mpvue/examples/tree/master/echarts
3.原生组件问题
在mpvue下使用小程序原生组件有些方法的名字发生了改变
4.map坑的部分解决
参考https://blog.csdn.net/qq_42564846/article/details/82852701
以上是关于小程序mpvue框架的主要内容,如果未能解决你的问题,请参考以下文章