使用 Postman 测试你的 API
Intro
最近想对 API 做一些自动化测试,看了几个工具,最后选择了 postman,感觉 postman 的设计更好一些,我们可以在请求发送之前和请求获取到响应之后都可以自定义脚本,很灵活。而且 postman 的支持直接导入 swagger 定义,这样我们就可以很容易的和接口的 swagger 文档结合起来,而且值得一提的是看了几个工具 postman 是看的几个工具里唯一一个支持 openapi 3.0 的文档导入的,其他工具只支持 swagger 2.0,openapi 3.0 是不支持的。
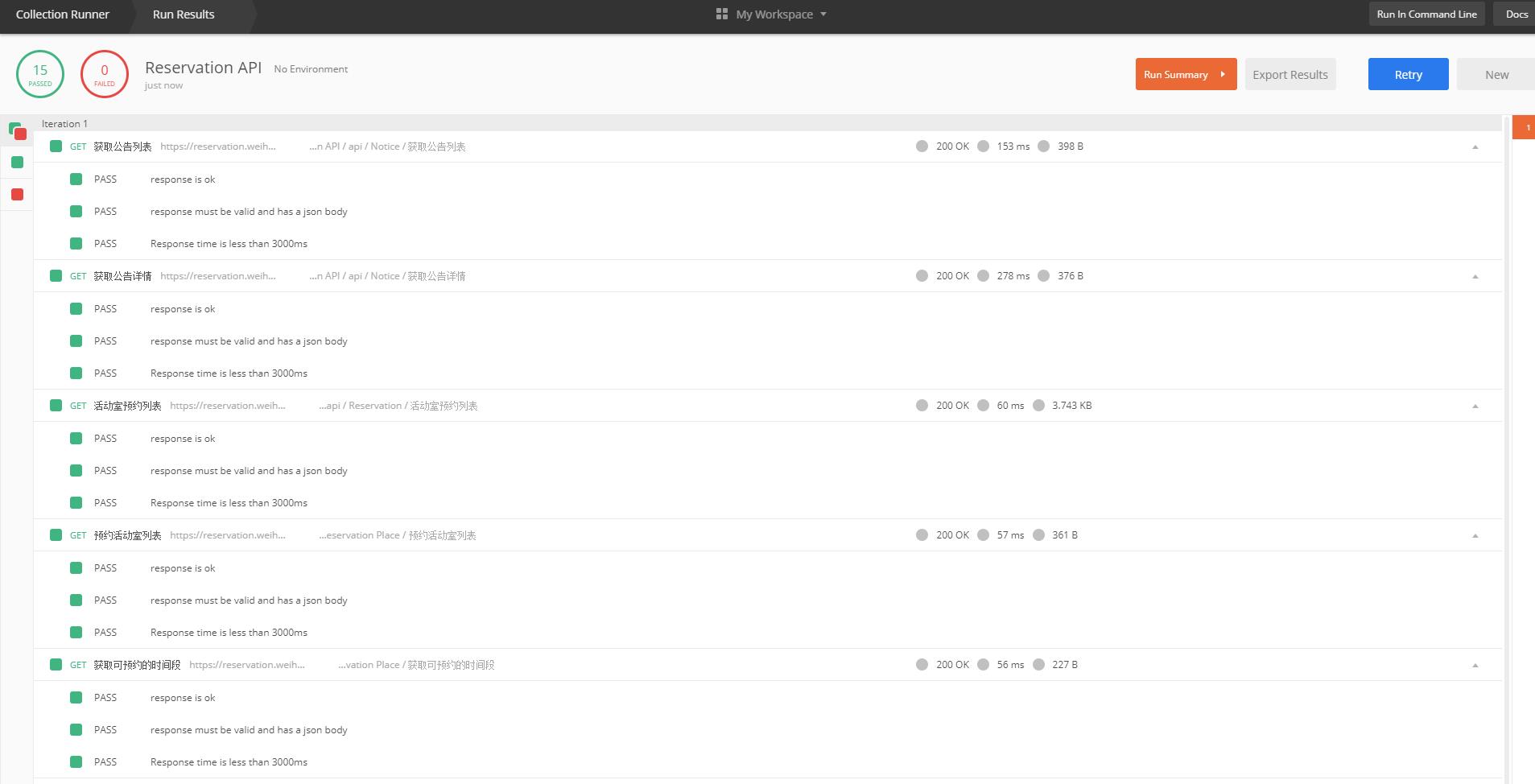
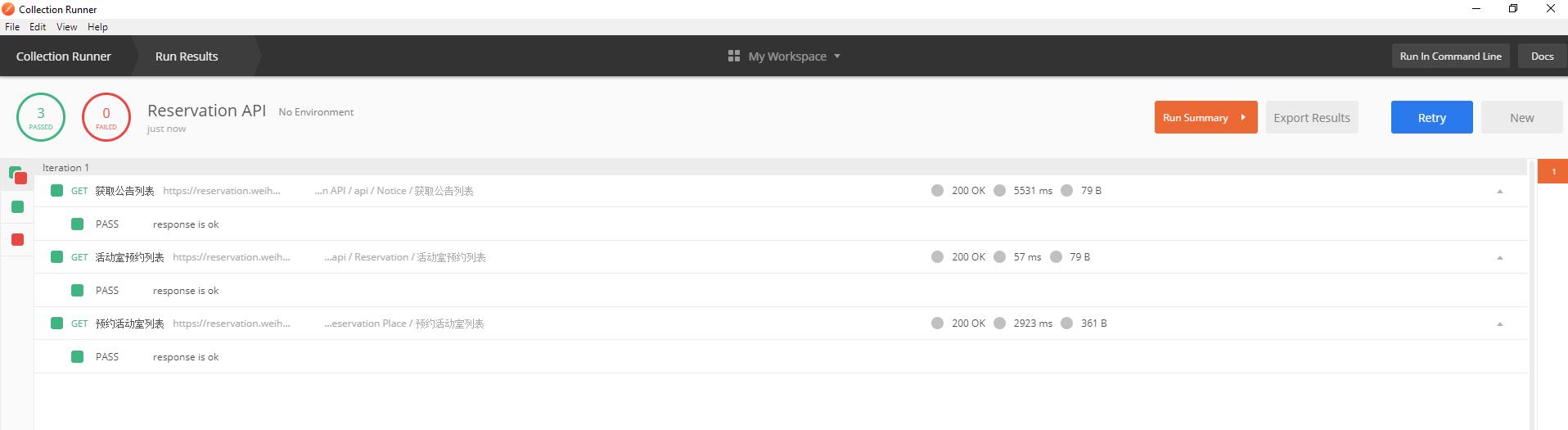
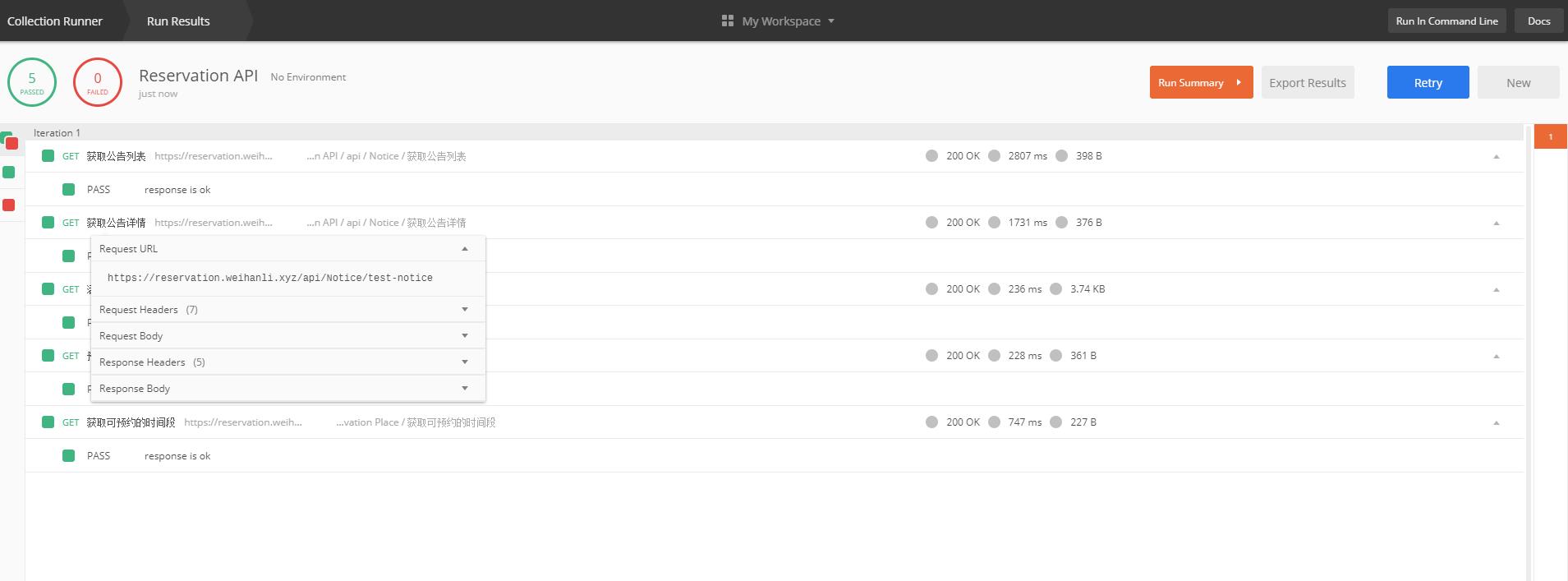
先来看一个 postman 测试的结果

下面就基于一个 swagger 文档来导入API并测试 API
GetStarted
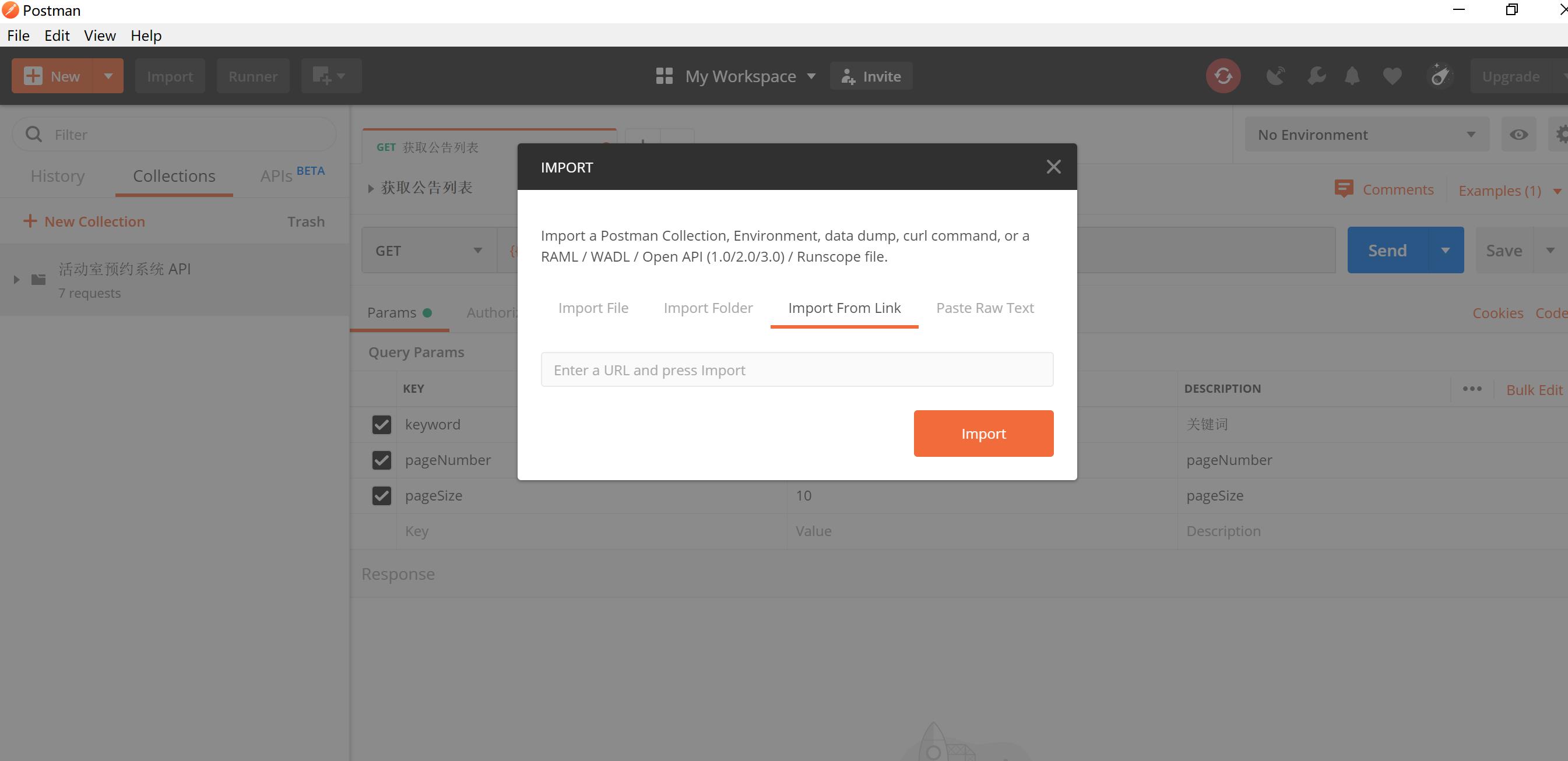
postman 支持直接给出一个 swagger 的 json 描述文档可以是本地的也可以是在线的,这里我们以一个在线的swagger文档作为示例
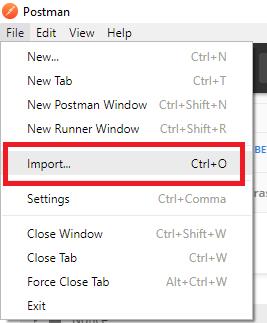
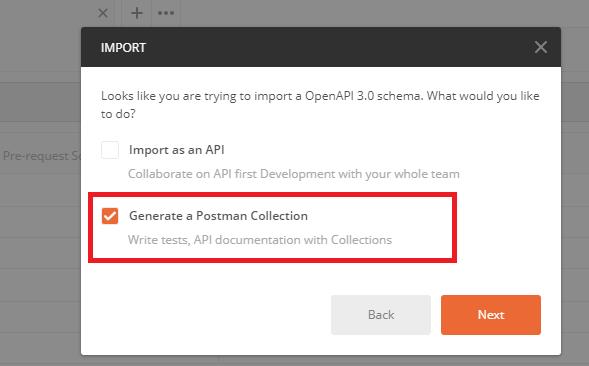
- 打开左上角的
File=>Import


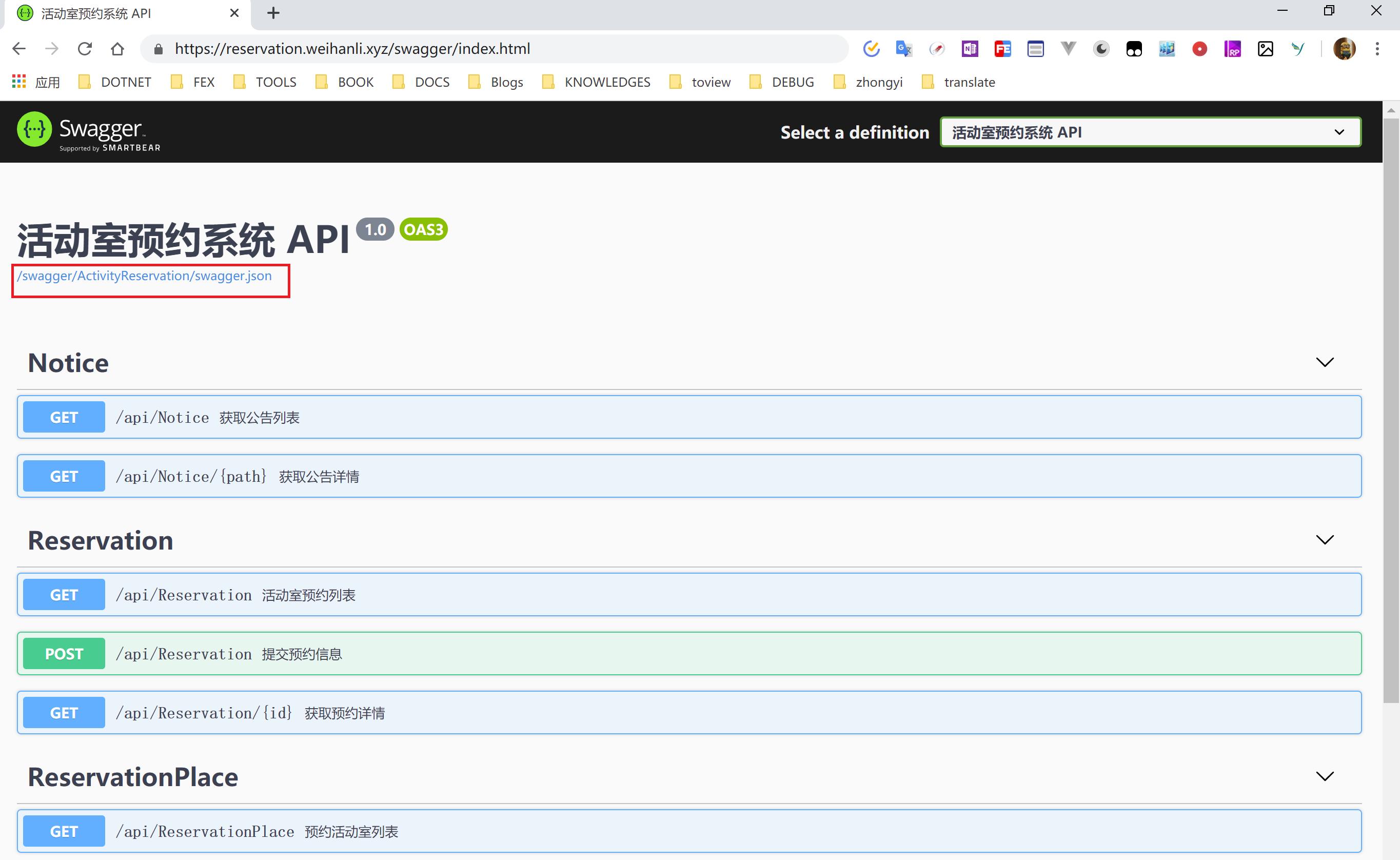
- 打开 asp.net core 的 swagger 页面,如下图,使用的示例:https://reservation.weihanli.xyz/swagger/index.html

- 将 swagger 文档的地址 copy 到对应的 url 输入框中

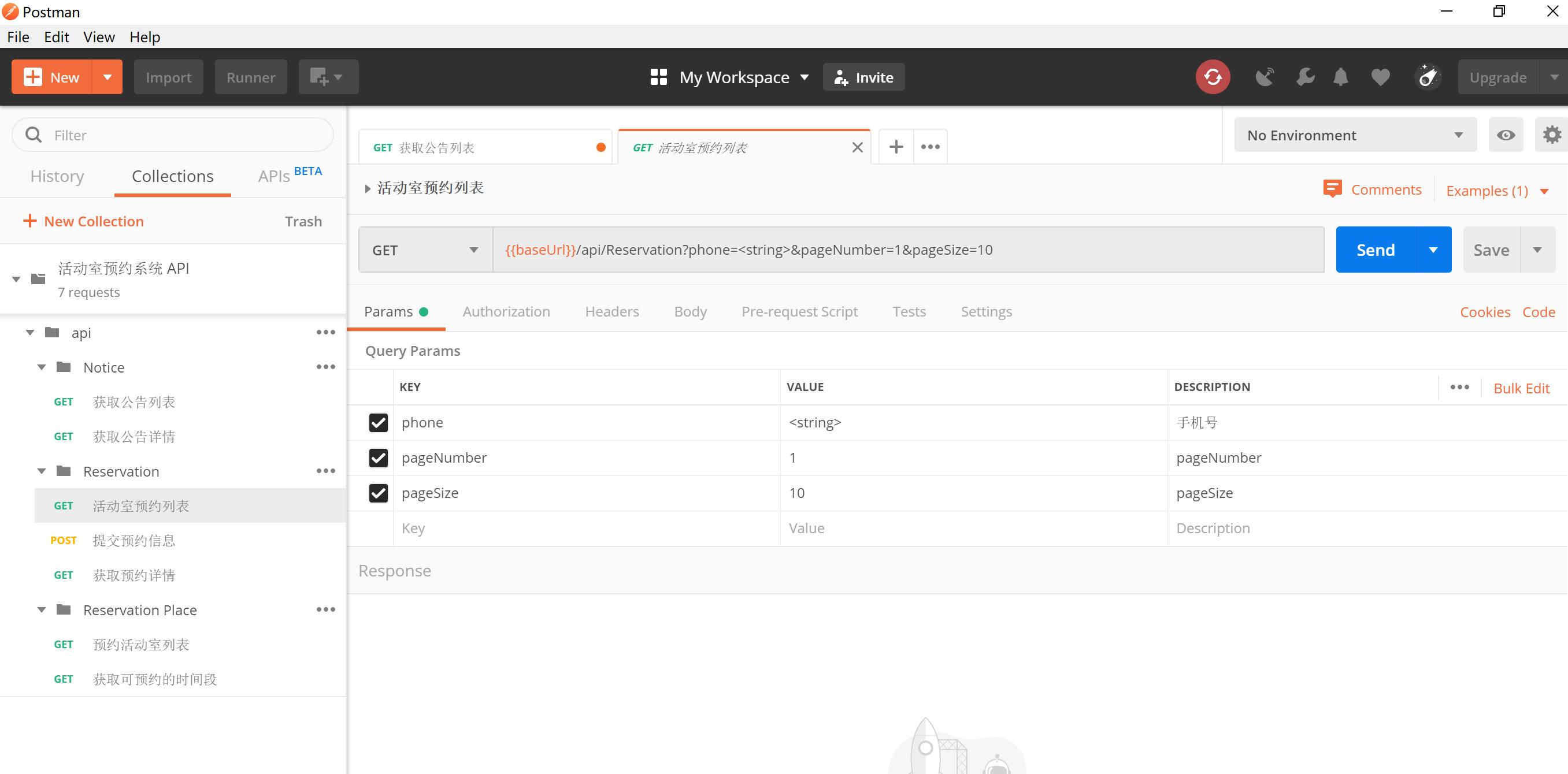
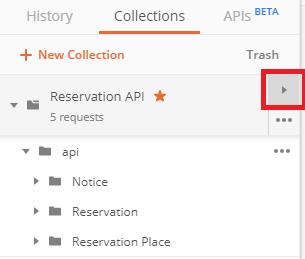
导入之后可以得到类似下面的示例, API 对应着这个 Collection,swagger 中的分组对应的 collection 下的 folder,具体的某一个 api 对应着具体的 request

-
调整 api 请求,调整 api 请求需要的参数或请求头等信息
-
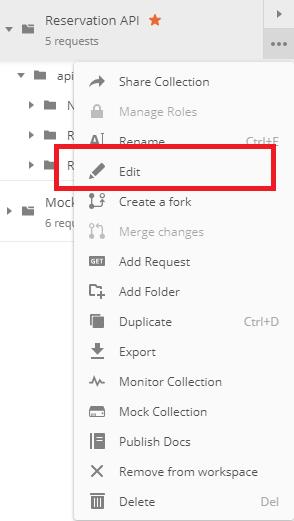
编辑 Collection 信息
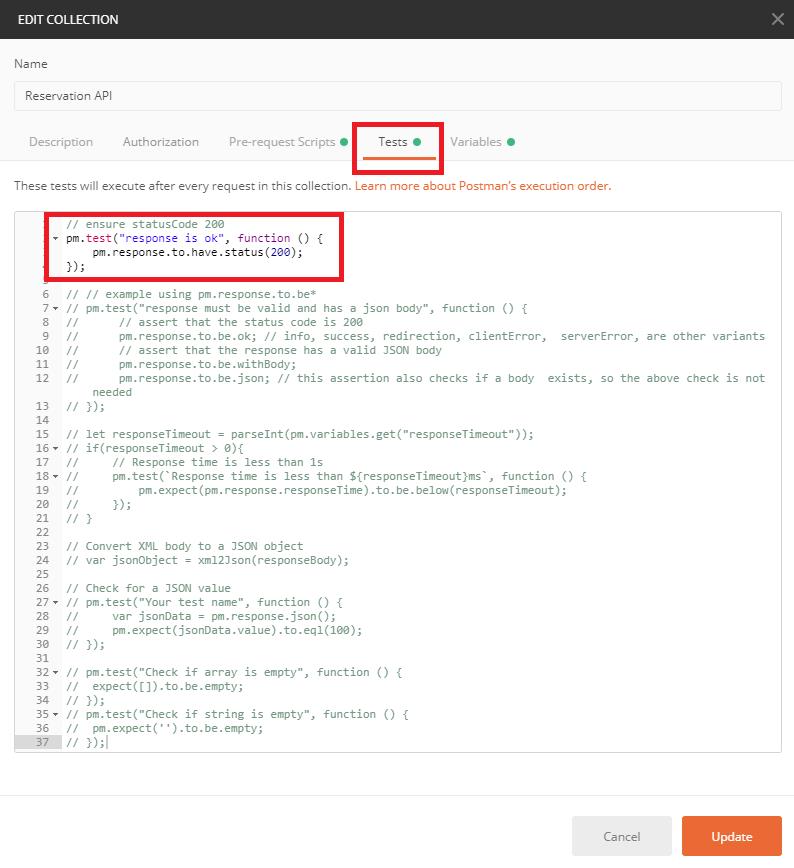
打开 Collection 的编辑页面

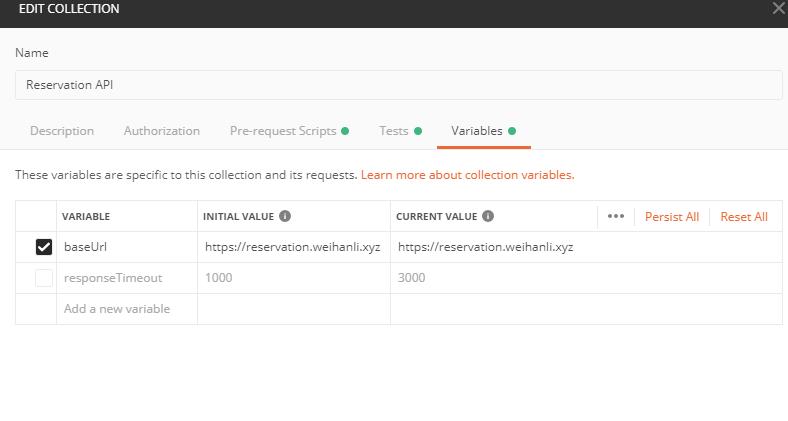
打开 Varibales Tab, 导入之后你会发现请求的地址都是以 {{baseUrl}} 开头的,这是 postman 增加的一个变量,在 Collection 的编辑页面可以看到,修改成自己实际要使用的地址:

打开 Tests Tab, 编写一个简单的测试,这里确保请求的响应 statusCode 是 200:

// ensure statusCode 200
pm.test("response is ok", function () {
pm.response.to.have.status(200);
});
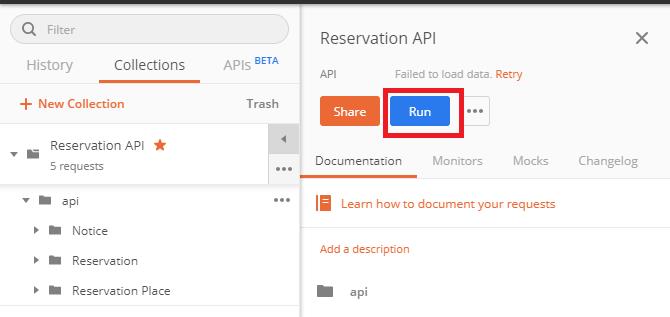
- 运行 api




自定义请求参数变量
postman 中的参数使用 {{variableName}} 的形式来使用,上面的 baseUrl 就是一个变量
我们可以在请求中使用参数,然后在运行测试的时候设置一个 json/csv 文件来代替这些参数,下面来看一下示例:
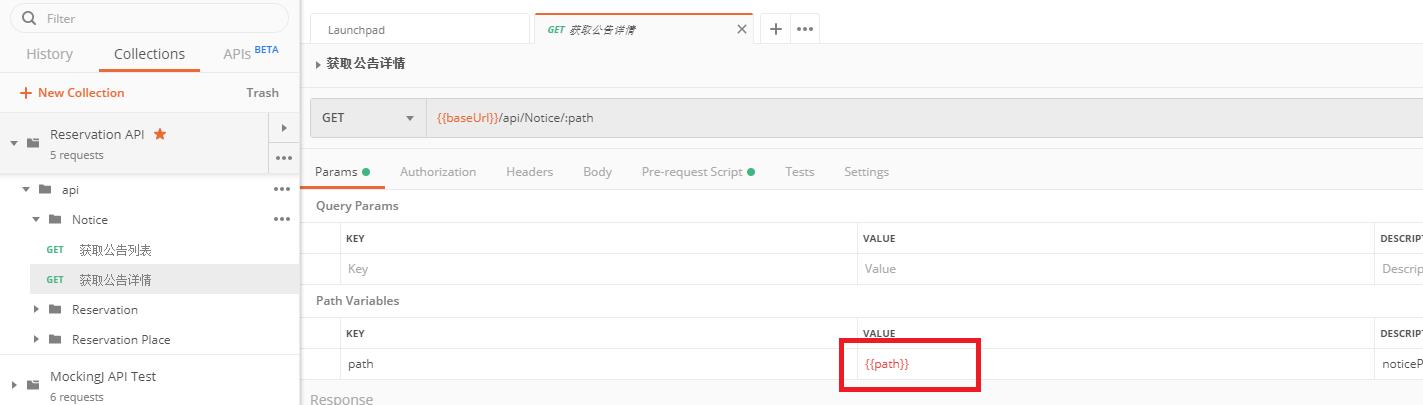
这个公告详情的接口是需要一个参数的,这里我们设置为一个变量,变量名叫做 path

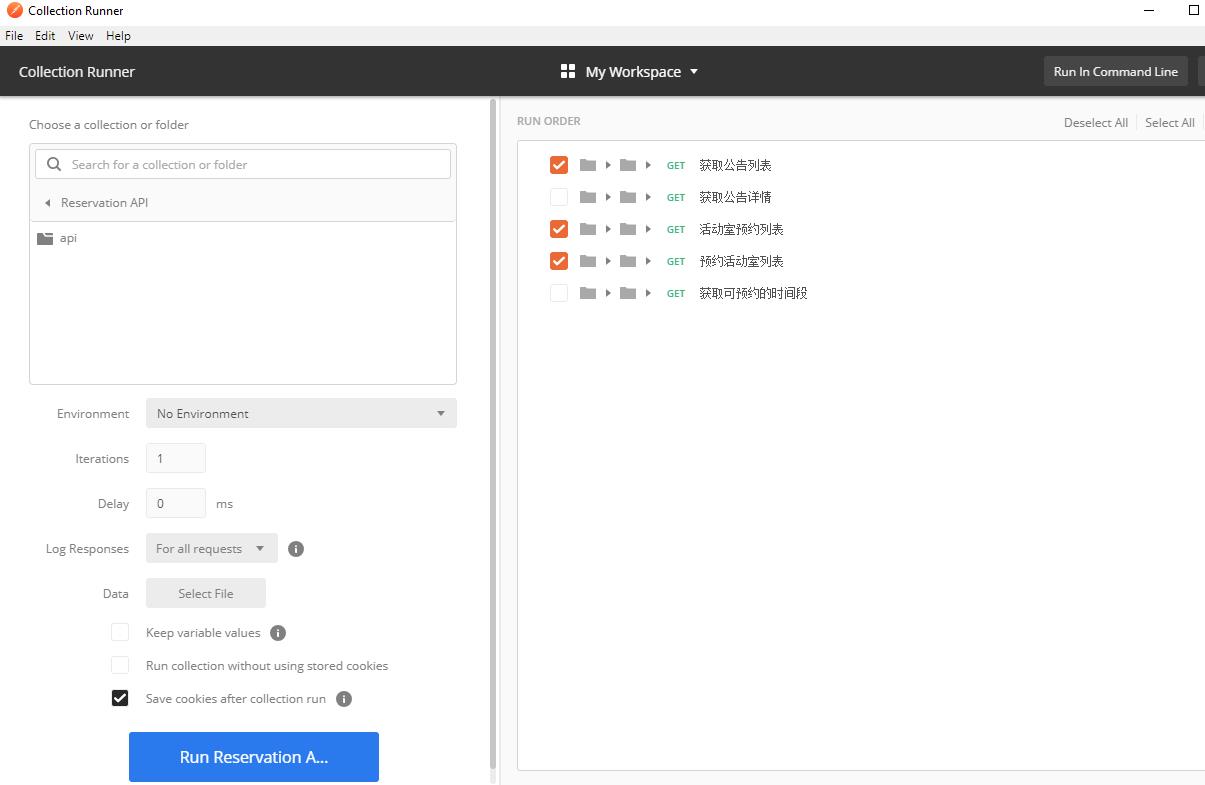
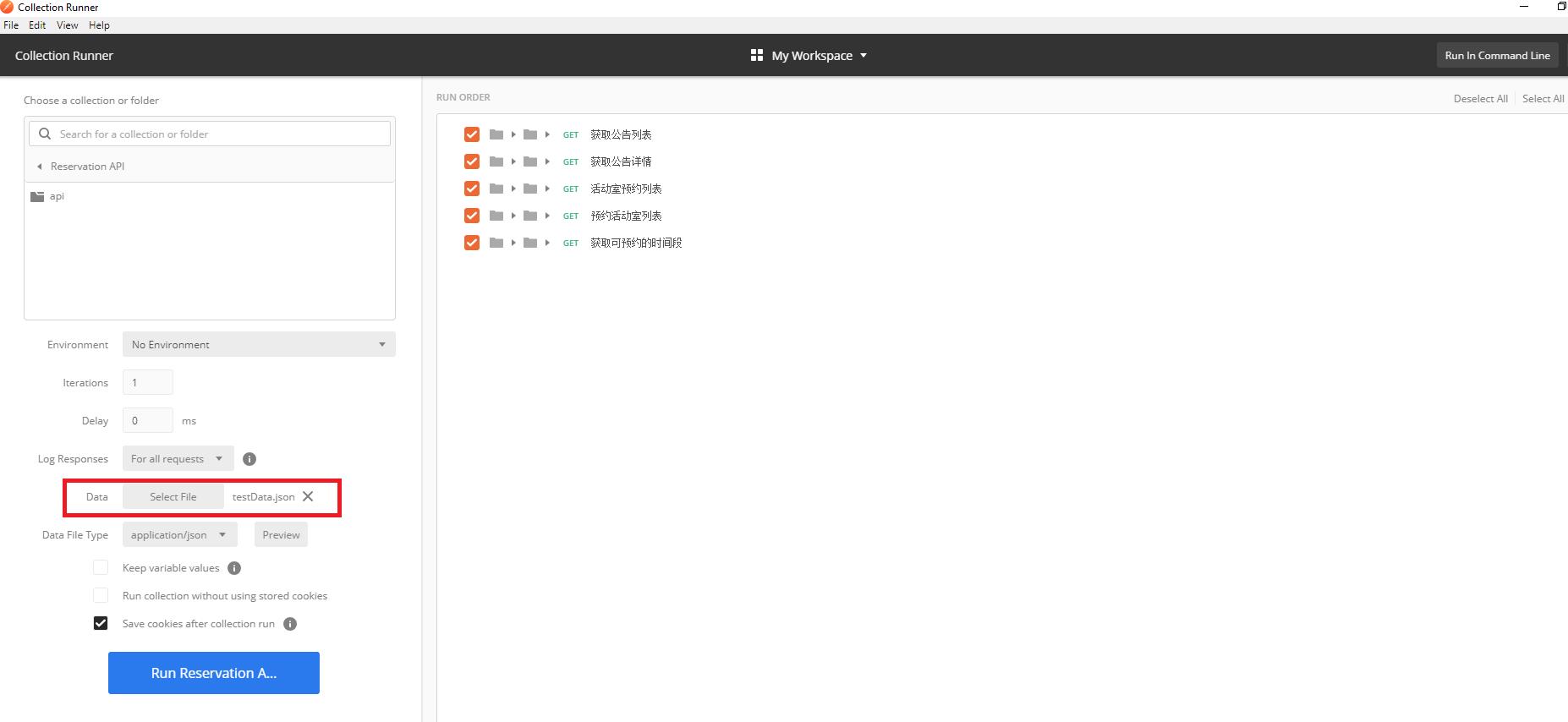
然后再来运行我们的测试
选择我们准备的测试数据,支持 json 和 csv,csv 必须要有 header, header 就是变量名,这里我使用的是 json

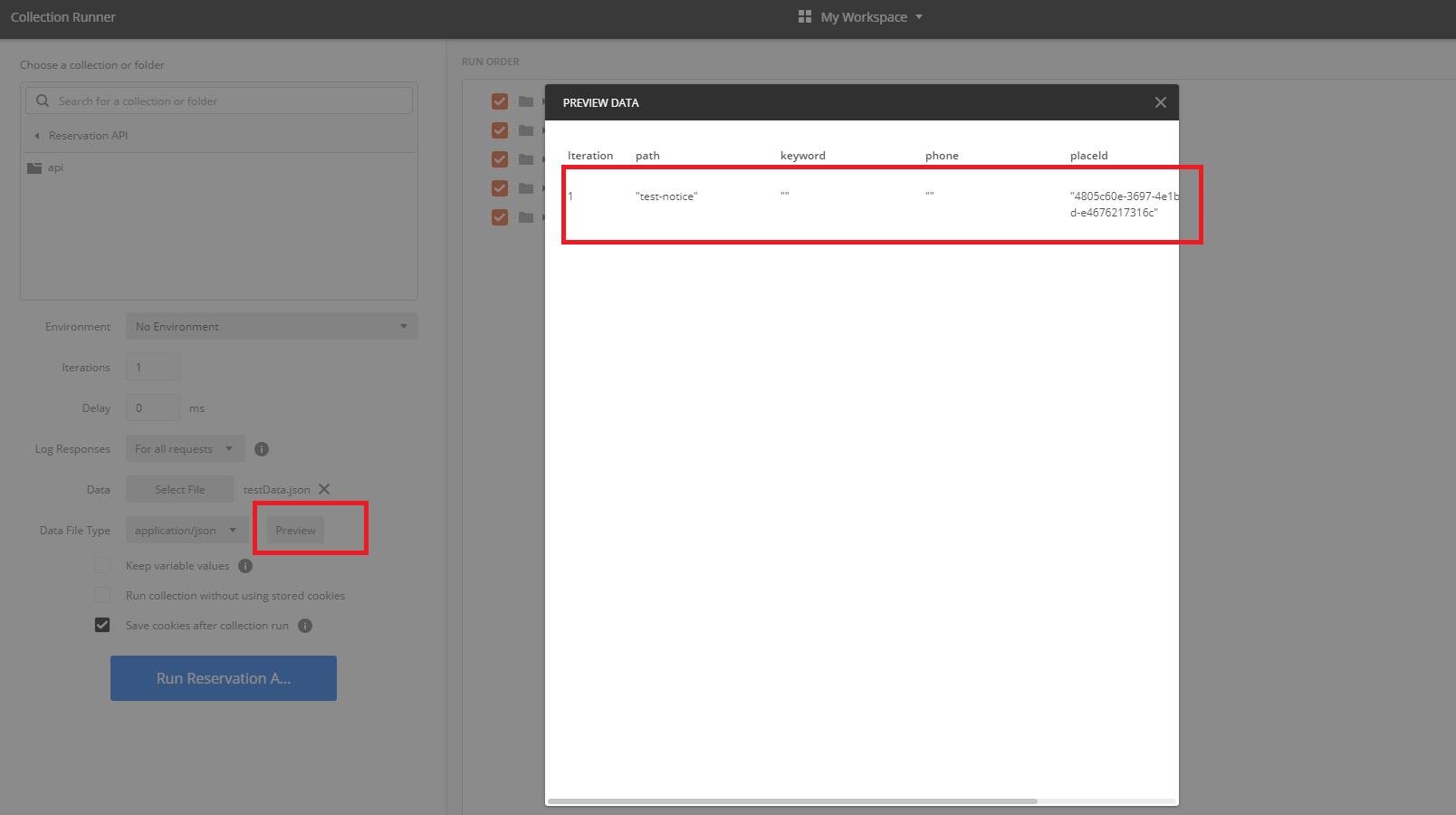
选择好文件之后,可以预览我们的数据

数据无误之后就可以运行我们的测试了,运行之后可以在结果页面看到具体的请求信息

可以看到,我们的参数已经被 json 文件里的定义替换调了
More
postman 的功能十分强大,这里就介绍这么多,后面再来分享如何编写测试用例以及自动化测试,希望有所收获