Web的工作原理
Posted vole
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web的工作原理相关的知识,希望对你有一定的参考价值。
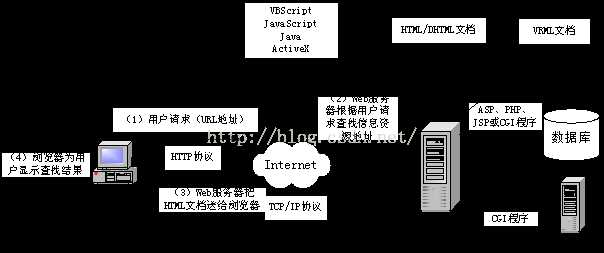
1.工作过程:如下图所示描述了Web的工作原理。

(1) 用户打开计算机(客户机),启动浏览器程序,并在浏览器中指定一个URL(Uniform Resource Locator,统一资源定位器),浏览器便向该URL所指向的Web服务器发出请求。
(2) Web服务器接到浏览器的请求后,把URL转换成页面所在服务器上的文件路径名。
(3) 如果URL指向的是普通的html(Hyper Text Markup Language,超文本标记语言)文档,Web服务器直接将它送给浏览器。HTML文档中可能包含有ActiveX、VBScript、Java、javascript等编写的小应用程序(applet),服务器也将其随HTML一道传送到浏览器,在浏览器所在的机器上执行。
(4) 如果HTML文档中嵌有ASP或CGI(Common Gateway Interface,公共网关接口)程序,Web服务器就运行ASP或CGI程序,并将结果传送至浏览器。Web服务器运行CGI程序时还可能需要调用其他服务器。
(5) URL也可以指向VRML(Virtual Reality Modeling Language,虚拟现实建模语言)文档。只要浏览器中配置有VRML插件,或者客户机上已安装VRML浏览器,就可以接收Web服务器发送的VRML文档。
B/S体系结构的特点
(1) 由于Web支持底层的TCP/IP协议,使Web网与局域网都可以做到连接,从而彻底解决了异构系统的连接问题。
(2) 由于Web采用了“瘦客户端”,使系统的开放性得到很大的改善,系统对将要访问系统的用户数的限制有所放松。
(3) 系统的相对集中性使得系统的维护和扩展变得更加容易。比如数据库存储空间不够,可再加一个数据库服务器;系统要增加功能,可以新增—个应用服务器来运行新功能。
(4) 界面统一(全部为浏览器方式),操作相对简单。
(5) 业务规则和数据捕获的程序容易分发。
B/S体系结构的功能组成
浏览器
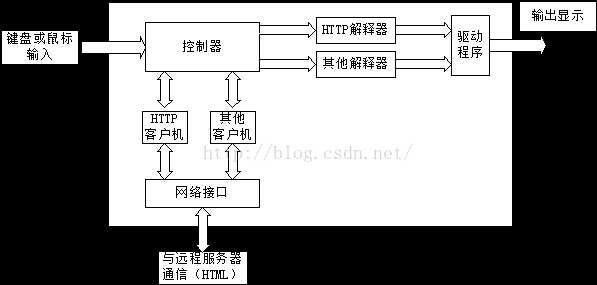
客户端浏览器的主要作用是向Web服务器发出请求,当接到Web服务器传送回来的数据以后,对这些数据进行解释和显示。浏览器以URL为统一的定位格式,使用超文本传输协议HTTP接收采用HTML语言编写的页面,其基本结构如下图所示:

用户通过键盘或鼠标发出请求,该请求由浏览器中的控制器接收、检查并分析用户输入,根据用户请求执行相应动作。如果用户请求可以在本机解决,例如浏览已存在本机的页面,则输出到HTTP解释器或其他解释器,解释后通过驱动程序送入显示器显示。如果用户请求不能在本机解决,则通过HTTP客户机或其他客户机及网络界面与远程服务器通信,由远程服务器解决用户请求,将用户需要的HTML文档送回,然后通过HTTP解释器或其他解释器,解释后通过驱动程序送入显示器显示。
Web服务器
Web服务器使用HTTP协议对客户机的请求给予应答。每一个Web服务器在Internet上都有一个惟一的地址,这个地址可以是一个域名(或对应的IP地址)。如果客户机提出一个合法的请求,那么Web服务器就会把请求的内容传送给客户机,例如:
http://www.microsoft.com/intl/cn/index.html
www.microsoft.com是Web服务器的域名,而/int1/cn/是服务器中文件的路径,这个请求的是要用http协议获取www.microsoft.com服务器中/intl/cn/目录下的index.html文件。Web服务器得到这个请求以后,会自动读取/intl/cn/目录下的index.html文件,然后将该文件以数据流的方式通过网络传送给请求者。
数据库服务器
在B/S体系结构中,数据库服务器除必要的硬件设备外,最主要的是相应的数据库管理系统的选择,因为大量的信息都存储在不同的数据库中,根据不同的开发环境和运行平台,应选择合适的数据库环境。
原文链接:https://blog.csdn.net/moshenglv/article/details/51863437
以上是关于Web的工作原理的主要内容,如果未能解决你的问题,请参考以下文章